1 <script type="text/javascript"> 2 /** 3 * zepto插件:向左滑动删除动效 4 * 使用方法:$('.itemWipe').touchWipe({itemDelete: '.item-delete'}); 5 * 参数:itemDelete 删除按钮的样式名 6 */ 7 ; 8 (function($) { 9 $.fn.touchWipe = function(option) { 10 var defaults = { 11 itemDelete: '.item-delete', //删除元素 12 }; 13 var opts = $.extend({}, defaults, option); //配置选项 14 var delWidth = $(opts.itemDelete).width(); 15 16 var initX; //触摸位置X 17 var initY; //触摸位置Y 18 var moveX; //滑动时的位置X 19 var moveY; //滑动时的位置Y 20 var X = 0; //移动距离X 21 var Y = 0; //移动距离Y 22 var flagX = 0; //是否是左右滑动 0为初始,1为左右,2为上下,在move中设置,在end中归零 23 var objX = 0; //目标对象位置 24 25 $(this).on('touchstart', function(event) { 26 console.log('start..'); 27 var obj = this; 28 initX = event.targetTouches[0].pageX; 29 initY = event.targetTouches[0].pageY; 30 console.log(initX + ':' + initY); 31 objX = (obj.style.WebkitTransform.replace(/translateX(/g, "").replace(/px)/g, "")) * 1; 32 console.log (objX); 33 if (objX == 0) { 34 $(this).on('touchmove', function(event) { 35 36 // 判断滑动方向,X轴阻止默认事件,Y轴跳出使用浏览器默认 37 if (flagX == 0) { 38 setScrollX(event); 39 return; 40 } else if (flagX == 1) { 41 event.preventDefault(); 42 } else { 43 return; 44 } 45 46 var obj = this; 47 moveX = event.targetTouches[0].pageX; 48 X = moveX - initX; 49 if (X >= 0) { 50 obj.style.WebkitTransform = "translateX(" + 0 + "px)"; 51 } else if (X < 0) { 52 var l = Math.abs(X); 53 obj.style.WebkitTransform = "translateX(" + -l + "px)"; 54 if (l > delWidth) { 55 l = delWidth; 56 obj.style.WebkitTransform = "translateX(" + -l + "px)"; 57 } 58 } 59 }); 60 } else if (objX < 0) { 61 $(this).on('touchmove', function(event) { 62 63 // 判断滑动方向,X轴阻止默认事件,Y轴跳出使用浏览器默认 64 if (flagX == 0) { 65 setScrollX(event); 66 return; 67 } else if (flagX == 1) { 68 event.preventDefault(); 69 } else { 70 return; 71 } 72 73 var obj = this; 74 moveX = event.targetTouches[0].pageX; 75 X = moveX - initX; 76 if (X >= 0) { 77 var r = -delWidth + Math.abs(X); 78 obj.style.WebkitTransform = "translateX(" + r + "px)"; 79 if (r > 0) { 80 r = 0; 81 obj.style.WebkitTransform = "translateX(" + r + "px)"; 82 } 83 } else { //向左滑动 84 obj.style.WebkitTransform = "translateX(" + -delWidth + "px)"; 85 } 86 }); 87 } 88 }) 89 90 //结束时判断,并自动滑动到底或返回 91 $(this).on('touchend', function(event) { 92 var obj = this; 93 objX = (obj.style.WebkitTransform.replace(/translateX(/g, "").replace(/px)/g, "")) * 1; 94 if (objX > -delWidth / 2) { 95 obj.style.transition = "all 0.2s"; 96 obj.style.WebkitTransform = "translateX(" + 0 + "px)"; 97 obj.style.transition = "all 0"; 98 objX = 0; 99 } else { 100 obj.style.transition = "all 0.2s"; 101 obj.style.WebkitTransform = "translateX(" + -delWidth + "px)"; 102 obj.style.transition = "all 0"; 103 objX = -delWidth; 104 } 105 flagX = 0; 106 }) 107 108 //设置滑动方向 109 function setScrollX(event) { 110 moveX = event.targetTouches[0].pageX; 111 moveY = event.targetTouches[0].pageY; 112 X = moveX - initX; 113 Y = moveY - initY; 114 115 if (Math.abs(X) > Math.abs(Y)) { 116 flagX = 1; 117 } else { 118 flagX = 2; 119 } 120 return flagX; 121 } 122 123 //链式返回 124 return this; 125 }; 126 127 })(Zepto); 128 </script>
现在滑动a标签,对是a标签,把a标签跟删除按钮分开,不然点击删除会触发li的点击事件:
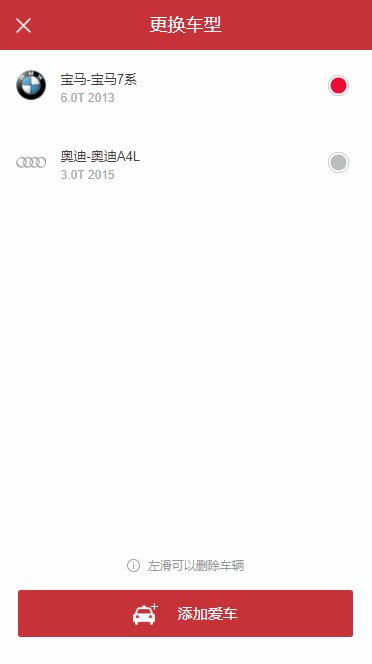
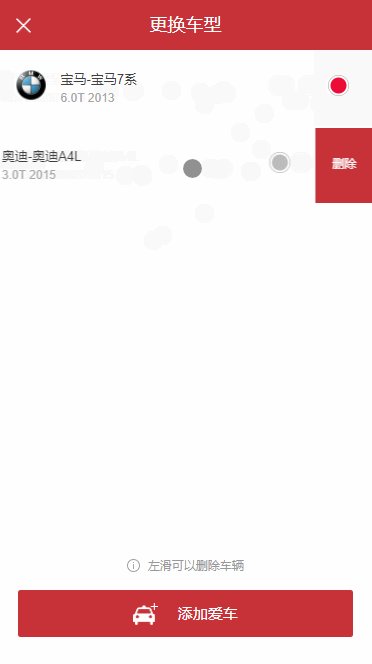
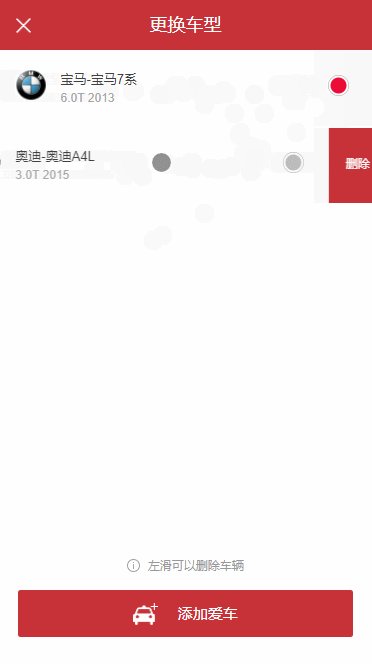
效果图:

HTML结构:
1 <ul> 2 <li> 3 <a href="www.baidu.com">这是滑动内容</a> 4 <div class="item-delete"></div> 5 </li> 6 <li> 7 <a href="www.baidu.com">这是滑动内容</a> 8 <div class="item-delete"></div> 9 </li> 10 </ul>
其它具体样式就不一一展示,就写按钮样式:
CSS样式:
1 .item-delete { 2 position: absolute; 3 top: 0; 4 right: -60px; 5 background: #c93535; 6 color: #fff; 7 width: 60px; 8 height: 100%; 9 text-align: center; 10 display: inline-block; 11 line-height: 72px; 12 font-size: 12px; 13 border: 1px solid #fff; 14 z-index: 100; 15 } 16 .item-delete:before { 17 content: '删除'; 18 color: #fff; 19 } 20 .ul { 21 overflow: hidden; 22 }
最终效果可以参考:
参考文章地址: