在上一篇《vue+vue-router+axios+element-ui构建vue实战项目之一(基础知识篇)》中,我简要的说明了一下前端开发目前的趋势,以及为什么选择vue框架等等情况。
接下来本篇文章,我们来了解下vue项目开始前,开发环境的搭建(windows环境)。
话不多说,开始咯。
安装 nodejs 环境
以前看到的nodejs 的安装方案,大多都是使用终端各种命令,太费事。明明有更简便的方式干嘛不用呢?今天就介绍傻瓜式的安装方案。
nodejs 官方网站下载安装包: https://nodejs.org/,然后进行安装。
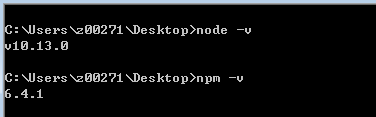
在安装好了 nodejs 之后,我们在终端中输入以下两个命令:

如果能够正确显示版本号,证明我们的nodejs安装成功。
安装 vue-cli 脚手架工具
在终端输入:
npm install vue-cli -g
简单的介绍下:
npm是nodejs的官方包管理器。可以简单的理解为,用这个来管理所有的依赖包(虽然不仅仅是如此)。install命令表示执行安装操作(uninstall、update等)。-g是命令参数,代表,这个包将安装为系统全局的包(就是说,在任何地方都可以用这个包)。vue-cli是我们要安装的包。
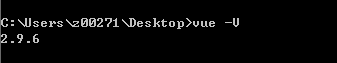
安装完成后,终端输入:

注意:vue -V中,V是大写的。
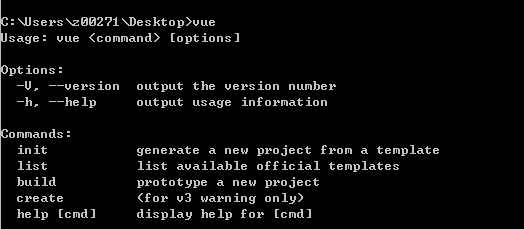
也可以输入vue,查看相关信息,比如

基本的环境搭建完成了,接下来,我们正式创建一个vue项目
用 vue-cli 构建一个项目
首先,跳转到准备放项目的文件夹,然后shift+鼠标右键,选择‘在此处打开命令窗口’,在终端输入:
vue init webpack my-vue-project
vue就是我们刚刚安装的vue-cli脚手架的命令,init是初始化一个以webpack为模版、名字叫my-vue-project的项目(当然,init不止支持webpack模版,还有其他,请移步github查看更多vuejs-templates相关信息)。
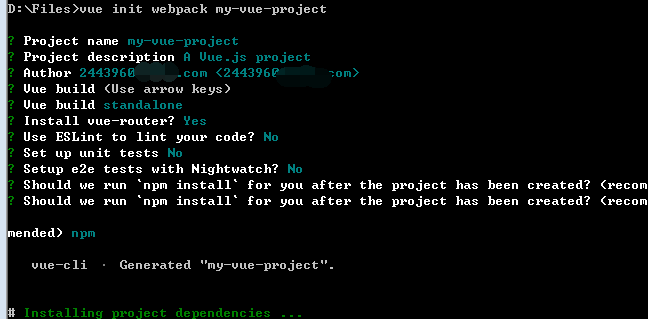
当你输入命令后,按回车键,终端会提示你信息,如果不想设置,我们只需一直按回车即可。
不过,我还是要介绍一下里面提示的信息。
1 ? Project name (my-vue-project) --项目名称,如果不想改,直接回车
2 ? Project description(A Vue.js project) --项目描述,如果不想改,直接回车
3 ? Author (24439...) --项目作者,如果不想改,直接回车
4 ? Vue build (Use arrow keys) --是否需要安装编译器,我们选择安装,直接回车
5 ? Install vue-router (Y/n) --是否需要安装vue-router路由管理,我们选择安装,直接回车
6 ? Use ESLint to lint your code? (Y/n) --安装eslint检查语法,我选择不安装,按n,再按回车(如果安装,按回车)
7 ? Setup unit tests? (Y/n) --安装单元测试,我选择不安装,按n,再按回车
8 ? Setup e2e tests with Nightwatch? (Y/n) --还是关于测试,我选择不安装,按n,再按回车
所有操作完成后,得到如下图示结果,项目基础配置成功,接下来就是安装中
安装需要联网,如果npm被墙,请使用cnpm安装
安装方法:
npm install cnpm -g --registry=https://registry.npm.taobao.org
更多信息,请移步cnpm官网。

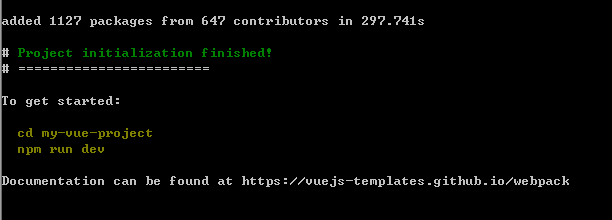
项目安装完成,如图:

按照提示,我们终端输入:
cd my-vue-project
npm run dev

如图项目启动成功,我们在浏览器输入 http://localhost:8080 ,访问成功:

好了,我们nodejs和vue-cli工具已经顺利安装,并且成功搭建了一个vue项目。
下一篇,我将介绍这个init vue项目的基本信息。
如果文章中存在错误的地方,麻烦请大家在评论中指正,以免误人子弟,谢谢!