同步表单校验的缺点
- 响应错误信息时,需要重新加载整个页面(虽然有缓存,客户端仍然需要通过http协议对比每个文件是否有更新,以保持文件最新)
- 服务器响应错误以后,用户之前所输入的信息全部丢失了,用户需要从头开始填写(部分浏览器帮我们缓存了这些数据)
异步校验表单的初衷
- 提升用户体验
- 最大化减少网络请求,减轻服务器压力
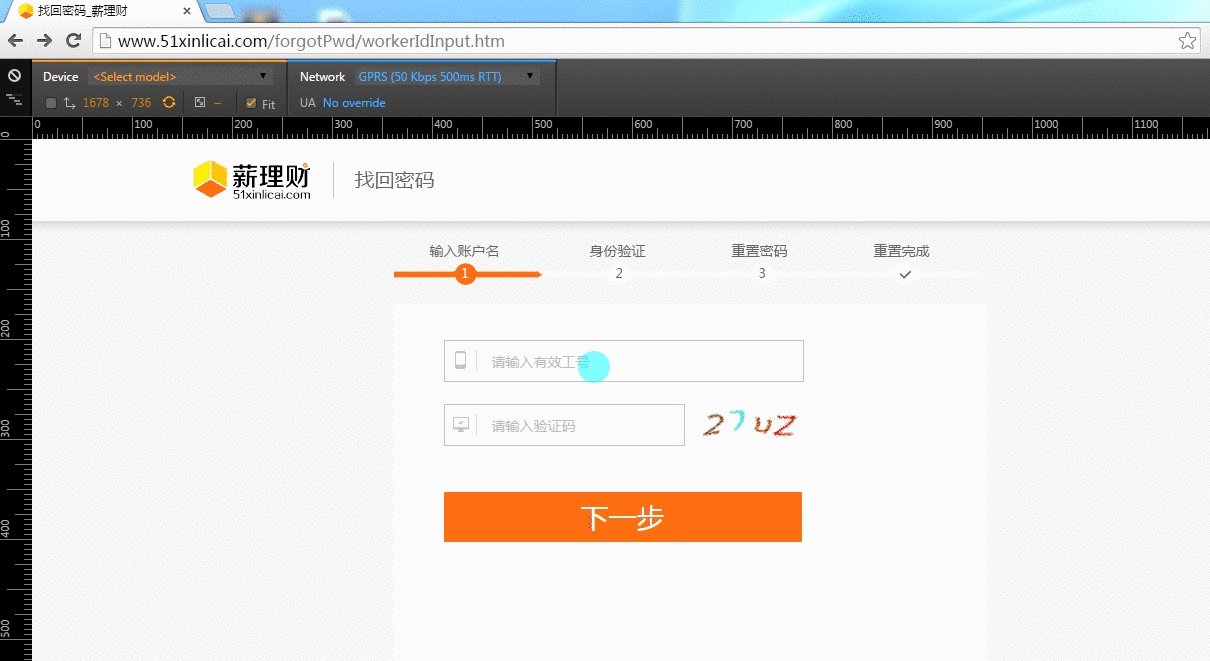
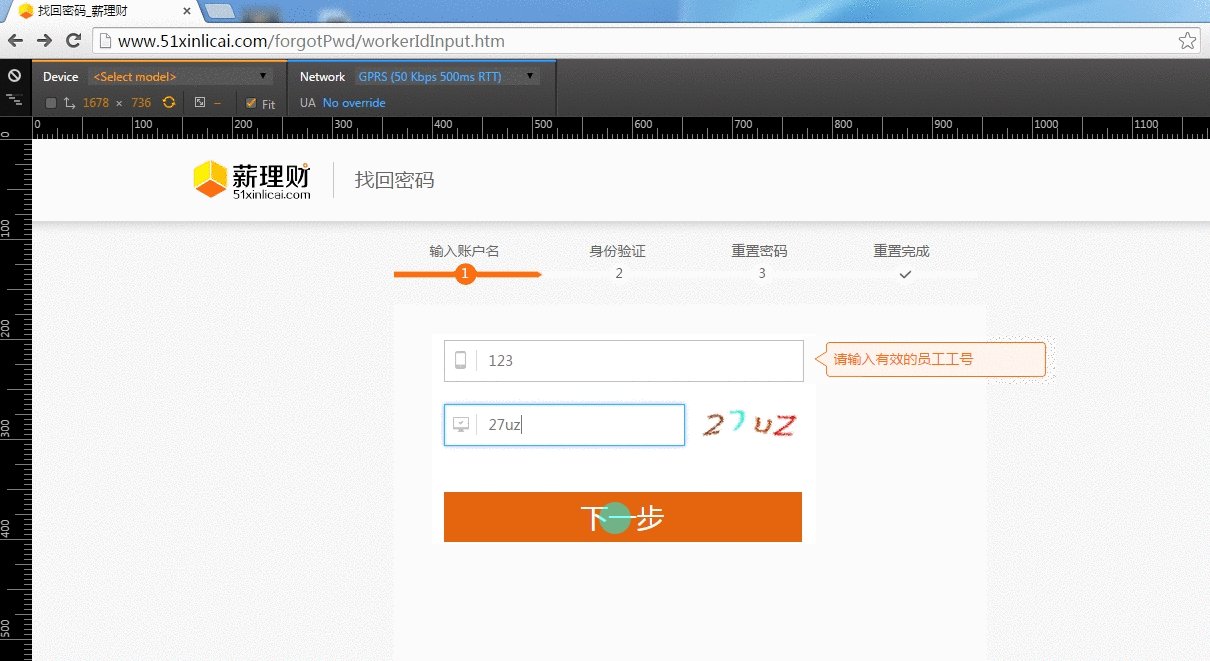
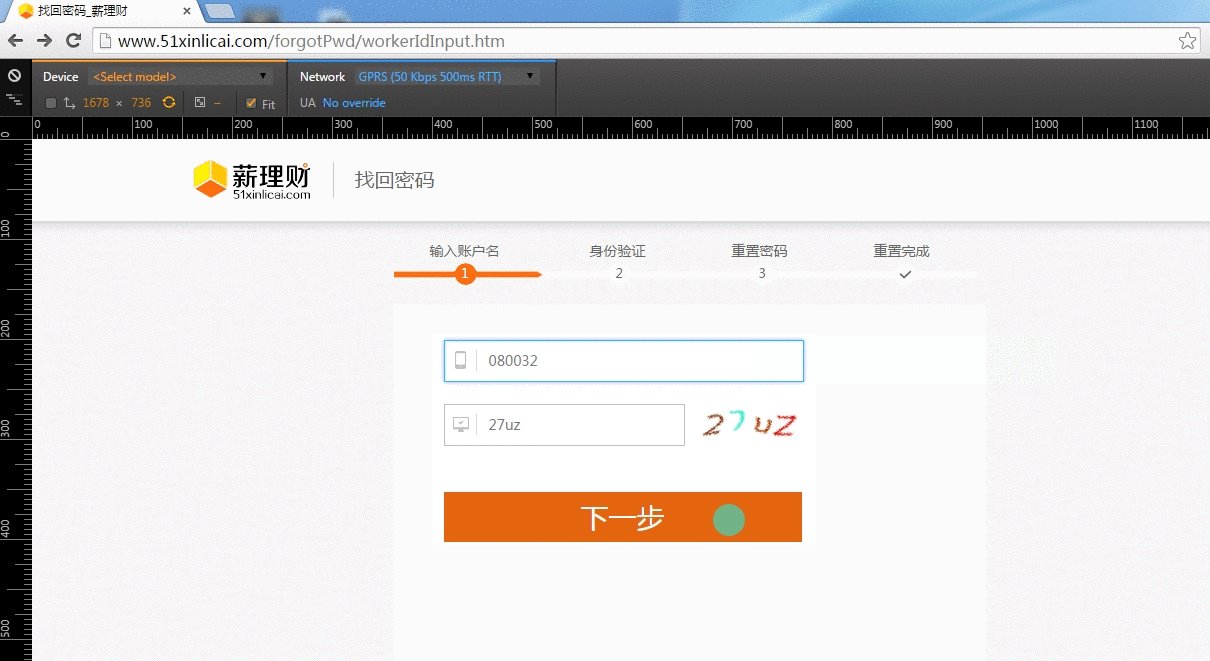
下面我们看一个常见的异步表单校验(校验工号在后台是否存在,存在为有效工号)
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//标识用户输入的工号是否正确
var isWorkerIdCorrect = false;
var ERROR_WORKER_ID_IS_NULL = "员工工号不能为空";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "请输入有效的员工工号";
//显示错误信息
function showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//隐藏错误信息
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//将上次输入的工号保存起来
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//blur时进行校验
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//长度为0时,显示工号为空的错误信息
if (!workerId.length) {
showWorkerIdError(ERROR_WORKER_ID_IS_NULL);
return false;
}
//若用户当前输入的数据和上次输入的数据一样,则不调用后台接口
//假设用户输入123456,调用后台接口,返回结果为,不正确的工号
//用户将输入内容进行更改后,仍然为123456,则校验程序不会访问网络,直接显示错误信息
if (workerId == $(this).data('before')) {
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
return false;
}
//调用后台接口,查询此员工id是否正确
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, callback) {
$.ajax({
url: BASE_PATH + '/forgotPwd/checkWorkerIdExists.htm',
data: {
workerId: workerId
},
success: callback
});
}
$workerIdForm.on('submit', function() {
//只有服务器返回为true的时候,我们的表单才能提交
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
return false;
}
});
上述代码写完,一个输入框的验证基本上搞定了。
我觉得还有影响用户体验的地方
- 还不支持回车操作,oh my god,回车也要能提交表单
- 若用户网速较慢,点击提交按钮,会没有任何反映,因为
isWorkerIdCorrect为false,只有服务器校验成功才为true
下面是修改后的代码:
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//标识用户输入的工号是否正确
var isWorkerIdCorrect = false;
//标识后台校验工号是否已完成(true: 为校验中, false: 校验没开始或已结束)
var isWorkerIdLoading = false;
//标识用户是否提交了表单
var isSubmit = false;
var ERROR_WORKER_ID_IS_NULL = "员工工号不能为空";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "请输入有效的员工工号";
//显示错误信息
function showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//隐藏错误信息
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//将上次输入的工号保存起来
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//blur时进行校验
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//长度为0时,显示工号为空的错误信息
if (!workerId.length) {
showWorkerIdError(ERROR_WORKER_ID_IS_NULL);
return false;
}
//若用户当前输入的数据和上次输入的数据一样,则不调用后台接口
//假设用户输入123456,调用后台接口,返回结果为,不正确的工号
//用户将输入内容进行更改后,仍然为123456,则校验程序不会访问网络,直接显示错误信息
if (workerId == $(this).data('before')) {
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
return false;
}
//调用后台接口,查询此员工id是否存在
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, callback) {
$.ajax({
url: BASE_PATH + '/forgotPwd/checkWorkerIdExists.htm',
data: {
workerId: workerId
},
beforeSend: function() {
//发送请求前,标识正在校验工号
isWorkerIdLoading = true;
},
success: callback,
complete: function() {
//结束后,关闭标识
isWorkerIdLoading = false;
//在后台校验数据过程中,用户若提交了表单,则在此自动提交
if (isSubmit) {
$workerIdForm.submit();
}
}
});
}
//回车提交表单
$workerIdInput.on('keypress', function(e) {
if (e.which === 13) {
$(this).blur();
$workerIdForm.submit();
}
});
$workerIdForm.on('submit', function() {
//若正在后台校验工号,则标识用户提交了表单
if (isWorkerIdLoading) {
isSubmit = true;
return false;
}
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
return false;
}
});
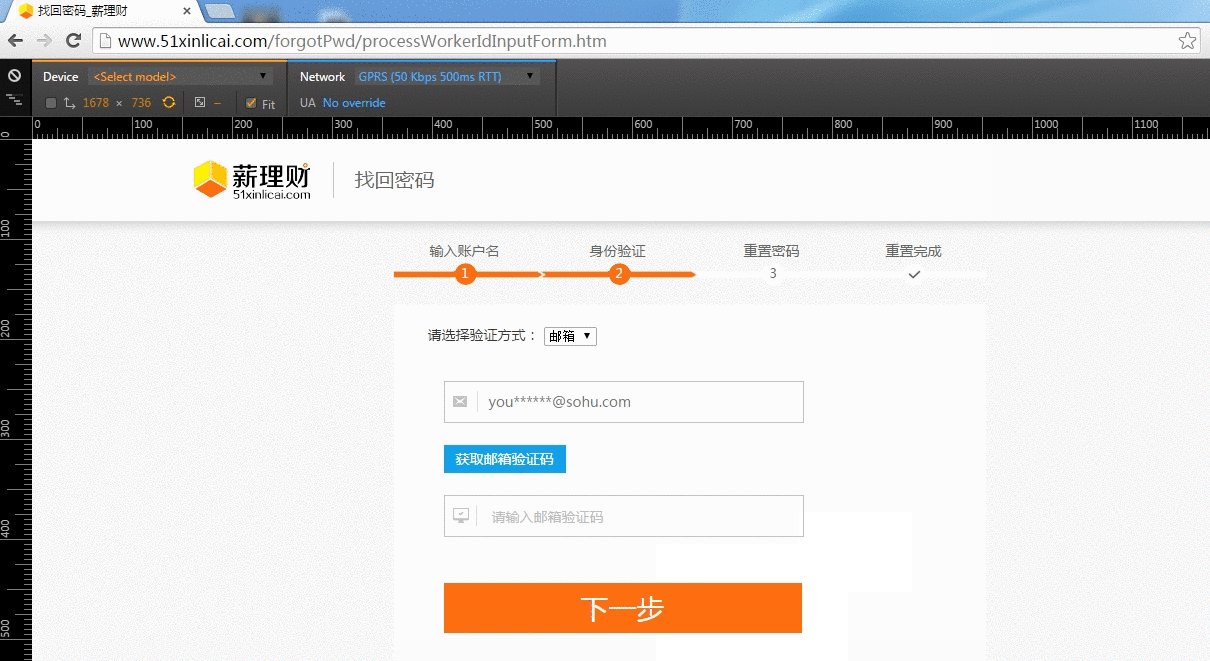
最终效果,图中2个输入框均为异步校验,但效果看起来和同步的一样。
图中使用了gprs网络模拟网速较慢的情况