知识点
验证码安全
分类:图片,手机或者邮箱,语音,视频,操作等
原理:验证生成或验证过程中的逻辑问题
危害:账户权限泄露,短信轰炸,遍历,任意用户操作等
漏洞:客户端回显(已讲),验证码复用,验证码爆破(已讲),绕过等
Token安全
基本上述同理,主要验证中可存在绕过可继续后续测试
token爆破,token客户端回显等
验证码识别插件工具使用
captcha-killer,Pkav-Http-Fuzz,reCAPTCHA等
captcha-killer下载:https://github.com/c0ny1/captcha-killer/releases/tag/0.1.2
reCAPTCHA下载:https://github.com/bit4woo/reCAPTCHA/releases/tag/v1.0
接口安全问题
调用,遍历,未授权,篡改等
调用案例:短信轰炸
遍历案例:UID等遍历
callback回调:JSONP
参数篡改:墨者靶场
未授权访问与越权漏洞区别
Jboss、Jenkins、ldap、Radis、elasticsearch、MenCache、
Mongodb、Rsync、Zookeeper、Docker等未授权访问
本课重点
- 案例1:验证码识别插件及工具操作演示-实例
- 案例2:验证码绕过本地及远程验证-本地及实例
- 案例3:Token客户端回显绕过登录爆破演示-本地
- 案例4:某URL下载接口ID值调用遍历测试-实例
- 案例5:Callback自定义返回调用安全-漏洞测试-实例
- 案例6:上述在实战中如何做到漏洞发现-bp功能点
案例1:验证码识别插件及工具操作演示-实例
验证码识别测试网址:https://manage.yyxueche.com//panel/login.php
<1>Pkav HTTP Fuzzer验证码识别工具
- 优点:免费,简单,方便
- 缺点:无法集成到burp等第三方工具上使用,只能在本工具上发包

<2>captcha-killer burp验证码识别插件
参考:
https://www.cnblogs.com/cwkiller/p/12659549.html
https://www.cnblogs.com/nul1/p/12071115.html
案例2:验证码绕过本地及远程验证-本地及实例
演示案例1&2靶场环境:pickachu

演示案例1:验证码复用
验证码可以一直使用,不需要更新

原因是验证码用过后未及时销毁

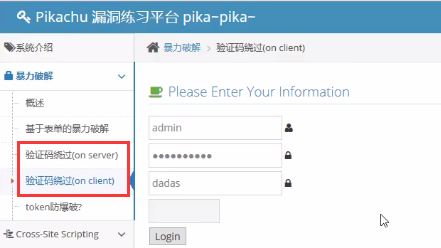
演示案例2:验证码绕过
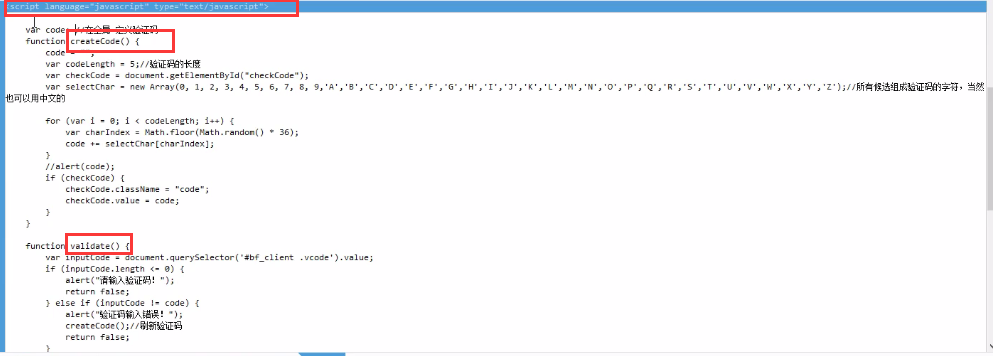
这里验证码的生成和验证都是在前端进行,绕过方法是直接屏蔽掉前端相关的JS代码即可。

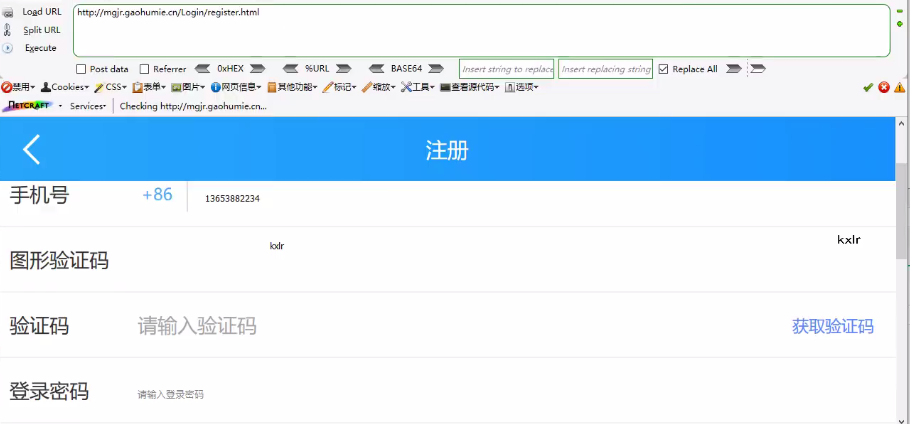
演示案例3:真实案例
这里有一个注册功能,给手机号发验证短信时需要输入验证码。

第一次输入正确的验证码成功后,抓包,将验证码字段值设置为空,可以一直向手机发送短信。

案例3:Token客户端回显绕过登录爆破演示-本地
靶场环境:pickachu

登录请求包有一个隐藏字段token防止重放,这个字段值由前一个请求从后端返回

绕过方法:可以重放两个请求,从第一个请求响应中取token值,放到第二个请求(登录请求)中,对登录进行暴力破解。、
参考:https://www.cnblogs.com/zhengna/p/12703113.html
案例4:某URL下载接口ID值调用遍历测试-实例
类似枚举遍历
http://www.grasp.com.cn/DownFiles.aspx?id=591
遇到以上这类请求接口时,可以尝试配合intruder模块,枚举ID值,看能否获取其他编号对应的用户信息
造成这类问题的原因是水平越权
案例5:Callback自定义返回调用安全-漏洞测试-实例
callback安全
简要说明:
- 1.由于浏览器的同源策略(域名,协议,ip端口相同),非同源域名之间传递会存在限制。
- 2.JSONP(用于解决跨域数据传输的问题,利用了HTML里元素标签的开放策略src引入Js文件,远程调用动态生成JSON文件来实现数据传递,并以任意javascript的形式传递,一般使用 Callback(回调函数返回,由于没有使用白名单的方法进行限制Callback的函数名,导致攻击者可以自定义Callback内容,从而触发XSS等漏洞)由浏览器的javascript引擎负责解释运行。
原理分析:
- 1.接口开发时,接收回调函数的参数值在进行拼接前未对恶意数据进行合理化处理,导致攻击者插入恶意的HTML标签并在返回的JSON数据格式原样输出;
- 2.同时服务端未**正确设置响应头content-type,**导致返回的json数据被浏览器当做Html内容进行解析,就可能造成xss等漏洞。
测试切入点:
- 1.一个使用jsonp技术的接口,参数中包含回调函数的名称(jasonp,callback,);
- 2.服务端返回的json数据时,响应头为 content-type: text/html;
- 3.服务端未对回调函数参数进行过滤净化。
测试步骤:
- 1.设置代理到burpsuite;
- 2.网站根目录开始爬取,重点关注Ajax异步(一般页面只会局部刷新)处理的网页,关注重点业务;
- 3.在HTTP history 标签页过滤功能过滤关键词 Callback,jasonp,等请求,找到URL带有Callback参数的链接。勾选Filder by file extension中的Hider,隐藏js、gif等后缀的URL);
- 4.查看URL对应得HTTP Response的Content-Type类型是否为text/html且内容是否为json形式(带有json数据的函数调用),如果是我们输入的HTML标签才会被浏览器解析;
- 5.将对应的请求发送到Repeater。在callback参数值的前面加一些类似HTML的标签,如,如callback=Testjsonp1,Go之后发现Response的内容有无影响(HTML有无被转义,没有转义则存在漏洞)。也可将callback参数换为有恶意行为的HTML标签,如callback=<img οnerrοr=alert(document.cookie) src=x />jsonp1
防御修复方案:
- 1.定义HTTP响应中content-type为json数据格式,即Content-type:application/json;
- 2.建立callback白名单,如果传入的callback参数值不在名单内就阻止继续输出,跳转到异常页面;
- 3.对callback参数进行净化,包括不限于html实体编码,过滤特殊字符< > 等。
原文链接:https://blog.csdn.net/weixin_42519551/article/details/104578440
案例6:上述在实战中如何做到漏洞发现-bp功能点
爬虫整个网站-->搜索特定关键字(比如cheackcode,id,callback等)-->快速精准找到有逻辑漏洞的点-->针对性测试