1.webpack介绍
一个打包工具、一个模块加载工具、各种资源都可以当成模块来处理。
2.直接上代码教程
前提需要安装node.js,所有的命令都需要node,安装方法可以百度。全是教程。
3.第一步:创建一个空文件夹,webpack,名字随意。
安装webpack的指令代码:npm(或cnpm) install webpack -g

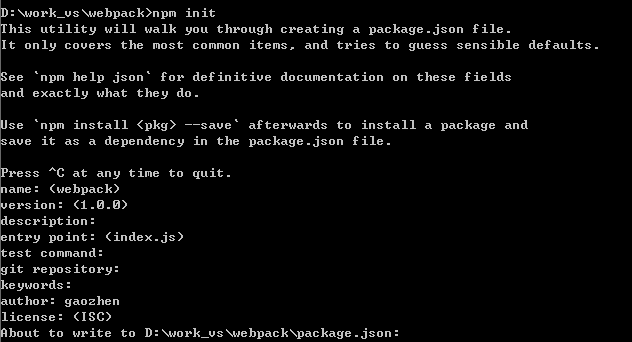
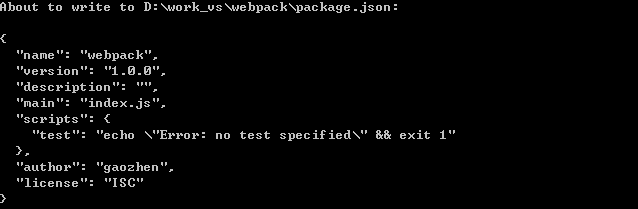
第二步:初始化 npm init
这一步会有很多信息,可以不用填写,也可以填写。


4.配置参数介绍:
entry:是页面入口文件配置 html文件引入唯一的js文件
output:对应输出项的配置
path:入口文件最终要输出到哪里
filename:输出文件的名称
publicPath:公共资源路径
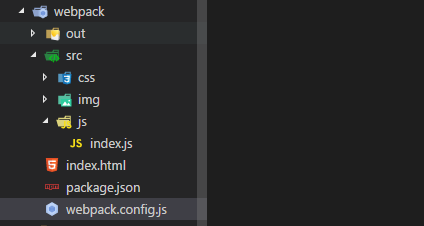
5.在项目根目录创建:webpack.config.js配置文件进行webpack配置。
并且还创建一些路径保存基本文件:例如,可以根据你自己的需要创建相关的文件夹。

其中out文件是代码生成的,后面有介绍。src下面的文件夹。

6.在src的js文件夹下创建一个入口文件,index.js,在项目的根目录下创建index.html

编写webpack.config.js代码:

在你的index.html和index.js里面随便写的代码,有输出信息就可以。
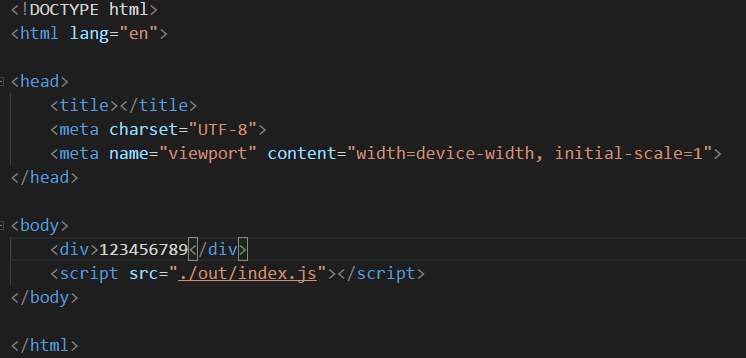
index.html

index.js

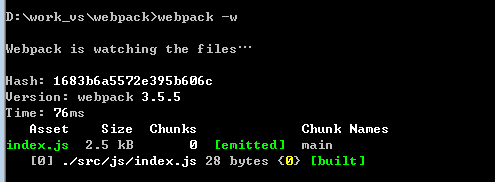
下面:运行命令行 :webpack或者 webpack -w

然后在本地打开index.html页面就可以看到显示的信息了。

7.Webpack loader加载器
继续配置loader,通过加载器处理文件:比如sass less等, 告知每一种文件都需要什么加载器处理。
下面将需要的包都下载下来:
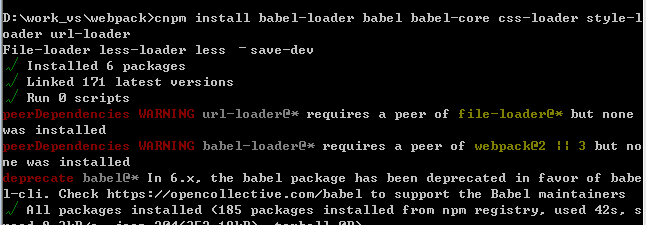
执行下面的命令: cnpm install babel-loader babel babel-core css-loader style-loader url-loader
File-loader less-loader less –save-dev

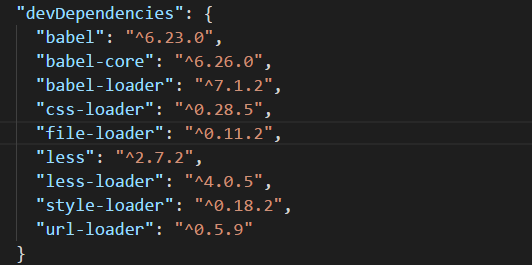
在package.json文件中能够看到下载包:

下载完成之后在webpack.config.js文件,将加载器引入

8.接下来测试css:
在项目文件夹下的src文件夹下创建:index.css,随便写一点样式;
因为在webpack中所有文件都是模块,所以必须将css引入,在index.js中添加如下代码,
//index.js

Index.html

Index.css

结果如下所示:

9.当有多个js文件时,如何进行引入?
下面做个小的demo,点击一个dom使它发生变化。
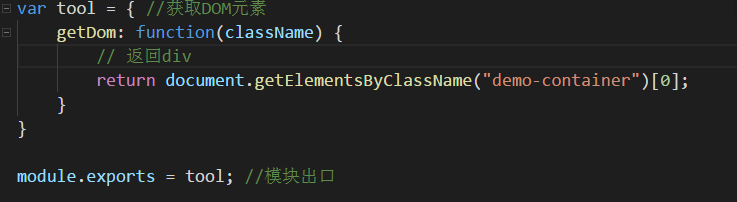
现在src的js文件夹下创建一个小工具tool.js
tool.js

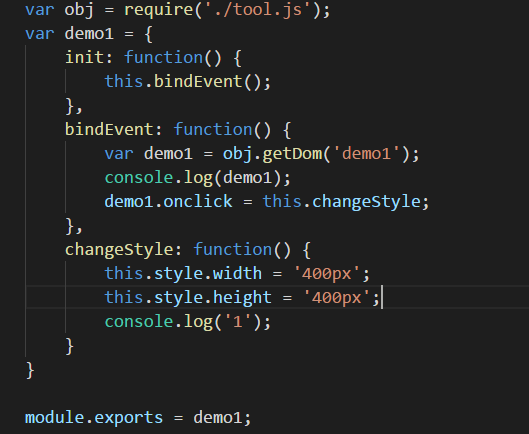
在src的js文件夹下创建一个demo.js文件;

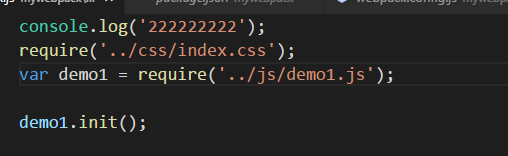
修改入口文件index.js

运行的效果:
div的高度和宽度都发生了变化。
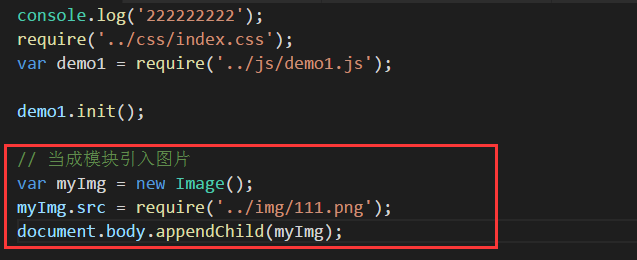
8.关于图片的打包;
在img文件夹下放入一个图片
当成模块引入图片,在body里面插入这个img

由于我们引入的是静态资源,需要在webpack.config.js中修改一下路径

运行本地的index.html就可以看到效果了。