2018-8-21 20:05:43
2018-8-21 20:56:30
明天再看!!!!
今天空闲多看了书 <百年孤独> <苏东坡传>

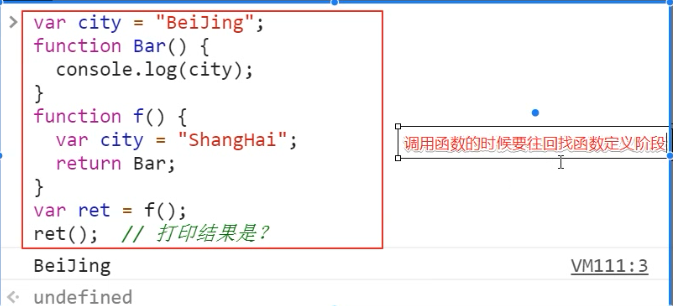
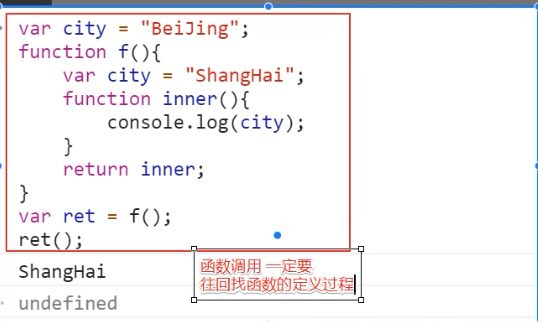
打印结果 shanghai


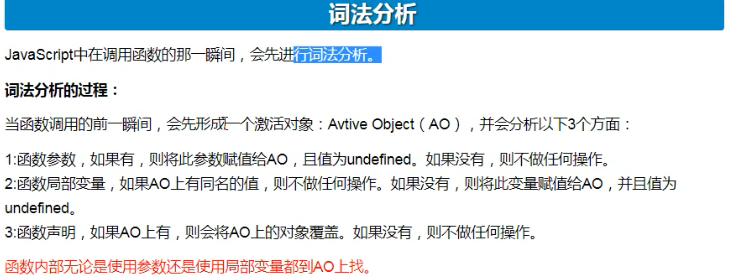
js的词法分析

// 函数的定义 function foo(a, b){ console.log("a:", a) console.log("b:", b) return a+b; } //匿名函数 var func = function (a, b){ console.log("a:", a) console.log("b:", b) return a+b; } //立即执行函数 //外部访问不到函数内部定义的变量(用立即执行函数防止变量污染全局变量) (function(a, b) { console.log("立即执行函数"); console.log(a+b); var sss = "我是函数内部的变量" }) (11, 22); console.log("---------------------------------------------") //函数的调用 var ret = foo(11, 12); console.log("a+b=", ret); func(11, 22); // js中的词法分析 var age = 18; function func3(){ console.log(age); // 去AO找age; var age = 22; // AO.age = undefined console.log(age) } func3(); // 问: 执行func3()之后的结果是? // undefind 22; var age = 18 ; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log('呵呵'); } console.log(age); } foo(); // 执行结果? //分析: //1. 先分析,给AO赋值 // var age =22 ; --> AO.age=undefined; // function age() {console.log("呵呵");} ---->AO.age =function() // 2.真正执行阶段 就去AO上找 //functionn(){....} //22 //22 //总共三个值
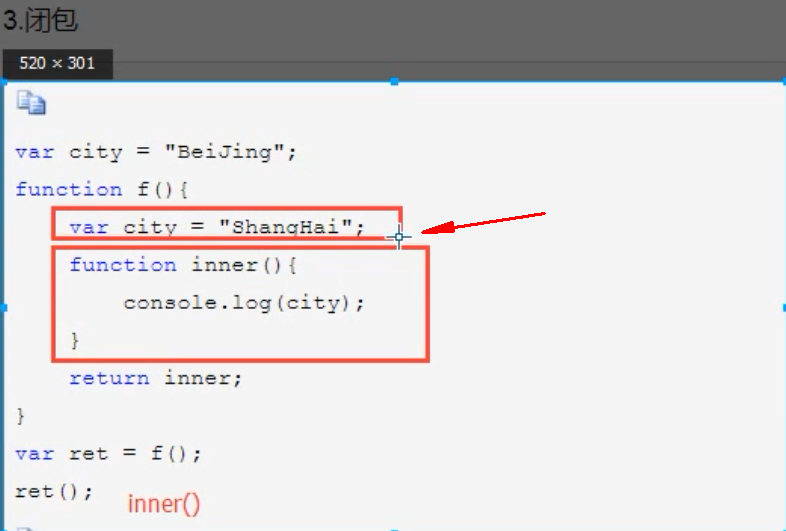
day52 1. 内容回顾 JS -JS基础语法 -BOM(JS操作浏览器) -DOM(JS操作文档) JS基础语法: 0. JS引入方式 1. 直接在script标签里面写代码 2. 在单独的JS文件中写代码,然后通过script标签的src属性引入写好的JS文件 1. 变量 1. var 变量名; var 变量名 = 值 2. 变量的命名 字母 数字 下划线和$组成 3. 推荐使用驼峰 2. 数据类型 1. 数字 Number 1. NaN 2. parseInt("111") --> 把字符串转成数字 3. parseFloat("111") --> 把字符串转成小数 2. 字符串 String 1. 字符串的常用方法 3. 布尔值 Boolean 4.数组 Array 1. 常用方法 5. null 6. undefined 3. 条件判断 1. if else 2. if; else if; else; 3. switch (值){ case 1: console.log(...); break; case 2: ... default: console.log(上面case都不满足就执行这一句); } 4. 循环 1. for循环 for (var i=0;i<值;i++){ console.log(i); } 2. while循环 var i = 5; while (i>0){ console.log(i); i--; } 5. 运算符 1. 算数运算符 + - * / % ++ -- 2. 比较运算符 == != > < >= <= 注意!!! 强等于 === !== 3. 逻辑运算符 ||(或) &&(与) !(非) 4. 赋值运算符 = += -= *= /= 补充: Python的lambda 2. 今日内容 1. 函数 1. 函数的定义 2. arguments func(11,22) arguments --> [11, 22] arguments[0] arguments[1] 3. 作用域 1. 函数的调用 要往回找 函数的定义阶段 2. 首先在函数内部找 -> 内部找不到就往外找,直到找到全局为止 4. 词法分析 1. 分析(分析的函数内部变量定义过程) 1. 先看参数 2. 看有没有局部变量 3. 看有没有函数定义 2. 执行(实际执行代码) 3. 内置的对象和方法 1. 自定义对象 1. {name: "xiaoqiang", age: 18} -键不用加引号,加上也不出错 -值如果是字符串必须写双引号 2. new关键字形式 2. 内置的Date对象 --> Python中的内置模块 3. JSON对象 (背会) 1. 字符串转对象 --> obj = JSON.parse(string) 2. 对象转字符串 --> s = JSON.stringify(obj) 4. Math对象 5. RegExp(正则) 1. 两种定义方式: 1. new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$") 2. /new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$")/ 2. 匹配模式 1. g 全局 2. i 忽略大小写 3. 坑 1. 正则表达式中间不能加空格 2. .test() --> .test(undefined) --> .test("undefined") 3. 全局模式下会有一个lastIndex属性 3. 今日作业 1. 把博客上Date的小练习写完 http://www.cnblogs.com/liwenzhou/p/8004649.html 2. 整理博客 3. Python复习 *****