2018-9-3 13:56:18
开始进行Django!!!!
2018-9-3 14:48:25
出去玩去了!!啦啦啦!
Django还是很好玩的!
贴上笔记
day60 2018-04-27 1. 今日内容 1. 概括 1. 98%的时间都是在写例子 帮你理解Django --> 由我们写的例子对比理解Django框架 2. 安装Django 2. 写例子 用户的浏览器(socket客户端) 3. 客户端往服务端发消息 6. 客户端接收消息 7. 关闭 JD的服务器(socket服务端) 1. 启动,监听 2. 等待客户端连接 4. 服务端收消息 5. 服务端回消息 7. 关闭 FTP作业: FTP客户端: PUT,1024.avi,2048 FTP服务端: .split("|") 浏览器和服务端通信都要遵循一个HTTP协议(消息的格式要求). 关于HTTP协议: 1. 浏览器往服务端发的叫 请求(request) 请求的消息格式: 请求方法 路径 HTTP/1.1 k1:v1 k2:v2 请求数据 2. 服务端往浏览器发的叫 响应(response) 响应的消息格式: HTTP/1.1 状态码 状态描述符 k1:v1 k2:v2 响应正文 <-- html的内容 动态的网页: 本质上都是字符串的替换 字符串替换发生在什么地方: 在服务端替换完再返回给浏览器!!! 总结一下: 1. web框架的本质: socket服务端 与 浏览器的通信 2. socket服务端功能划分: a. 负责与浏览器收发消息(socket通信) --> wsgiref/uWsgi/gunicorn... b. 根据用户访问不同的路径执行不同的函数 c. 从HTML读取出内容,并且完成字符串的替换 --> jinja2(模板语言) 3. Python中 Web框架的分类: 1. 按上面三个功能划分: 1. 框架自带a,b,c --> Tornado 2. 框架自带b和c,使用第三方的a --> Django 3. 框架自带b,使用第三方的a和c --> Flask 2. 按另一个维度来划分: 1. Django --> 大而全(你做一个网站能用到的它都有) 2. 其他 --> Flask 轻量级 3. 新建Django项目 命令行创建: django-admin startproject mysite pycharm创建: 1. File --> New project --> 左侧选Django --> 右侧填项目路径,并且勾选python.exe 4. 设置Django项目: 1. settings.py 1. 配置HTML文件存放的位置 2. 配置静态文件存放的位置 2. 作业 1. 用Django框架把我们之前写过登录的页面返回给浏览器
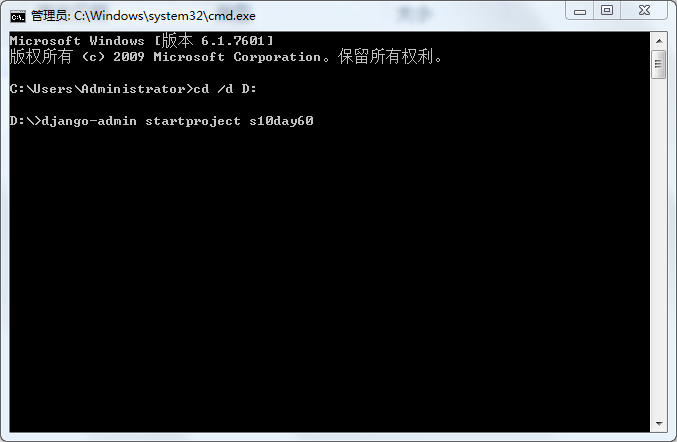
1.命令行创建Django项目

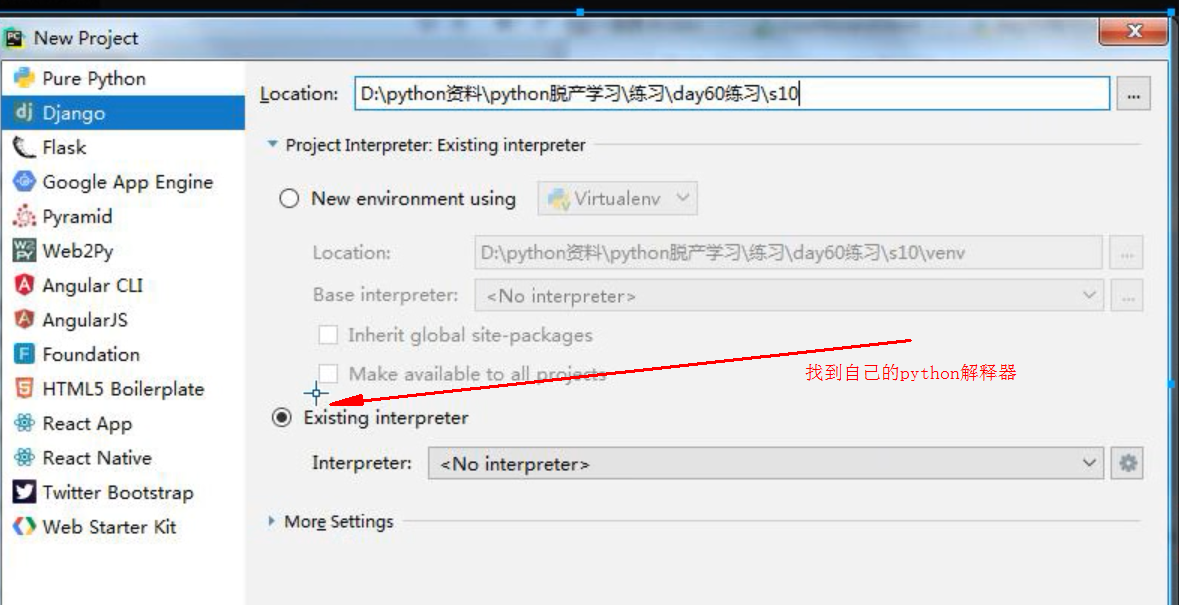
2.pycharm创建Django


设置静态文件的路径

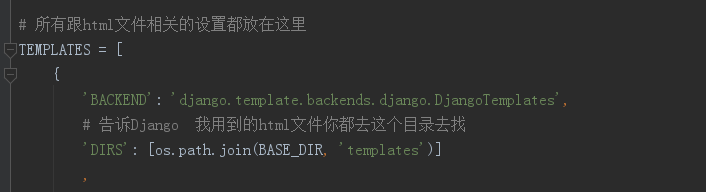
设置html文件路径

url 和函数成对应关系
from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse, render def yimi(request): # request参数保存了所有和用户浏览器请求相关的数据 # 自己打开文件返回网页 # with open("templates/login1/login.html", "r", encoding="utf-8") as f: # data = f.read() return render(request, "../static/login1/login.html") def xiaohei(request): return HttpResponse("hello xiaohei!") # 保存了路径和函数的对应关系 urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^xiaohei/', xiaohei), url(r'^yimi/', yimi), ]