最近在工作中接触到了Promise和Ref,两个很重要的知识点,是我们前端的必备技能(But i just learned about it),记录一下学习过程~
-----Promise-----
在Javascript中,我们经常需要实现异步执行,通常,我们会使用嵌套的回调函数解决。但是对于一些复杂的问题,用回调函数比较麻烦或无法解决,代码的可读性差、维护起来也比较困难。这时,Promise比较适合。
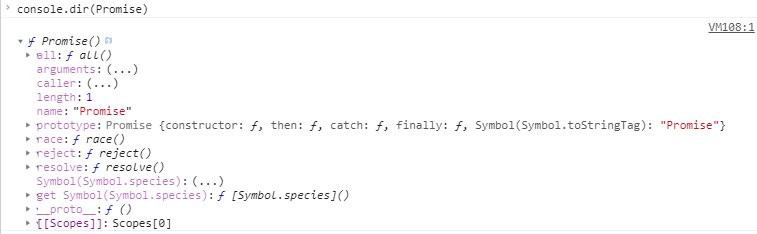
Promise是一个构造函数,本身有all、reject、resolve、race等方法,原型方法有then、catch等常用方法。如图所示

使用的时候需要new Promise,Promise的构造函数需要接受一个参数,是一个函数,这个函数有两个参数resolve和reject,分别表示异步操作执行成功后的回调函数和异步操作执行失败的回调函数,即resolve将Promise的状态置为fullfiled,reject将Promise的状态置为rejected。
我们来new一个Promise
const p = new Promise((resolve, reject) => { //做一些异步操作 setTimeout(() => { console.log('complete'); resolve('Success'); }, 3000); });
运行结果

在上面的代码中,我们执行了setTimeout这个异步操作,3秒后,输出"complete",并且调用了resolve方法。
在这里,我们只是new了一个对象,并没有调用它,传进去的函数就已经执行了。所以通常我们用Promise的时候是把它包在一个函数中,在需要的时候调用这个函数。Like this
1 runAsync = () => { 2 return new Promise((reslove, reject) => { 3 setTimeout(() => { 4 console.log('complete'); 5 resolve('success'); 6 }); 7 }) 8 }
9 runAsync()
1 runAsync().then((data) => { 2 console.log(data); 3 // some logic 4 });
包装的函数runAsync里面return Promise 对象,然后调用runAsync()方法,在runAsync()上就可以调用then,catch方法了。
其它详细介绍请看:大白话讲解Promise https://www.cnblogs.com/lvdabao/p/es6-promise-1.html
-----Ref-----
最近在项目中遇到这种情形,在父级组件中调用子组件中的方法。首先在父级组件的constructor中创建Ref
1 constructor(props) { 2 super(props); 3 this.testRef = React.createRef(); 4 }
然后传给子组件的ref属性
1 <Test ref={this.testRef} />
在父级组件中就可以使用子组件的方法了,子组件中如果有一个handleOpen()方法
1 // 子组件 2 handleOpen = () => { 3 this.setState({ open: true }); 4 return new Promise((resolve, reject) => { 5 this.resolve = resolve; 6 this.reject = reject; 7 }); 8 } 9 // 父组件 10 const value = await this.testRef.current.handleOpen();