在电力、油田燃气、供水管网等工业自己主动化领域Web SCADA的概念已经提出了多年,早先年的Web SCADA前端技术大部分还是基于Flex、Silverlight甚至Applet这种重client方案,在HTML5流行前VML和SVG算是真正纯种Web方案也是有不少应用。近些年随着HTML5的流行,加上移动终端对HTML5支持的普及,越来越多新项目開始採用真正纯HTML5的方案。更详细的说大数据量应用性能高于SVG的Canvas方案,已经逐渐成为当今Web SCADA前端技术的首选标配方案。
http://www.hightopo.com/demo/2deditor_20151010/HT-2D-Editor.html
近期客户採用HT for Web图形界面组件,实现了油田燃气管网和供水管网等工控SCADA的HMI人机界面。并将系统执行在平板和手机等Android和iOS移动终端,在此我们在技术支持过程中的一些知识点进行些梳理和分享,希望对有志于Web SCADA领域的伙伴们提供些帮助。
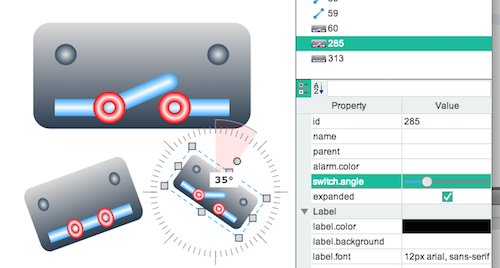
技术选项阶段用户提出过SVG的技术路线。毕竟在早期电力领域SVG还是有一定的标准和应用,但SVG在比較老的Android终端上支持并不好,并且SVG组件的方式导致图元过多时性能差的问题,最终决定採用HT for Web提供的矢量技术方案,HT的矢量技术方案在《HT全矢量化的图形组件设计》和《HT图形组件设计之道(二)》有详细介绍可參考之。并且採用HT的矢量方案不仅得到了缩放不失真的有点,还具备的动态数据绑定的强大功能,这对于工控领域须要依据实时数据驱动如风扇旋转、管道流动、开关开闭等控制功能尤其方便。
对于SCADA的HMI人机界面管网拓扑图网络载入的问题,用户採用了我们建议的Webclient缓存方案,非常好的攻克了较多网络拓扑图切换打开网络载入慢的问题,可參考《HTML5 Web client五种离线存储方式汇总》的文章,依据自己的详细项目情况选择合适你的本地存储方案,事实上Web本地存储方案已经出现了众多领域的千奇百怪应用黑魔法,有人应用LocalStorage存储Web Font,游戏领域利用Webclient存储游戏资源等等,Webclient存储还远未被全然挖掘发挥起来。
移动终端呈现方面。HMI界面布局应用和游戏领域有相似的问题。一般对横版或者竖版会有更好的布局效果,比如有些游戏仅仅支持横版的玩法,这对于採用Native的App应用来说不成问题,可将App配置成仅仅能横向或者纵向布局。但对于移动终端浏览器就有点尴尬,眼下大部分终端你是不能限制用户旋转平面导致布局变化。为此我们给用户提供了HTML5游戏领域常规的解决方式,通过window.addEventListener(‘orientationchange’简单手机方向变化,当处于你不支持的方向时,全屏显示一张提示用户旋转屏幕后再进行正常操作的图片,该方案看似简单。但整个用户体验比起毫无提示旋转出布局一塌糊涂的界面体验好了非常多,这个简单方案降低了非常多无聊的客服工作,再也没客户责备界面不能用,但界面方向不正确时,提示图片让人自然而然就知道旋转屏幕就能够。
纯HTML5方案默认方案肯定会弱于Native方案,但HTML5浏览器标准也一直在完好。近期提出的screen.orientation.lock(‘landscape’) or screen.orientation.lock(‘portrait’)函数已经得到了Android上的Chrome浏览器支持,可參考http://caniuse.com/#feat=screen-orientation 正好我们的用户使用的就是Android平板,安装上较新的Chrome浏览器后就能前置要求浏览器锁定布局方向。
对于部分HTML5的应用页面,用户须要嵌入Native App的WebView和Native应用界面做集成。以前这种方案特别是在Android端总会让我发毛,老的Android的WebView组件集成的奇烂的Chromium老版本号。还无法控制其升级,甚至以前一度採用过自打包Chromium新版本号到App的方案,结果搞得整个App加大了好几十m的问题。只是现在随着Android4.*的发展一切有了质变。Google最终放开了Android WebView的Chromium版本号。默认现在都已经是足够搞的30以上的版本号了,将来还能自己主动升级。更详细的可參考这篇文章 http://www.quirksmode.org/blog/archives/2015/02/android_webview.html
Before Android 4.4 all devices run Android WebKit as their WebView. (Is this the same Android WebKit as their default browser?
Don’t know yet.)
From Android 4.4 the WebView is Chromium 30.
From Android 4.4.3 the WebView is Chromium 33.
From Android 5 the WebView is Chromium 37. In addition, the promise is that the Android 5 WebView will be updated to newer versions app-wise, i.e. without a firmware update. I will keep an eye on that.
在iOS也不是没有坑。我们发现因为HT for Web为支持视网膜精度,会依据设备window.devicePixelRatio參数控制拓扑图Canvas的内存画布大小。常遇到用户未设置meta的viewport上的width參数。或者该參数设置过大导致iOS终端浏览器无法显示拓扑图内容的情况,这种情况也不会报错但就是没内容,遇到这种情况简单的方案就是先让用户<meta name=”viewport” content=”user-scalable=no, width=600″>设置上一定的width參数进行试验定位是否是该问题导致,或者强制设置ht.Default.devicePixelRatio的HT參数。比如将其设置为1,当然这样就损失了视网膜设备下的精细效果,所以一般还是建议调小viewport的width參数,毕竟界面缩小太多操作控制button太小也是无法正常操作。
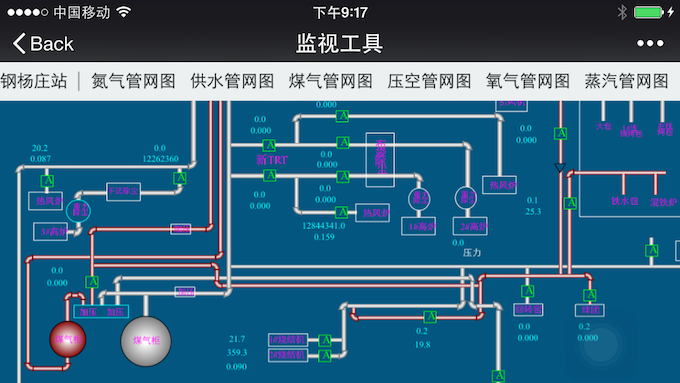
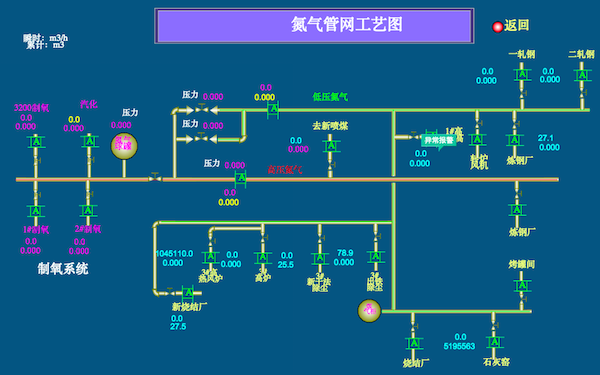
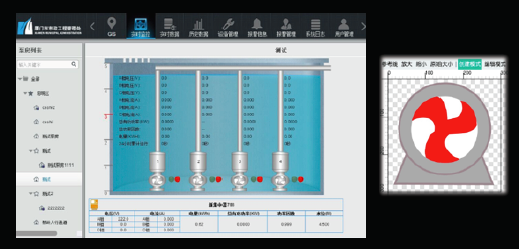
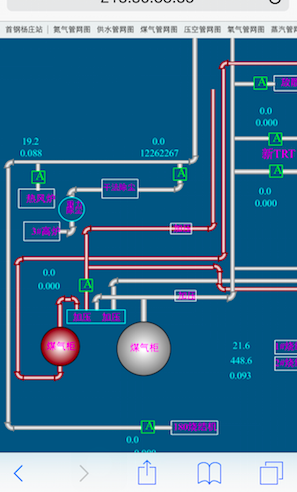
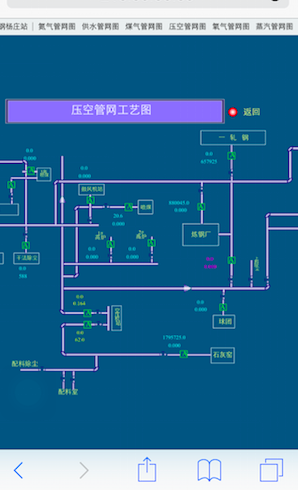
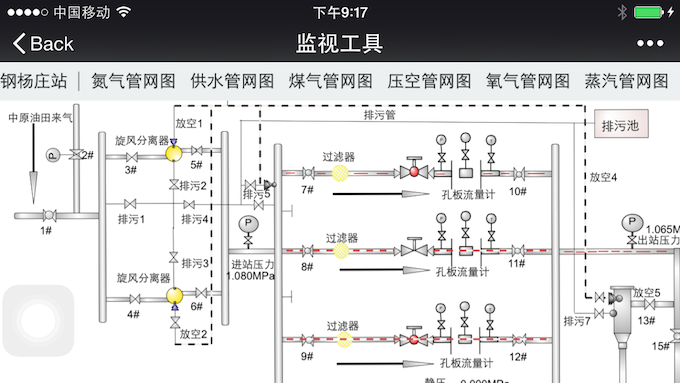
HTML5应用的渗透力在去年基于HTML5的神经猫游戏。在微信中的病毒式高速传播已被业界真正认识到其力量,现在微信已经成为游戏、广告等各行各业应用的重要入口,相同基于HT for Web的Web SCADA工控移动应用也可在微信中传播使用,下面附上几张基于HT for Web客户项目的应用抓图。是的基于HTML5。监控能够如此简单,真正做到在你掌控之内:
http://www.hightopo.com/demo/2deditor_20151010/HT-2D-Editor.html