
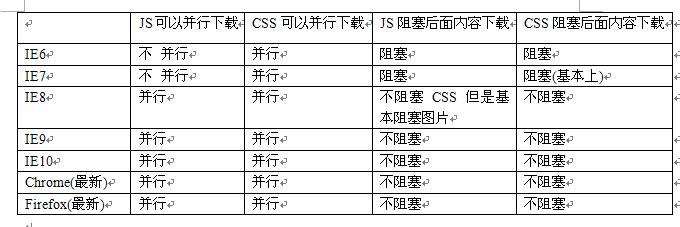
总结:
1. CSS 都是可以并行下载的。
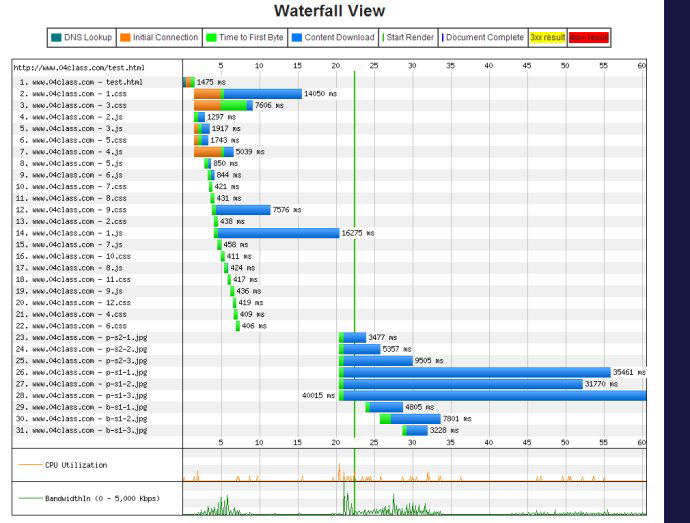
2. IE6 和 IE7 JS 不能并行下载,CSS 和 JS 阻塞后面内容下载。
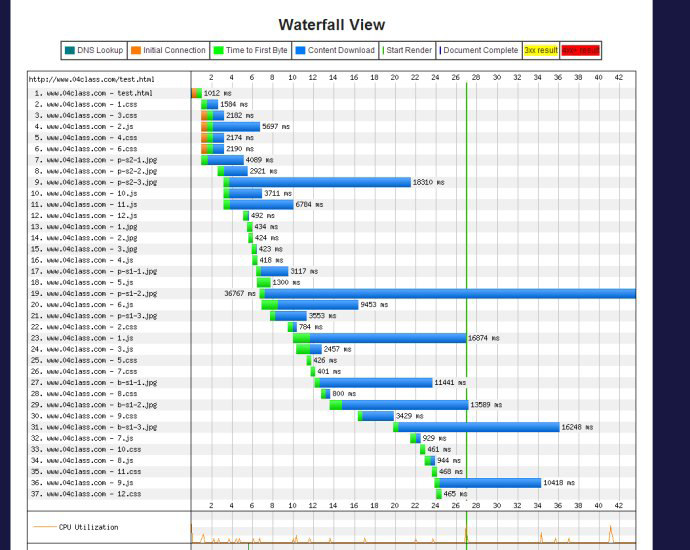
3. IE8 JS 还是会阻塞图片下载
开始改变加载模式,把JS 和 CSS 全部放在一起加载。
4. IE9 以后都是完美的
测试网站:http://www.webpagetest.org/
测试代码:
<!DOCTYPE HTML>
<html>
<head>
<title></title>
<link rel="stylesheet" href="test/1.css" media="all" />
<link rel="stylesheet" href="test/2.css" media="all" />
<link rel="stylesheet" href="test/3.css" media="all" />
<script src='test/1.js'></script>
<script src='test/2.js'></script>
<script src='test/3.js'></script>
<link rel="stylesheet" href="test/4.css" media="all" />
<link rel="stylesheet" href="test/5.css" media="all" />
<link rel="stylesheet" href="test/6.css" media="all" />
</head>
<body>
<img src='images/location/p-s2-1.jpg' />
<img src='images/location/p-s2-2.jpg' />
<img src='images/location/p-s2-3.jpg' />
<script src='test/10.js'></script>
<script src='test/11.js'></script>
<script src='test/12.js'></script>
<img src='images/our-guests/1.jpg' />
<img src='images/our-guests/2.jpg' />
<img src='images/our-guests/3.jpg' />
<script src='test/4.js'></script>
<img src='images/location/p-s1-1.jpg' />
<script src='test/5.js'></script>
<img src='images/location/p-s1-2.jpg' />
<script src='test/6.js'></script>
<img src='images/location/p-s1-3.jpg' />
<link rel="stylesheet" href="test/7.css" media="all" />
<img src='images/location/b-s1-1.jpg' />
<link rel="stylesheet" href="test/8.css" media="all" />
<img src='images/location/b-s1-2.jpg' />
<link rel="stylesheet" href="test/9.css" media="all" />
<img src='images/location/b-s1-3.jpg' />
<script src='test/7.js'></script>
<link rel="stylesheet" href="test/10.css" media="all" />
<script src='test/8.js'></script>
<link rel="stylesheet" href="test/11.css" media="all" />
<script src='test/9.js'></script>
<link rel="stylesheet" href="test/12.css" media="all" />
</body>
</html>
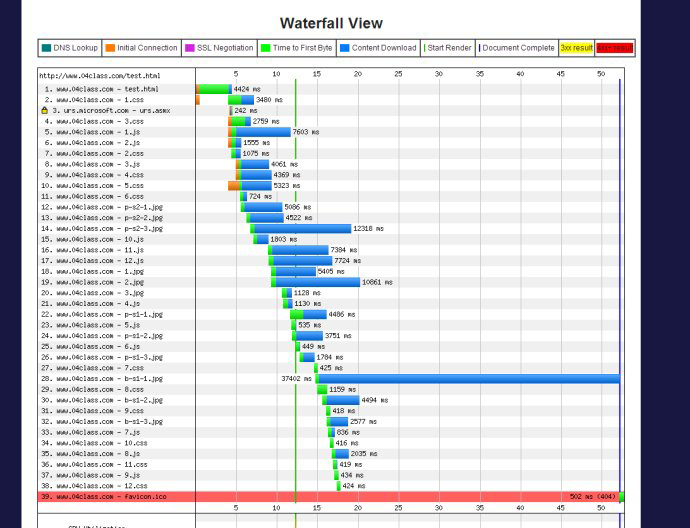
IE6:

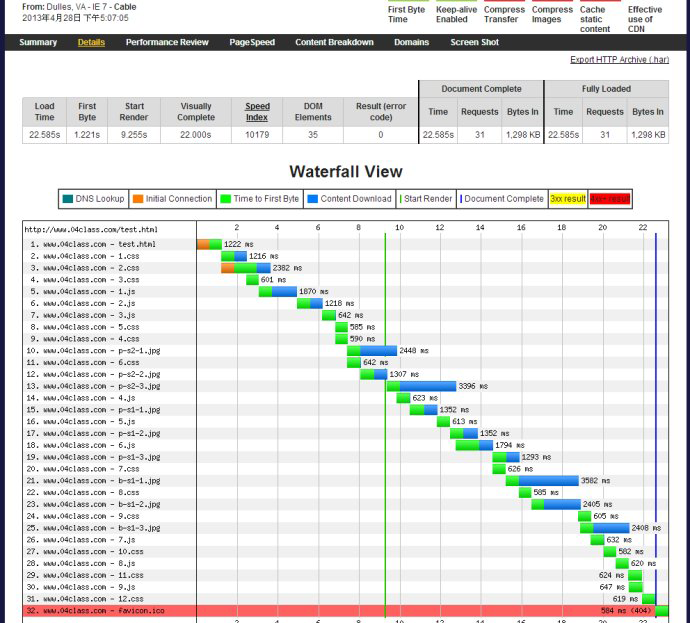
IE7:

IE8:

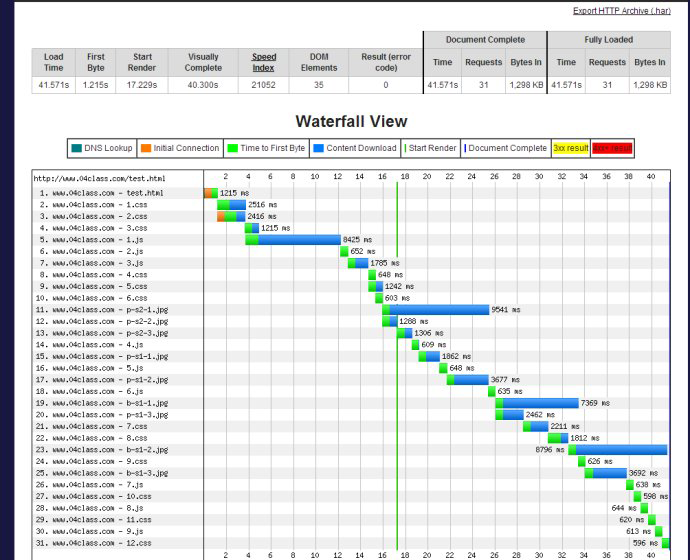
IE9:

IE10: