1. layui弹出层关闭后还显示层内容
问题描述:
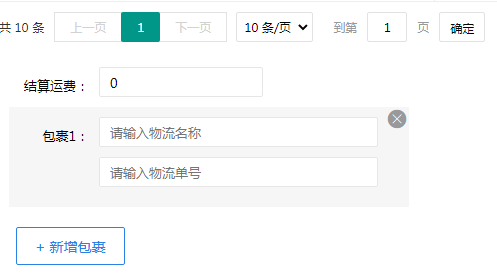
div设置为不可见后,点击按钮以弹出层的形式弹出div元素,接着关闭div后div元素会显示出来。如图:

解决方案:
<script type="text/javascript"> end: function(layero, index){ layer.close(index); $("#divOrderFh input").val(""); $('#divOrderFh').css({ 'display': 'none' }); return false; }, </script>
原文链接:https://blog.csdn.net/hifhf/article/details/107311537
2. layui 限制文本框只能输入数字
问题描述:
使用div进行开发,需要对数字型的文本框进行验证的同时只能输入数字,不可输入其他的内容
解决方案:
<!DOCTYPE html> <html> <head> <title></title> <link href="/new_website/scripts/layui/css/layui.css" rel="stylesheet" /> <script src="../../new_website/scripts/jquery1.8.3/jquery-1.8.3.js"></script> <script src="/new_website/scripts/layui/layui.all.js"></script> <script src="/new_website/scripts/vue/vue.js"></script> <script src="../../new_website/scripts/common/clipboard.min.js"></script> </head> <body> <%-- 方法1:文本框中在lay-verify的属性中,设置为number,最后,点击提交的时候会判断只能输入数字 --%> <input type="text" name="nPlanAmount" lay-verify="number" autocomplete="off" class="layui-input" /> <%-- 方法2:在输入后判断是否为数字,如果不是,则默认为0.000 --%> <input type="text" lay-verify="number" name="nTopAmount" value="0.000" onblur="value=zhzs(this.value)" class="layui-input"/> <script type="text/javascript"> /*自定义处理数字*/ function zhzs(value) { value = value.replace(/[^d]/g, '').replace(/^0{1,}/g, ''); if (value != ''){ value = parseFloat(value).toFixed(3); } else{ value = parseFloat(0).toFixed(3); } return value; } </script> </body> </html>
原文链接:https://www.cnblogs.com/ZengJiaLin/p/13501498.html
3. 拼接vue的onclick事件
问题描述:
JS拼接页面元素时,vue的onclick事件报错

解决方案:
<script type="text/javascript"> var divAlertInfoVue = new Vue({ el: '#divAlertInfo', data: { logisticsNumber: '', isMessage: true, trajectoryInfoList: [], //物流轨迹信息 errorMsg: '', packageNumber: '1', //包裹id }, methods: { //新增包裹控件 CopyPackageControl: function () { var that = this; var str = '<div class="divItem">' + '<label class="layui-form-label">包裹' + (++that.packageNumber) + ':</label>' + '<div class="layui-input-block">' + '<input type="text" name="txtExpressName" placeholder="请输入物流名称" class="layui-input">' + ' <span style="float: right; margin-top: -50px; cursor: pointer" onclick="divAlertInfoVue.doRemoveDiv(this)"><i class="layui-icon layui-icon-close-fill" style="color: #999; font-size: 24px"></i></span>' + '<input type="text" name="txtExpressNumber" placeholder="请输入物流单号" class="layui-input">' + '</div>' + '</div>'; //事件绑定通过onclick进行绑定,而事件内容则通过定义的vue的变量divAlertInfoVue.doRemoveDiv()方法来进行指定 $('#divContent').append(str); }, } </script>
4. JS判断是否为中文
<script type="text/javascript"> var reg1 = /^[u4e00-u9fa5]/; //是否包含中文;包含中文=true reg1.test('中文1'); //返回true var reg2=/^[u4E00-u9FA5]+$/; //是否全部是中文;全部为中文=true reg2.test('中文1'); //返回false </script>
原文链接:https://www.cnblogs.com/gaogaoxingxing/p/6547301.html
5. 超链接使用#时,在部分浏览器下会跳转到页面顶部
解决方案:
<a href="javascript:void(0);" >超链接</a>