一、表单
1、<form></form>
2、action(行为):指向跳转页面
3、method(方法):以什么样的形式进行数据的提交
4、post:隐性提交 get:显性提交
5、traget:打开方式
6、_blank:新页面打开 _self:自身页面打开
<form action="http://www.baidu.com" method="get" target="_self">
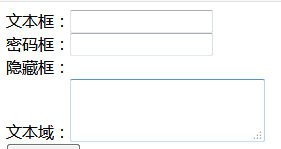
二、文本类
1、文本框:type="text"
2、密码框:type="password"(password密码)
3、隐藏域:type="hidden"(hidden:隐藏)
4、文本域:<textarea name="" rows="" cols=""></textarea>(area:区域)
5、输入框提示:placeholder
<!--文本类--> 文本框:<input type="text" name="" id="" value=""/><br /> 密码框:<input type="password" name="" id="" value="" /><br /> 隐藏框:<input type="hidden" name="" id="" value=""/> <br /> 文本域:<textarea name="" rows="" cols=""></textarea><br />

三、按钮类
1、普通按钮type="button"
2、重置按钮type="reset"
3、提交按钮type="submit"
4、图片按钮type="image"
<!--按键类-->
<input type="button" name="" id="" value="普通按钮" /><br />
<input type="reset" name="" id="" value="重置" /><br />
<input type="submit" name="" id="" value="提交" /><br />
<input type="image" src="../0426_1_html.png" name="" id="" value="图片按钮" width="100" height="30" />

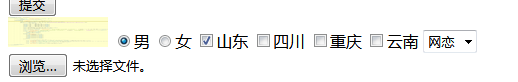
四、选择类
1、单选type="radio" name值要一样
2、复选type="checkbox"
3、下拉<select><option></option></select> select:选择
4、文件选择type="file"
<!--选择类-->
<!--单选-->
<input type="radio" name="1" id="" value="nan" checked="checked" />男
<input type="radio" name="1" id="" value="nv" />女
<!--复选-->
<input type="checkbox" name="h1" id="" value="" checked="checked"/>山东
<input type="checkbox" name="h2" id="" value=""/>四川
<input type="checkbox" name="h3" id="" value=""/>重庆
<input type="checkbox" name="h4" id="" value=""/>云南
<!--下啦--><!--默认selected-->
<select >
<option value="">撩妹</option>
<option value="" selected="selected">网恋</option>
<option value="">奔现</option>
</select>
<br />
<input type="file" name="" id="" value=""/>
<br />

五、其他属性
1、只读 readonly="readonly"
2、不可用disabled="disabled"
3、单选框、复选框的默认选中 checked="checked"
4、下拉选择的默认选中 selected="selected"-->