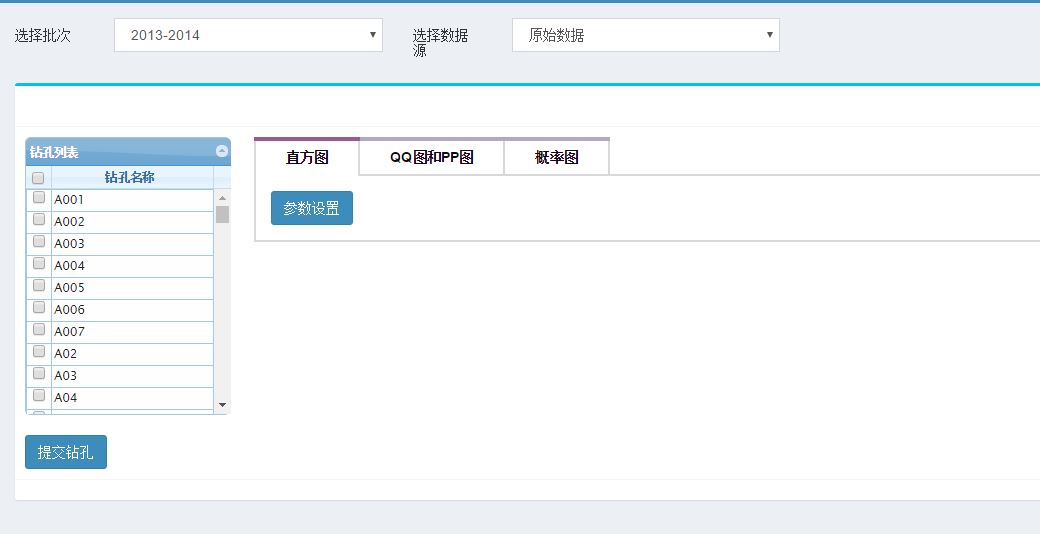
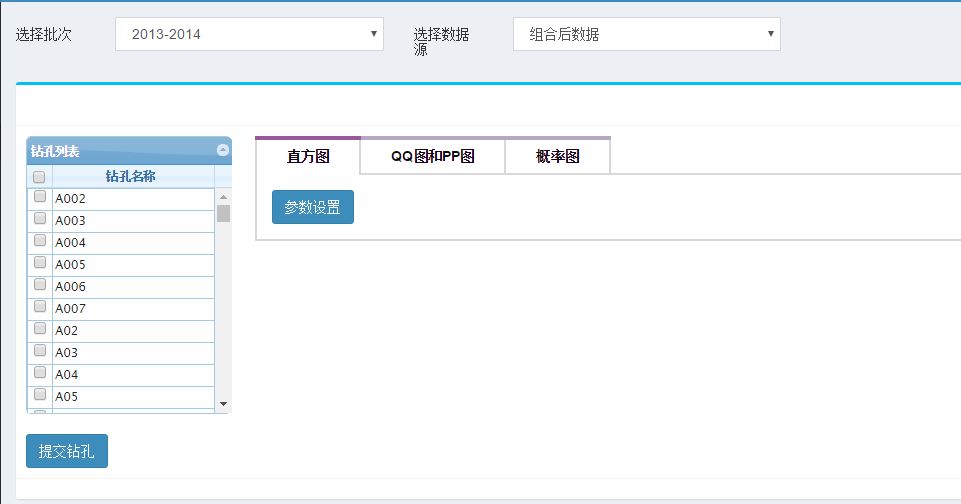
要实现的功能如下:当选择框选择数据源由原始数据切换到组合后数据时,界面左侧jqgrid表格随之改变。效果如下:


实现代码:
界面顶部select选择框:要点是用localStory将选择框的选择信息记录在缓存中,选择完成后重新加载页面,将选择框的选中项设置为记录到缓存中的值。
<section class="content-header"> <div class="row"> <H5 for="SelectBatchID" class="col-sm-1">选择批次</H5> <div class="col-md-3"> <select class="form-control" name="SelectBatchID" id="SelectBatchID" onchange="selet_curent_batch()"> </select> </div> <H5 for="SelectData" class="col-sm-1">选择数据源</H5> <div class="col-md-3"> <select class="form-control" name="SelectData" id="SelectData" onchange="selet_data()"> <option value="original">原始数据</option> <option value="combination">组合后数据</option> </select> </div> </div> <Script> if(localStorage.getItem("selected")=="original"){ $("#SelectData").val("original") } if(localStorage.getItem("selected")=="combination") { $("#SelectData").val("combination"); } var list = document.getElementById("SelectBatchID"); var post = function (url, form, callback) { // XMLHttpRequest 对象 var xhr = new XMLHttpRequest(); xhr.open("post", url, true); xhr.onreadystatechange = function () { if (xhr.readyState == 4) { var res = eval ("(" + xhr.responseText + ")"); callback(res); } }; xhr.send(form); }; var form = new FormData(); post("/editor/getbatches", form, function (res) { for(var v in res.batches) { list.options.add(new Option(res.batches[v], v)) } for (var i=0; i<list.options.length; i++) { if (list.options[i].value == res.selected) { list.options[i].selected = true; } } }); var selet_curent_batch = function () { var cur_batch = list.options[list.selectedIndex].value; var form = new FormData(); form.append('cur_batch',cur_batch); post("/batch/current", form, function (res) { document.location.reload(); }); }; var selet_data =function () { //选择数据源后刷新table var data = $('#SelectData').val(); localStorage.setItem("selected",data.toString()); location.reload(); } </Script> </section>
生成表格的js:
<script>
//table
$(function(){
//页面加载完成之后执行
pageInit();
});
function pageInit(){
//创建jqGrid组件
var url;
if ($("#SelectData").val()=="original"){
url = "/getOriginalData"
}
if ($("#SelectData").val()=="combination") {
url = "/getCombinationData"
}
jQuery("#list2").jqGrid(
{
loadonce:true,
url : url,//组件创建完成之后请求数据的url
datatype : "json",//请求数据返回的类型。可选json,xml,txt
colNames : ['钻孔名称'],//jqGrid的列显示名字
colModel : [ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式.....
// {name : '_id',index : 'id', hidden:true},
{name : 'no',index : 'no',width : 180},
],
rowNum : -1,//一页显示多少条
// rowList : [ 10, 20, 50 ],//可供用户选择一页显示多少条
// pager : '#pager2',//表格页脚的占位符(一般是div)的id
sortname : 'id',//初始化的时候排序的字段
sortorder : "desc",//排序方式,可选desc,asc
mtype : "post",//向后台请求数据的ajax的类型。可选post,get
viewrecords : true,
caption : "钻孔列表",//表格的标题名字
multiselect: true,//复选框
// pagerpos: 'left',
recordtext: "",
height:225,
});
/*创建jqGrid的操作按钮容器*/
/*可以控制界面上增删改查的按钮是否显示*/
// jQuery("#list2").jqGrid('navGrid', '#pager2', {edit : false,add : false,del : false});
}
</script>
这样调整过后就可以实现我们想要的功能了!