某科学的抢数字区间红包的方式
(有点小bug,区间不能输入多个,不能反向)
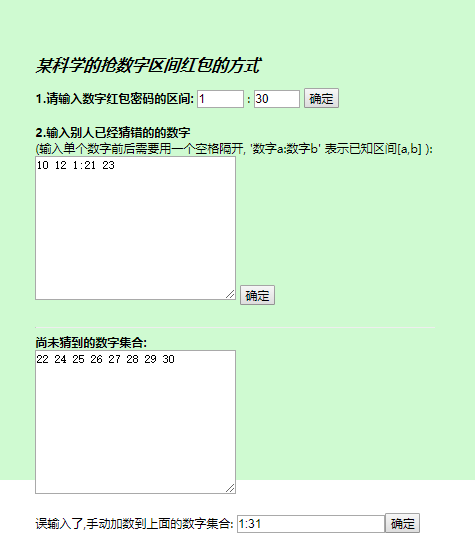
效果截图:

Html代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>某科学的抢数字区间红包的方式</title> <style type="text/css"> .d1{width: 600px;height: 600px;border-color: #c5faa0; background-color: #cffad1;padding: 60px;} </style> </head> <body onload=""> <div class="d1"> <i><h2>某科学的抢数字区间红包的方式</h2></i> <b>1.请输入数字红包密码的区间: </b><input type="text" size="3" id="g1" value="1"> : <input type="text" size="3" id="g2" value="30"> <button type="button" onclick="init()">确定</button><br><br> <b>2.输入别人已经猜错的的数字</b> <br>(输入单个数字前后需要用一个空格隔开, '数字a:数字b' 表示已知区间[a,b] ): <br> <textarea name="" id="text1" cols="30" wrap="physical" rows="10">20:29 23</textarea> <button type="button" onclick="solve()">确定</button><br><br> <hr> <b>尚未猜到的数字集合: </b><br> <textarea name="" wrap="physical" id="text2" cols="30" rows="10"></textarea> <br><br> 误输入了,手动加数到上面的数字集合: <input type="text" id="text3" value="1:31"><button type="button" onclick="missing()">确定</button> <br><span id="Test"></span> </div> <script type="text/javascript"> var init_flag=0; var maxx=30,minn=1; var arr=new Array(); function $(x) { return document.getElementById(x); } function init(){ var v1=$("g1").value; var v2=$("g2").value; if(v1==""||v2==""){ alert("输入空白!请重新输入!");return ; } maxx=Math.max(v1,v2); minn=Math.min(v1,v2); var len = maxx-minn; if(len>10000){ alert("GG!此区间范围过大!");return ; } // $("Test").innerHTML= "<br> "+minn+" "+maxx; while(arr.length>0)arr.pop();//清空! for(var i=minn;i<=maxx;i++) arr.push(i); init_flag=1; show(); } ///初始化 function sortNumber(a,b) { return a - b } function solve() { //处理已经确定的区间! if(!init_flag){ alert("请输入数字红包密码的区间,点击确认! ");return ; } var s=$("text1").value+" "; var a=new Array(); var num=0; var flag=0;//是否是区间! for(var i=0;i<s.length-1;i++) { if(s[i]==' '&&s[i+1]==' ')s.splice(i+1,1); } var i=0; for(;i<s.length;i++) { if(s[i]==' ')continue; else break; } for(;i<s.length;i++){ if(s[i]>='0'&&s[i]<='9'){ num=num*10+(s[i]-'0'); // $("Test").innerHTML+="(i=)"+i+",s[i]:"+s[i]+",num="+num+'<br>'; } else if(s[i]==':'||s[i]==':'){ a.push(num); // $("Test").innerHTML+= "(:)"+num+" "; num=0; flag=1; } else{ if(flag==0){ if(num<=maxx&&num>=minn){ a.push(num); } } else{ flag=0; var v1=a[a.length-1];a.pop(); //删除最后一位 var v2=num; for(var num=Math.min(v1,v2);num<=Math.max(v1,v2)&&num<=maxx;num++){ if(num<=maxx&&num>=minn){ a.push(num); } } } // $("Test").innerHTML+= " () "+num+" "; num=0; } } for(var i=0;i<a.length;i++){ //删掉 var num=a[i]; if(num<=maxx&&num>=minn){ for(var j=0;j<arr.length;j++){ if(num==arr[j]){ arr.splice(j,1); } } } } show(); } ///输出剩余的可猜范围集合 function show() { if(!init_flag){ alert("请输入数字红包密码的区间,点击确认! ");return ; } var str=""; var i=0; var High=35; arr.sort(sortNumber); for(i=0;i<arr.length && i<High;i++) str+=""+arr[i]+" "; if(arr.length>High)str+="......More"; $("text2").value=str; } ///将误输入的数据加入到数字集合中 function missing() { if(!init_flag){ alert("请输入数字红包密码的区间,点击确认! ");return ; } var s=$("text3").value+" "; var a=new Array(); var num=0; var flag=0;//是否是区间! var i=0; for(;i<s.length;i++) { if(s[i]==' ')continue; else break; } for(;i<s.length;i++){ if(s[i]>='0'&&s[i]<'9'){ num=num*10+(s[i]-'0'); } else if(s[i]==':'||s[i]==':'){ a.push(num);num=0; if(a.length>0) flag=1; } else{ if(flag==0){ if(num<=maxx&&num>=minn) a.push(num); } else{ flag=0; var v1=a[a.length-1];a.pop(); //删除最后一位 var v2=num; for(var num=Math.min(v1,v2);num<=Math.max(v1,v2)&&num<=maxx;num++){ if(num<=maxx&&num>=minn) a.push(num); } } num=0; } } for(var i=0;i<a.length;i++){ //遍历a集合,将元素加入arr数组中. // $("Test").innerHTML+= " "+a[i]+" "; var num=a[i]; var flag=0; if(num<=maxx&&num>=minn){ for(var j=0;j<arr.length;j++){ if(num==arr[j]){ flag=1;break; } } if(flag==0){ arr.push(num); } } } show(); } /*设计说明: 1.猜数加入区间':', 区间符号不区分中英文! 2.防止空白区间的上下限 ,并且自动识别大小值! 3.手动输入区间允许颠倒! 4.s[i]>='0'&&s[i]<='9',bug在这里少输入了个'9'! */ </script> </body> </html>
源文件:
链接:https://pan.baidu.com/s/1SQeJyof1b3zlnA8GA41fdw 密码:rwdn
