DVWA简介
DVWA(Damn Vulnerable Web Application)是一个用来进行安全脆弱性鉴定的PHP/MySQL Web应用,旨在为安全专业人员测试自己的专业技能和工具提供合法的环境,帮助web开发者更好的理解web应用安全防范的过程。
目前,最新的DVWA已经更新到1.10版本(http://www.dvwa.co.uk/)。DVWA共有14个模块,分别是
- Brute Force(暴力破解)
- Command Injection(命令行注入)
- CSRF(跨站请求伪造)
- File Inclusion(文件包含)
- File Upload(文件上传)
- Insecure CAPTCHA(不安全的验证码)
- SQL Injection(SQL注入)
- SQL Injection (Blind)(SQL盲注)
- Weak Session IDs(弱会话ID)
- XSS (DOM)(DOM型跨站脚本攻击)
- XSS (Reflected)(反射型跨站脚本)
- XSS (Stored)(存储型跨站脚本)
- CSP Bypass(绕过浏览器的安全策略)
- JavaScript(JS攻击)
需要注意的是,DVWA 1.10的代码分为四种安全级别:Low,Medium,High,Impossible。初学者可以通过比较四种级别的代码,接触到一些PHP代码审计的内容。
搭建步骤
1.在Windows系统中安装WAMP
- 下载地址:https://pan.baidu.com/s/1HY0hFnj6ywKjwHhB1vlOfg
- 解压密码:ms08067.com
- 双击安装即可
2.从官网(http://www.dvwa.co.uk/)上下载DVWA安装文件,解压文件,修改文件名为dvwa,将其拷贝到wamp的www目录下。
3.将dvwaconfig目录下的config.inc.php.dist文件名修改为config.inc.php。
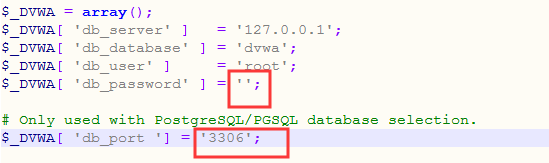
4.将config.inc.php文件中的数据库密码更改为你的数据库密码,将端口号更改为3306。

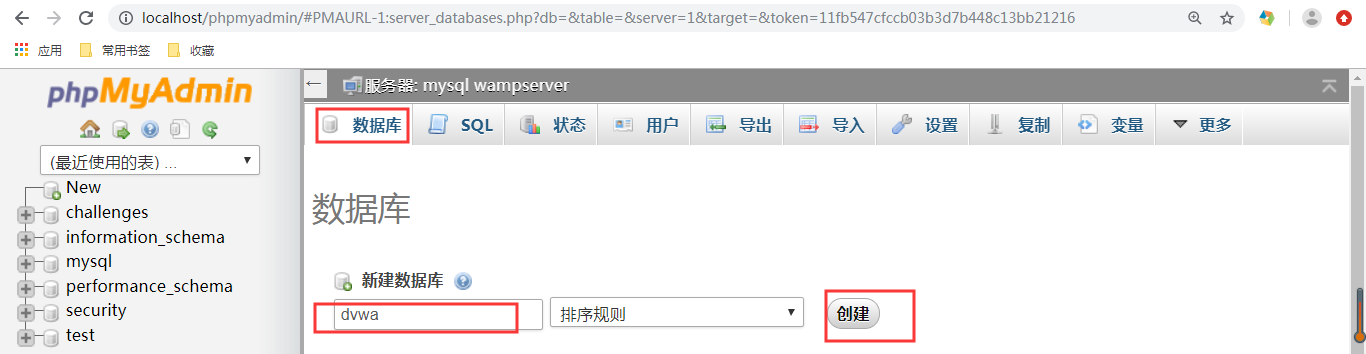
5.启动wamp服务,打开http://localhost/phpmyadmin/,在数据库中新建一个dvwa数据库。

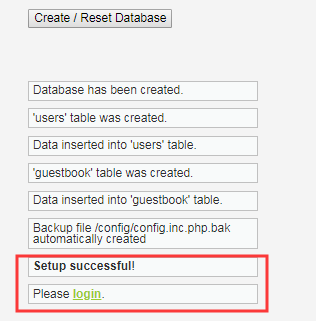
6.访问http://127.0.0.1/dvwa/setup.php,点击Create / Reset Database进行安装。

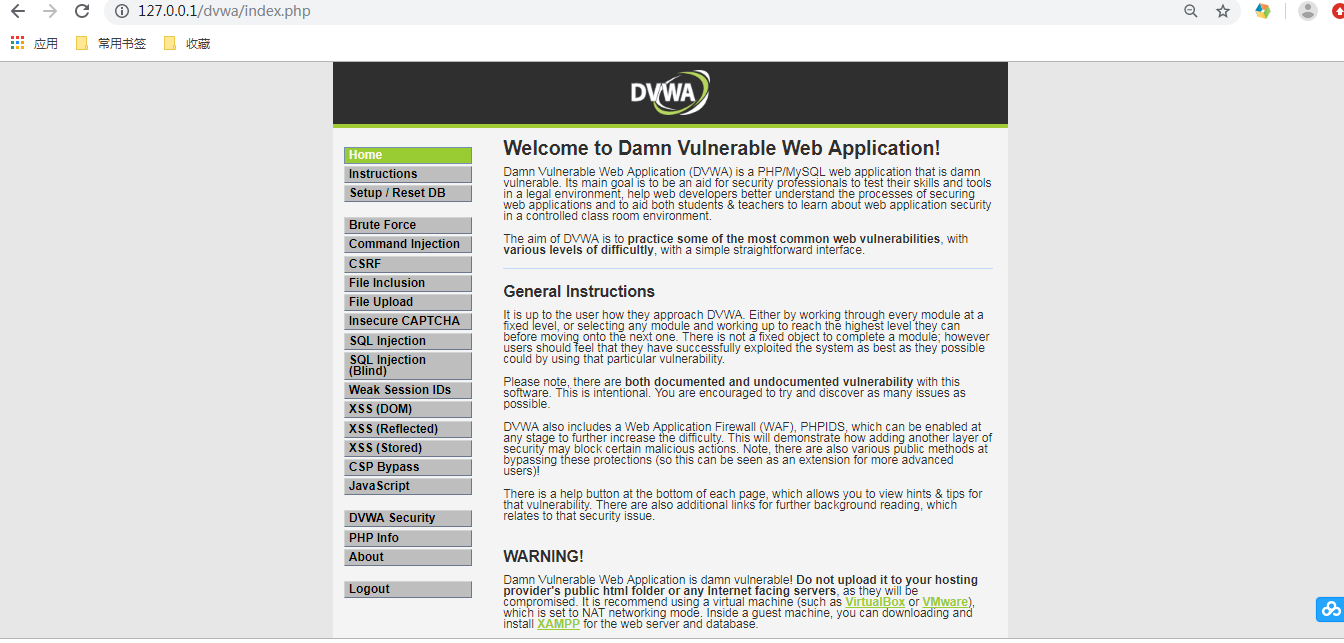
7.点击login即可进行登录,默认用户名admin,默认密码password。

8.之后在DVWA Security模块,设置安全级别为Low,点Submit,完成DVWA的配置。之后也能在这里设置各种级别来对网络攻防的学习。

9.安装过程中遇到的2个问题
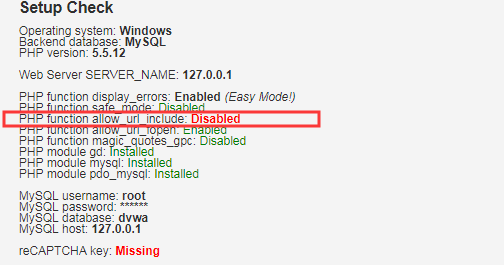
<1>安装过程中可能会出现红色的disabled,修改PHP安装目录中的php.ini文件,找到allow_url_include,把Off改为On,然后重启PHP即可解决这个问题。

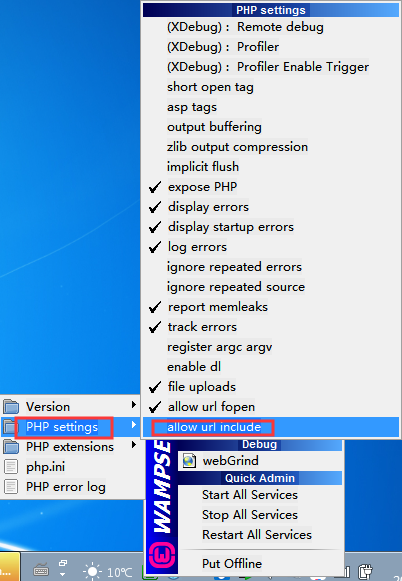
或者如下图所示,点击wamp图标--PHP--php设置--勾选allow_url_include,这种方法更加简单。此时wamp图标会先变成红色再变成绿色。

<2>安装过程中提示:reCAPTCHA key: Missing
解决方法为编辑 dvwa/config/config.inc.php这个配置文件,将2个key填上
$_DVWA[ 'recaptcha_public_key' ] = '6LdJJlUUAAAAAH1Q6cTpZRQ2Ah8VpyzhnffD0mBb'; $_DVWA[ 'recaptcha_private_key' ] = '6LdJJlUUAAAAAM2a3HrgzLczqdYp4g05EqDs-W4K';
参考:https://blog.csdn.net/RBPicsdn/article/details/80059132
ok,搭建完成。