浮动
定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
问题1:浮动元素后跟block元素&浮动元素后跟inline元素对布局的影响
浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。如下第一个例子box2是浮动框,其后跟一个块元素;例子2是浮动框后跟一个内联元素。
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{background-color:pink;100px;height:100px;}
#box2{background-color:green;100px;height:100px;float:left;}
#box3{background-color:red;200px;height:200px;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2 向左浮动</div>
<div id="box3">box3</div>
<!--<span id="box3">span3</span>-->
</body>

问题2:元素浮动造成的两个div覆盖或相互重叠如何解决。
(1)、左右结构div盒子重叠现象
一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。如上面的例1:相邻的两个盒子box2向左浮动、box3未浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会照成覆盖现象,只有DIV形成覆盖现象。
解决方法:1.要么都不使用浮动;要么都使用float浮动;
2.对没有使用float浮动的DIV设置margin样式。如上面的例1中box2宽度是100,只需要对box3设置margin-left:102px就可以实现不重叠。
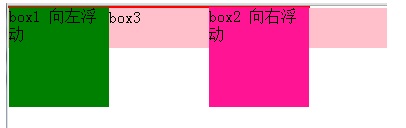
(2)、上下结构div盒子重叠现象
例子如下:.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;300px;}
#box1{background-color:green;float:left;100px;height:100px;}
#box2{background-color:deeppink; float:right;100px;height:100px; }
#box3{background-color:pink;height:40px;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>

解决方法:
1、给.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况下“..container是可以设置一个高度即可解决覆盖问题。
2、清除浮动。清除浮动后的效果如下:

2.1、使用css clear清除浮动,在.container盒子闭合前加clear样式清除浮动。
深入理解clear属性:
clear属性规定元素的哪一侧不允许出现浮动元素,他的语法如下:
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
务必记住这句话:“float是魔鬼,会影响其他相邻元素;但是clear是小白,其只会影响自身,不会对其他相邻元素造成影响!”
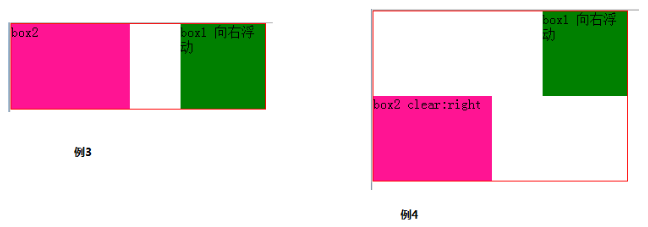
例如:下图例3 box1向右侧浮动,box2不设置clear属性时的示意图;例4中box1向右侧浮动,box2设置clear:right,表示右侧不允许出现浮动元素,则box2自动下移一行。

同样的,如果是box1向左浮动,box2和box1则会出现重叠,如例5;但如果在box2中设置clear:left;表示左侧不允许出现浮动元素,则box2同样会下移。

但是为了计算方便:一般都会增加一个空div块,并使用clear:both来设定表示两侧都不允许有浮动元素。这样新的空div块会下移,达到撑开父元素的目的。
<head>
<meta charset="UTF-8">
<title>DIV 相互重叠</title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;300px;}
#box1{background-color:green;float:left;100px;height:100px;}
#box2{background-color:deeppink; float:right;100px;height:100px; }
#box3{background-color:pink;height:40px;}
.clear{clear:both;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
<div class="clear"></div>
</div>
<div id="box3">box3</div>
</body>
✦常用清除浮动方法
// 引入了*zoom以针对性支持IE6/7
// 同时加入:before以解决现代浏览器上边距折叠的问题
.clearfix:before,
.clearfix:after {
display: table;
content: " ";
}
.clearfix:after {
clear: both;
}
.clearfix{
*zoom: 1;
}
✦ IE6/7不支持BFC,也不支持:after,所以IE6/7清除浮动要靠触发hasLayout。
2-2:给父元素设置overflow:hidden来清除浮动。触发BFC(块状格式化上下文)
这里我们可以这样理解:overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
<head>
<meta charset="UTF-8">
<title>DIV 相互重叠</title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;300px;overflow:hidden;}
#box1{background-color:green;float:left;100px;height:100px;}
#box2{background-color:deeppink; float:right;100px;height:100px; }
#box3{background-color:pink;height:40px;}
.clear{clear:both;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
参考:https://www.cnblogs.com/shenfangfang/p/5278528.html