Emmet是一个能大幅度提高前端开发效率的一个工具。基本上,大多数的文本编辑器都会允许你存储和重用一些代码块,我们称之为“片段”。所以你必须先定义你的代码片段才能使用。Emmet把片段这个概念提高到了一个新的层次:你可以设置CSS形式的能够动态被解析的表达式,然后根据你所输入的缩写来得到相应的内容。
一、安装
-
在Sublime Text中,按下Ctrl+Shift+P调出命令面板,输入ip选择install package;
-
搜索输入
Emmet并安装该插件,重启sublime。
二、问题
在后面使用的时候你可能会遇到以下问题:

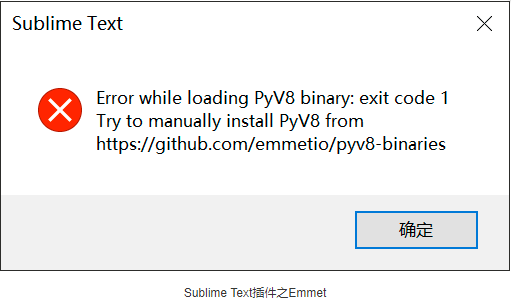
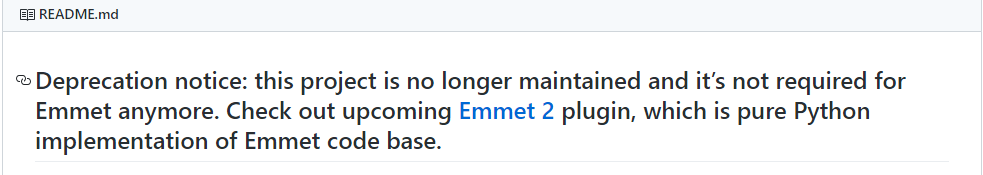
提示Error while loading PyV8 binary:exit code 1 Try to manually install Pyv8 form https://github.com/emetio/pyv8-binaries。这个是什么问题呢,我们去提示中给到的地址一探究竟:https://github.com/emmetio/pyv8-binaries。我们可以看到Emmet这个项目将不在维护,后面会由Emmet2替代它。

三、解决方法
安装Emmet2
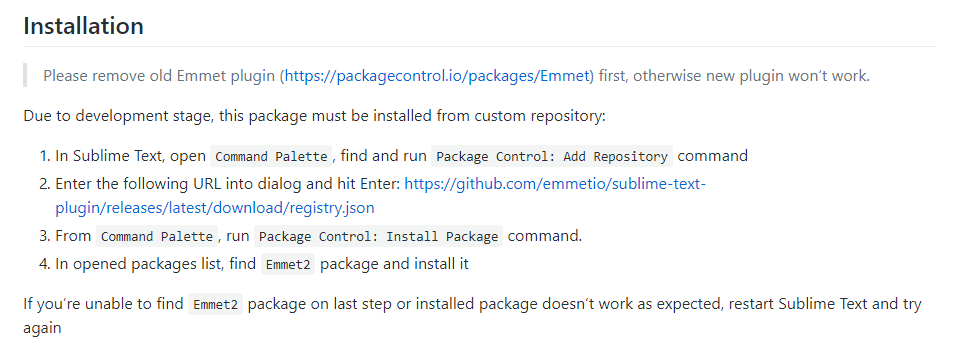
请先删除旧的Emmet插件,否则新插件将无法工作。
由于处于开发阶段,必须从定制存储库安装此软件包:
- 在Sublime Text中,打开Command Palette,找到并运行Package Control: Add Repository命令
-
在对话框中输入以下URL,然后按Enter:
https://github.com/emmetio/sublime-text-plugin/releases/latest/download/registry.json -
从Command Palette,运行Package Control: Install Package命令。
-
在打开的软件包列表中,找到Emmet2软件包并安装
-
如果Emmet2在上一步中找不到软件包,或者安装的软件包无法按预期工作,请重新启动Sublime Text,然后重试