今天在项目中碰到要将jqGrid中的行做成超连接,请看代码步骤:
name: "DataType", index: "DataType", 350, align: "left", formatter: function (cellValue, options, rowdata, action) { var url = '@Url.Action("Main", "Main")' + "?WellBoreId=" + rowdata.AppBatch.WellBoreId + "&DataCode=" + rowdata.AppBatch.DataSetCode + "&DataNodeId=" + rowdata.AppBatch.DataNodeId + "&ShowType=Approval" + "&isJumpToWell=1"; return "<a href='" + url + "'>" + cellValue + "</a>"; }
就是给这行加一个formatter属性,然后为这个属性加函数,函数有三个参数,反回的是一个文本,这里的文本我用的是超连接
当然,我在项目中还为这个超连接写了一个样式了,也就是常见连接的点击样式,代码如下:
a:link { color:blue; text-decoration:underline; } a:visited { color:black; text-decoration:none; } a:hover { color:#000000; text-decoration:none; }
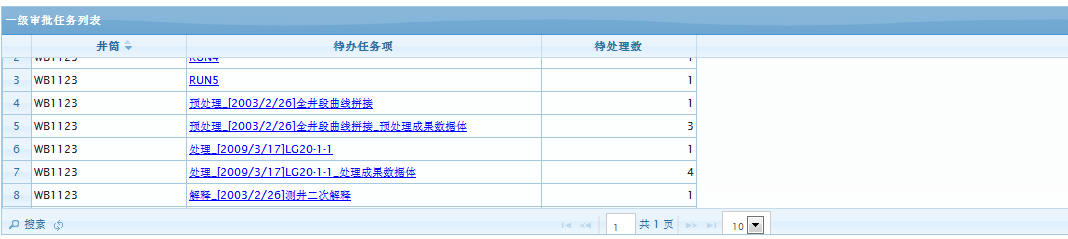
最终效果如下: