2018-8-13 19:42:38
由于html css js在前面有所了解还有笔记今天课程粗略的看了一下
登入表单 https://www.cnblogs.com/zhen1996/p/9292858.html
css 总结 https://www.cnblogs.com/zhen1996/p/9285095.html https://www.cnblogs.com/zhen1996/p/9280979.html
css 参考链接 https://www.cnblogs.com/liwenzhou/p/7999532.html

写规范!



直接粘贴过来笔记,略微的省事!
前端还是不难的 html都是复制粘贴
1 day48
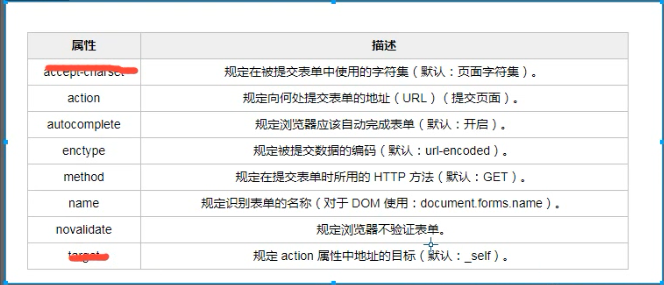
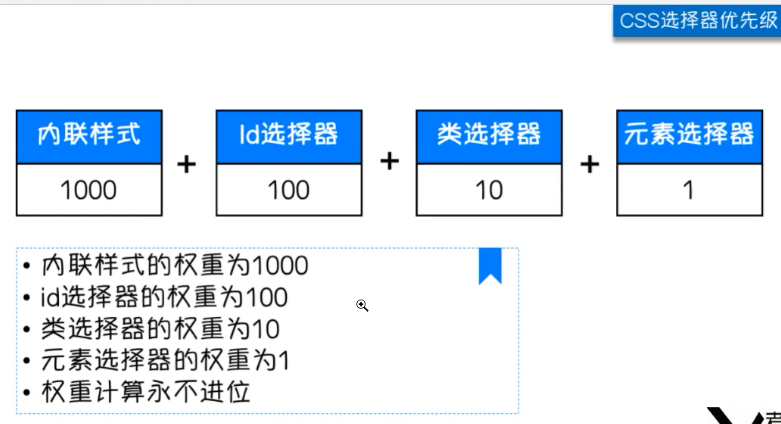
2018-8-13 20:51:23 2 3 1. 前情回顾 4 5 1. Web开发的本质 6 客户端 服务端 7 浏览器 自己写socket server 8 9 2. HTML 10 11 HTML标签 12 1. 单标签和双标签 13 2. 内联标签和块儿级标签(是否独占一行) 14 内联: span img a b i 15 块儿级:div h1~h6 p hr ul li ol 16 17 嵌套的规则: 18 1. 内联的不能套块儿级 19 2. p不能套块儿级标签 20 21 3. 展示用的和交互用的 22 23 4. table标签 24 25 5. 列表 26 1. ul 27 2. ol 28 3. dl 29 30 6. 特殊符号 31 1. 32 2. © 33 3. ® 34 4. < 35 5. > 36 37 38 2. 今日内容 39 1. form表单相关内容 form 与 from 40 前后端有数据交互的时候用form表单 41 42 form表单提交数据的几个注意事项: 43 1. 所有获取用户输入的标签都必须放在form表单里面 44 2. action控制着往哪儿提交 45 3. inputselect extarea 都需要有name属性 46 4. 提交按钮 <input type="submit"> 47 48 49 小总结: 50 input系列: 51 text 52 value 设置默认值 53 placeholder 设置占位内容 54 password 55 56 radio 单选框 57 checkbox 多选框 58 59 date 日期 60 datetime 时间 61 62 file 文件 63 64 button 普通按钮,多用JS给它绑定事件 65 reset 重置 66 submit 提交 67 68 埋下伏笔:什么时候用 <input type="hidden"> 69 70 textarea 大段文本 71 72 select 下拉菜单 73 74 option 具体的下拉选项 75 76 optgroup 分组的下拉框 77 -label="上海" 78 79 2. CSS 80 81 HTML 骨架 82 83 <标签1 样式=xxx > 84 <标签2 样式=xxx> 85 <标签3 样式=xxx> 86 87 88 89 1. 重复的样式 90 2. 文档内容和样式的解耦 91 92 93 --> CSS是什么? 层叠 样式 表 94 95 96 --> CSS如何引入? 97 1. 直接写在标签里面 style="样式1;样式2;" 98 2. 在head中通过style标签定义 99 3. 把样式单独写在css文件中,然后在html文件中通过link标签导入 100 101 102 --> CSS语法 103 104 选择器 {样式1;样式2} 105 106 --> CSS查找标签的方式(选择器) 107 1. 基本选择器 108 1. 标签选择器 适用于 批量的统一默认的样式 109 2. ID选择器 适用于 给特定标签设置特定样式 110 3. 类选择器 适用于 给某一些标签设置相同的样式 111 2. 通用选择器 112 1. * 113 114 3. 组合选择器 115 1. 后代选择器 116 2. 儿子选择器 117 3. 毗邻选择器 118 4. 弟弟选择器 119 120 4. 属性选择器 121 1. [s9] 122 2. [s9="hao"] 123 124 5. 分组和嵌套 125 1. div,p 126 2. #d1>p 127 128 --> 样式文件优先级 129 1. 内联样式(直接在标签里面写style) 优先级最高 130 2.选择器都一样的情况下,谁靠近标签谁就生效 131 3. 选择器不同时 计算权重来判断 132 133 作业: 134 1. 课上的例子 自己敲一遍 看效果 熟悉标签 135 2. 整理博客 136 3. 预习CSS属性(欠:伪类和伪元素) 137 4. 继续写周末作业 138 139