上一篇文章《vue+vue-router+axios+element-ui构建vue实战项目之四(修改App.vue、router和page文件)》中,我们重新配置了默认文件,使得项目能够正常运行。但是,项目仅仅是‘跑’起来了,没有涉及到ajax请求接口的内容。
vue本身是不支持ajax请求接口的,所以我们需要第三方工具。
一般使用较多的有vue-resource和axios,我以前学习的时候使用的是vue-resource,但是今天我们使用axios。
安装axios
首先,我们先安装axios工具,如下
1 npm install axios --save
好了,axios工具安装完成。
有关axios的更多内容,请移步:https://www.npmjs.com/package/axios,中文资料请自行搜索。
调整main.js文件
调整后的代码,如下
1 import Vue from 'vue' 2 import App from './App' 3 import router from './router' 4 import axios from 'axios' 5 6 Vue.config.productionTip = false 7 //全局注册axios 8 Vue.prototype.$http = axios 9 10 /* eslint-disable no-new */ 11 new Vue({ 12 el: '#app', 13 router, 14 components: { App }, 15 template: '<App/>' 16 })
全局注册后,就可以在其他页面按照this.$http这样的方式调用axios方法,不必每个页面引入axios。
不多说,我们来试一下,是否注册成功。
调整src/page/index.vue 文件
修改后的文件,内容如下
1 <template> 2 <div> 3 index page 4 </div> 5 </template> 6 <script> 7 export default { 8 mounted (){ 9 this.$http.get('https://unpkg.com/axios@0.18.0/dist/axios.min.js') 10 .then(res => { 11 console.log(res); 12 }) 13 } 14 } 15 </script>
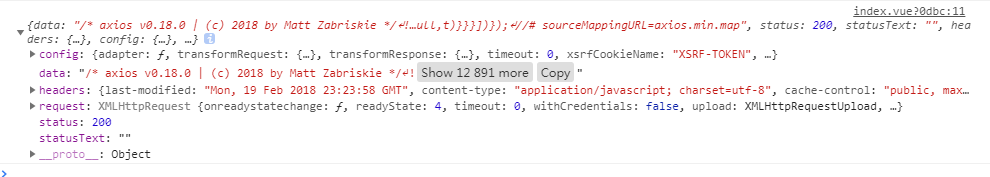
我们这里调用的接口是https://unpkg.com/axios@0.18.0/dist/axios.min.js,返回的结果就是axios的源码。
从浏览器中打印出结果,如下图所示,说明我们的配置是成功的。

好,如果你操作正确,代码没有格式错误的话,那么现在应该得到的结果是和我一样的。如果出错或者怎么样,请仔细的检查代码,看看有没有什么问题。
下一章,我们将学习用axios返回的结果,渲染出一个列表。
如果文章中存在错误的地方,麻烦请大家在评论中指正,以免误人子弟,谢谢!