Loadrunner Analysis之Web Page Diagnostics
Loadrunner Analysis--Web Page Diagnostics
当在场景中打开Diagnostics菜单下的Web Page Diagnostics功能,就能得到网页分析组图。通过这个图,可以对事务的组成进行抽丝剥茧的分析,得到组成这个页面的每一个请求时间分析,进一步了 解响应时间中有关网络和服务器处理时间的分配关系。通过这个功能,可以实现对网站的前端性能分析,明确系统响应时间较长时由服务器端(后端)处理能力不足 还是短连接到服务器的网络(前端)消耗导致的。
1、Web Page Diagnostics(网页分析)
说明——添加该图先会得到整个场景运行后虚拟用户访问的Page列表,也就是所有页面下载时间列表。描述(在注册用户事务进行分析,整个负载由三个 页面请求组成,其中有一个请求始终在多少秒以内,而另外几个请求时间较长并且有上升趋势,然后通过Select Page to Break Down命令选择具体的Page来获得每个请求的相关详细信息——分析如下:
1.Download Time下载时间分析——组成页面的每个请求下载时间——可以看到创建用户的操作由4个请求组成,其中导致注册用户较慢的主要原因是注册完成后需要等待两 秒钟再刷新至论坛首页,而非注册用户本身需要消耗的时间,首页刷新慢也只是因为Client(客户端)需要消耗较多时间,同时Receive(接收)的时 间也有一定的影响。
2.Component(Over time)各模块的时间变化——通过这个功能可以分析响应时间变长是因为页面生成慢,还是因为图片资源下载慢。随着时间的增加,首页的处理时间(最上面的一根线)从多少秒上升到了最大值多少秒,而注册英护响应时间几乎没有上升。
3.Download Time(Over time)模块下载时间——针对每个组成页面元素的时间组成部分分析,方便确认该元素的处理时间组成部分。发现首页请求的下载时间主要消耗在Client上,而多少分多少秒之前Recevie所消耗的时间在逐渐变长。
4.Time to Buffer(Over time)模块时间分类——列出该元素所使用的时间分配比例,是受Network Time影响的多还是Server Time影响的多。对于首页刷新的响应时间来说,主要是Network Time网络上消耗的时间,而Server Time服务器端的处理时非常优秀的。Server Time是服务器对该页面的处理时间;Network Time是指网络上的时间开销。)
2、Page Download Time Breakdown(页面响应时间组成分析)
说明——显示每个页面响应时间的组成分析,一个页面的响应时间一般由以下内容组成:
Client Time客户端浏览接收所需要使用的时间,可以不用考虑。
Connections Time连接服务器所需要的时间,越小越好。
DNS Resolution Time通过DNS服务器解析域名所需要的时间,解析受到DNS服务器的影响,越小越好。
Error Time服务器返回错误响应时间,这个时间反映了服务器处理错误的速度,一般是Web服务器直接返回的,包含了网络时间和Web服务器返回错误的时间,该时间越小越好。
First Buffer Time连接到服务器,服务器返回第一个字节所需要的时间,反映了系统对于正常请求的处理时间开销,包含网络时间和服务器正常处理的时间,该时间越小越好。
FTP Authentication Time FTP认证时间,这是进行FTP登录等操作所需要消耗的认证时间,越短越好。
Receive Time接受数据的时间,这个时间反映了带宽的大小,带宽越大,下载时间越短。
SSL Handshaking Time SSL加密握手的时间,而Analysis在这里会分析得到页面请求的组成比例图,便于分析页面时间浪费在哪些过程中。
3、Page Download Time Breakdown(Over time)(页面组成部分时间)
说明——随着时间的变化所有请求的响应时间变化过程。这里会将整个负载过程中每个页面的每个时间组成部分都做成单独的时间线,以便分析再不同的时间 点上组成该页面的各个请求时间是如何变化的。描述(看到大多数页面的响应时间是比较稳定的,其中首页刷新变动较大——首先找到变化最明显或者响应时间最高 的页面,随后在针对这个页面进行进一步的分析了解时间偏长或者变化较快的原因。)
4、Time to First Buffer Breakdown(页面请求组成时间)
说明——组成页面时间请求的比例说明(客户端时间/服务器时间),通过这个图,我们可以直接地了解到整个页面的处理是在服务器端消耗的时间长,还是在客户端消耗的时间长,从而分析得到系统的性能问题是在前段还是在后端。描述(网络或客户端的时间开销占了绝大多数)
5、Time to First Buffer Breakdown(Over time)(基于时间的页面请求组成分析)
说明——在整个负载过程中,每一个请求的Server Time和Client Time随着时间变化的趋势,可以方便定位响应时间随着时间变化的原因到底是由于客户端变化导致的还是由于服务器端变化导致的。描述(对于用户注册操作, 网络上的时间变化比服务器上的时间变化要剧烈)
它们和事务响应时间直接相关:
事务响应时间应该包括DNS Resolution、Connection、First Buffer、Receive、Client Time等时间
页面细分时间的解释
1、
DNS解析时间:浏览访问一个网站的时候,一般用的是域名,需要DNS服务器把域名解析为IP地址,这个过程就是域名解析时间。
2、
Connection:解析出Web Server的IP地址后,浏览器请求被发送到了一个Web
Server,然后浏览器和Web Server
之间需要建立一个初始化的HTTP连接,服务器端需要做两件事:一个是接收请求,而是分配进程。建立该连接的过程就是Connection。
3、
First Buffer:建立连接后,从Web
Server发出第一个数据包,进过网络传输到客户端,浏览器成功接收第一个字节的时间就是First Buffer。
4、
Receive:从浏览器接收第一个字节起,知道成功收到最后一个字节,下载完成为止。
5、
Client Time:请求在客户端浏览器延迟的时间。
介绍了这么多,具体如何分析呢?
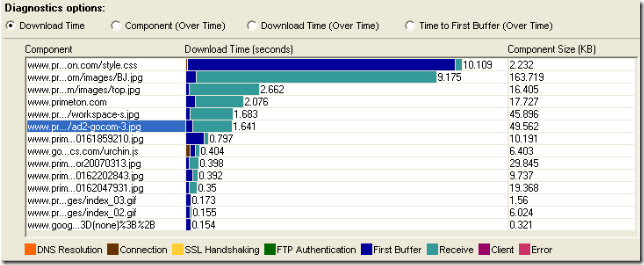
首先打开Web Page Diagnostics图,来看看下面一个例子Download Time图:
上图存在两个问题:
1、receive时间很长
这个一般是网络问题,当然如果你确认网络不存在问题,那么你就要看看是不是客户端的问题(客户端也可能会造成Receive过长,这个要注意)
2、页面问题
页面上包括了非常多的图片,而且图片似乎都没有优化,最大的竟然有163K,该图片文件可能有点过大了,很多时候,你可以根据DNS,Connection,Receive来看出是否存在网络问题,根据Client来判断是否存在客户端问题。
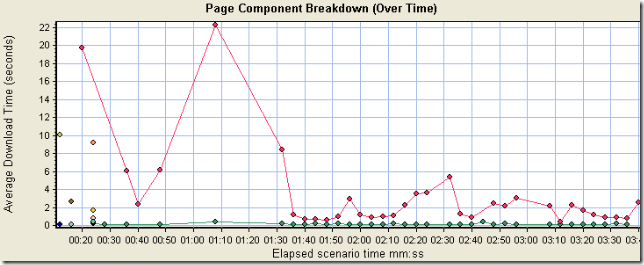
换个图看看,Page Component Breakdown(Over Time)
可以看出,页面元素都被cache了,说明场景启用了browser cache,页面的响应时间只包括红线和蓝线。
Time to First Buffer Breakdown(Over Time) ,这个图非常重要,也最复杂,当网络状况不好的时候,server time很可能包括网络时间,因为很多页面元素比较小(小于4k的样子),在First Buffer就完成传输,所以一定要注意分析。