1.组件
在一个React应用程序中,一切都由组件组成,组件就是应用程序中的自包含的、
关注特定用途的基础构件。基于组件来开发应用程序使用了一种“分而治之”的途径,
来避免在某个地方有太高的复杂性。由于组件可以组合起来,每个组件都可以尽量保持
小巧,通过将更小的组件组合在一起,创建复杂的包含更多功能的组件就变得简单了。
2.组件的创建
classHello extends React.Component {
render() {
return (
<h1>Hello World</h1>
)
}
}
3.项目中的应用
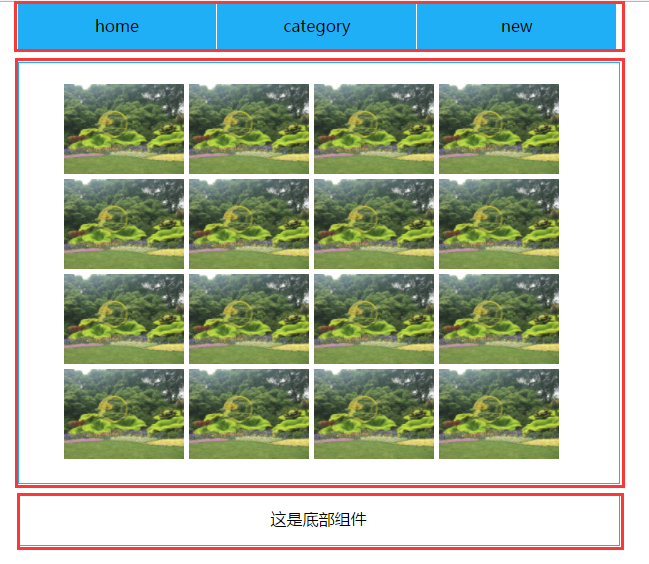
效果如下,使用了三个组件

三个组件分别为:Header、Content、Footer注意组件的首字母必须大些
React.js开发环境的搭建参考以前的博客
http://www.cnblogs.com/zhengao/p/6936989.html
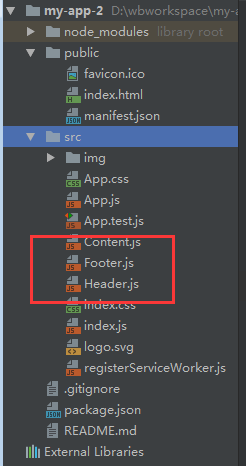
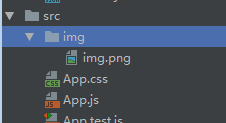
项目目录结构

样式全部写在App.css中
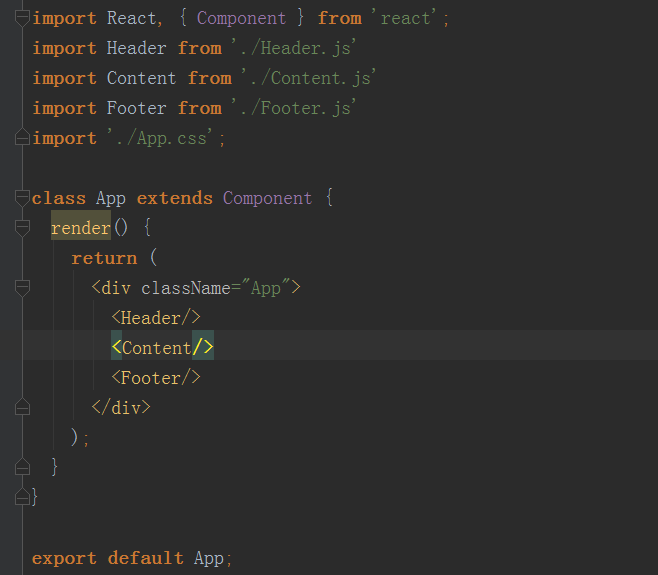
这是App.js里面的代码,导入了需要的三个组件;下面看三个组件的代码

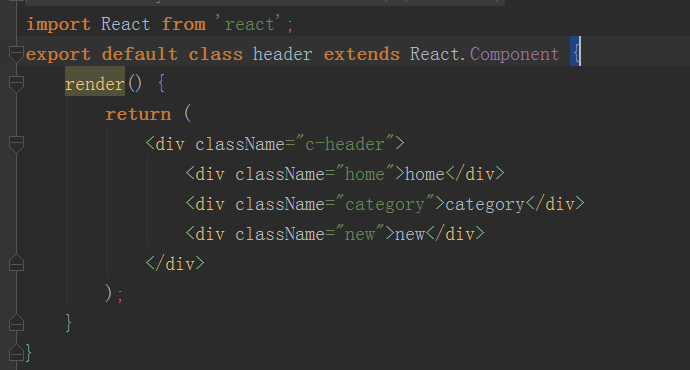
Header.js组件:

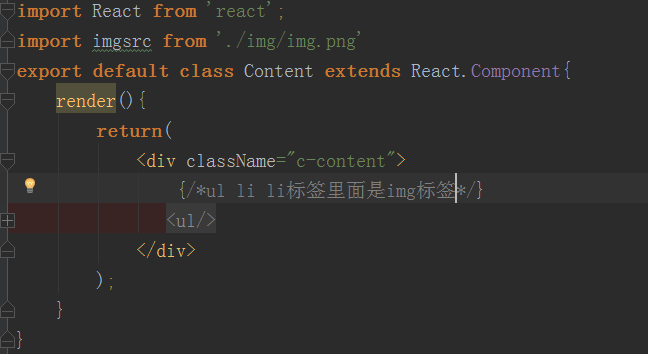
Content.js组件:

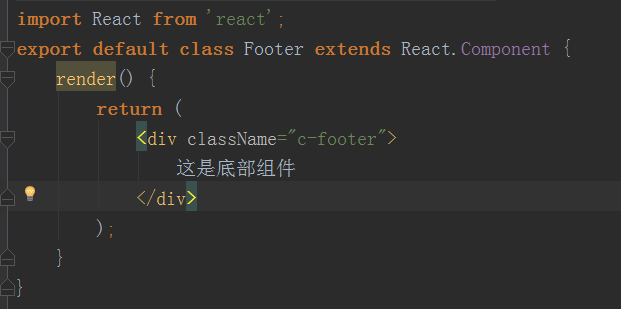
Footer.js组件:

样式代码可以自己写,这里不提供了。
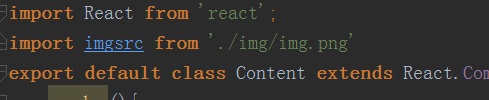
4.还有引入图片的时候,img文件夹要在src里面,否则会报错

修改方法:



5.React感觉不容易啊,还要继续学习。