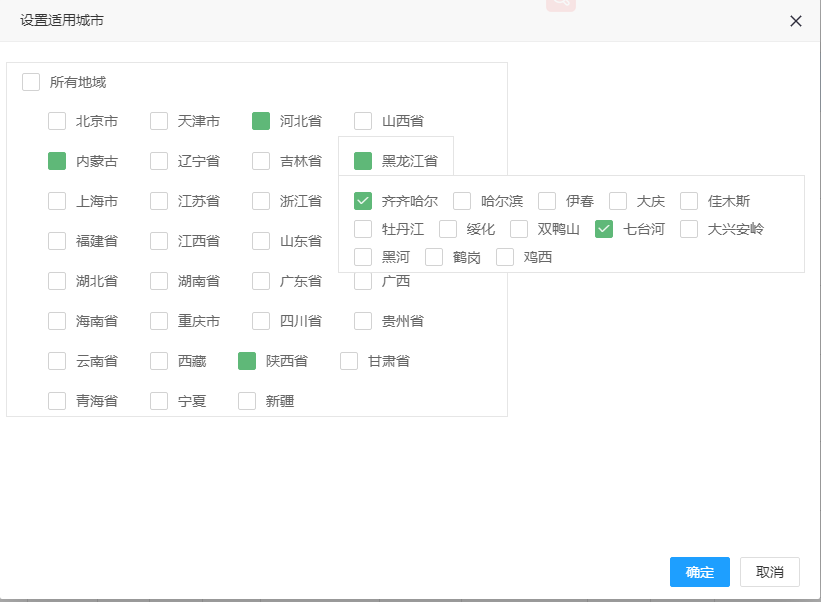
效果截图:

JS代码:
<script>
var form;
$(function () {
layui.extend({
regionCheckBox: 'regionCheckBox/regionCheckBox' //定义组件模块名
})
layui.use(['form'], function () {
form = layui.form;
form.on('select', function (data) {
$('#btnSelect').trigger('click')
})
form.render();
})
})
function assignCity(MerchantID, GoodId) {
var sdatacity = {
MerchantID: MerchantID,
GoodId: GoodId,
flag: "GetAssignCity"
};
$.post("../handle/Shop.ashx", sdatacity, function (data) {
//console.log(data)
data = JSON.parse(data);
var selectedCitys = new Array();
if (data.result !=1 && data.data.length > 0) {
for (var i = 0; i < data.data.length; i++) {
selectedCitys.push(data.data[i].MainID);
}
}
layui.config({
base: '../../new_website/scripts/layui_ext/' //配置组件存放的基础目录
}).use(['regionCheckBox'], function () {
var $ = layui.$;
var regionCheckBox = layui.regionCheckBox;
//执行实例
regionCheckBox.render({
elem: '#divRegion',
name: 'region', //input name
value: selectedCitys, //赋初始值
'500px', //默认500px
border: true, //默认true
ready: function () { //初始化完成时执行
//console.log(this.name + '=' + getAllChecked());
},
change: function (result) { //点击复选框时执行
//console.log(result.value);
//console.log(this.name + '=' + getAllChecked());
}
});
});
layer.open({
type: 1,
title: ['设置适用城市', 'font-size:14px;'],
area: ['820px', '600px'],
btn: ['确定', '取消'],
scrollbar: false,
content: $('#goodsCity'),
cancel: function (index, layero) {
$('#goodsCity').hide();
layer.close(index);
},
yes: function (index, layero) {
var cityIDs = '';
$("input:checkbox[name='region']:checked").each(function () {
cityIDs += $(this).val() + ",";
})
console.log(cityIDs)
var sdata = {
GoodId: GoodId,
MerchantID: MerchantID,
cityID: cityIDs,
flag: "GoodRelationCity"
};
console.log(sdata);
$.post("../handle/Shop.ashx", sdata, function (data) {
if (data == "1") {
alert("关联成功");
} else {
alert("关联失败");
}
});
$('#goodsCity').hide();
layer.close(index);
}
});
});
}
</script>

文件链接:
https://files.cnblogs.com/files/zhaoyl9/regionCheckBox.zip