前端界面:

1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Home.aspx.cs" Inherits="EasyUIWeb.Home" %>
2
3 <!DOCTYPE html>
4
5 <html xmlns="http://www.w3.org/1999/xhtml">
6 <head runat="server">
7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
8 <title>EasyUi--权限管理</title>
9 <link href="Script/jquery-easyui-1.7.0/themes/default/easyui.css" rel="stylesheet" />
10 <link href="css/gu.css" rel="stylesheet" />
11 <link href="css/icon.css" rel="stylesheet" />
12 <script src="Script/jquery-easyui-1.7.0/jquery.min.js"></script>
13 <script src="Script/jquery-easyui-1.7.0/jquery.easyui.min.js"></script>
14 <script src="Script/jquery-easyui-1.7.0/locale/easyui-lang-zh_CN.js"></script>
15 <script src="Script/Public/Common.js"></script>
16 <script src="Script/LoadNav.js"></script>
17 <script type="text/javascript">
18 $(function () {
19 function getWidth(percent) {
20 return parseInt(document.body.clientWidth * percent);
21 }
22 function getHight(percent) {
23 return parseInt(document.body.clientHeight * percent);
24 }
25
26 //动态改变大小
27 $(window).resize(function () {
28 });
29 });
30 </script>
31 </head>
32 <body class="easyui-layout">
33 <div class="wu-header" data-options="region:'north',border:false,split:true">
34 <div class="wu-header-left">
35 <h1>EasyUI Web Admin</h1>
36 </div>
37 <div class="wu-header-right">
38 <p><span id="span_userName" style="color: red"><strong class="easyui-tooltip" title="2条未读消息">admin</strong></span>,欢迎您!</p>
39 </div>
40 </div>
41
42 <div class="wu-sidebar" data-options="region:'west',split:true,border:true,title:'导航菜单'">
43 <div class="easyui-accordion" data-options="border:false,fit:true" id="RightAccordion">
44
45 </div>
46 </div>
47
48 <div class="wu-main" data-options="region:'center'">
49 <div id="wu-tabs" class="easyui-tabs" data-options="border:false,fit:true">
50 <div title="首页" data-options="closable:false,iconCls:'icon-tip',cls:'pd3'">
51 <iframe scrolling="auto" frameborder="0" src="Pages/BuyBill.aspx" style=" 100%; height: 99%;"></iframe>
52 </div>
53 </div>
54 </div>
55
56 <div class="wu-footer" data-options="region:'south',border:true,split:false">
57 © 2013 Wu All Rights Reserved
58 </div>
59 </body>
60 </html>
JS代码:

1 $(function () {
2 function getWidth(percent) {
3 return document.body.clientWidth * percent;
4 }
5
6 $("#RightAccordion").accordion({ //初始化accordion
7 fillSpace: true,
8 fit: true,
9 border: false,
10 animate: false
11 });
12
13 $.ajax({
14 type: 'post',
15 dataType: "json",
16 url: "/Handlers/MenuHandler.ashx?action=LoadUserAuthorizeMenu&userId=" + userId + "&menuParId=1",
17 success: function (data) {
18 $.each(data, function (i, n) {
19 var menuId = n.id;
20 $('#RightAccordion').accordion('add', {
21 title: n.text,
22 selected: true,
23 iconCls: n.iconCls,
24 content: ' <div title="' + n.text + '"><ul class="easyui-tree wu-side - tree" id="tree' + menuId + '" ></ul></div> '
25 });
26 $.parser.parse();
27
28 $.getJSON(
29 "/Handlers/MenuHandler.ashx?action=LoadUserAuthorizeMenu&userId=" + userId + "&menuParId=" + menuId,
30 function (result) {
31 $("#tree" + menuId).tree({
32 data: result,
33 onBeforeExpand: function (node, param) {
34 $("#tree" + menuId).tree('options').url = "/Handlers/MenuHandler.ashx?action=LoadUserAuthorizeMenu&userId=" + userId + "&menuParId= " + node.id;
35 },
36 onClick: function (node) {
37 if (node.state == 'closed') {
38 $(this).tree('expand', node.target);
39 } else if (node.state == 'open') {
40 $(this).tree('collapse', node.target);
41 var tabTitle = node.text;
42 var url = node.menuUrl;
43 var icon = node.iconCls;
44 addTab(tabTitle, url, icon);
45 }
46 }
47 })
48 }
49 )
50 })
51 }
52
53 })
54 })
55
56
57
58 //选项卡
59 function addTab(title, url, icon) {
60 if ($('#wu-tabs').tabs('exists', title)) {
61 $('#wu-tabs').tabs('select', title);
62 } else {
63 var content = '<iframe scrolling="auto" frameborder="0" src="' + url + '" style="100%;height:99.5%;"></iframe>';
64 $('#wu-tabs').tabs('add', {
65 title: title,
66 content: content,
67 iconCls: icon,
68 fit: true,
69 cls: 'pd3',
70 closable: true
71 });
72 }
73 }
处理逻辑:

1 MenuHandle.ashx:
2 public class MenuHandler : IHttpHandler
3 {
4 public void ProcessRequest(HttpContext context)
5 {
6 context.Response.ContentType = "text/plain";
7 var action = Request.GetQueryString("Action");
8 try
9 {
10 switch (action)
11 {
12 case "LoadUserAuthorizeMenu":
13 this.LoadUserAuthorizeMenu(context);
14 break;
15 default:
16 break;
17 };
18 }
19 catch (Exception ex)
20 {
21 Response.OutResult(context, new MsgResult() { Success = false, Message = ex.ToString() });
22 }
23 }
24
25 private void LoadUserAuthorizeMenu(HttpContext context)
26 {
27 int userId = Request.GetQueryInt("userId", 0);
28 int menuParId = Request.GetQueryInt("menuParId", 0);
29
30 List<Model_Navigation> menuList = new BLL_Menu().GetUserMenuData(userId, menuParId);
31 if (menuList != null && menuList.Count > 0)
32 {
33 for (int i = 0; i < menuList.Count; i++)
34 {
35 string where = "menuParId= " + menuList[i].id;
36 if(new BLL_Menu().GetMenuTable(where).Count > 0)
37 {
38 menuList[i].state = "closed";
39 }
40 else
41 {
42 menuList[i].state = "open";
43 }
44 }
45 }
46
47 string jsonStr = JsonConvert.SerializeObject(menuList);
48 Response.WriteJson(context, jsonStr);
49 }
50 }

1 BLL_Menu.cs
2 public class BLL_Menu
3 {
4 private readonly DAL_Menu dal = new DAL_Menu();
5
6 public List<Model_Navigation> GetUserMenuData(int userId, int menuParId)
7 {
8 DataSet ds = this.dal.GetUserMenuData(userId, menuParId);
9 return ModelHandler<Model_Navigation>.FillModel(ds.Tables[0]);
10 }
11
12 public List<Model_tb_menu> GetMenuTable(string where)
13 {
14 DataSet ds = this.dal.GetMenuTable(where);
15 return ModelHandler<Model_tb_menu>.FillModel(ds.Tables[0]);
16 }
17 }
18
19
20 DAL_Menu.cs
21 public class DAL_Menu
22 {
23 public DataSet GetUserMenuData(int userId, int menuParId)
24 {
25 string sql = @"SELECT distinct(m.menuName) as text, m.menuId as id, m.menuIcon as iconCls, m.menuParId, m.menuUrl FROM tb_users users
26 INNER JOIN dbo.tb_users_role ur ON users.userId = ur.userId
27 INNER JOIN dbo.tb_role_menu_button rmb ON ur.roleId = rmb.roleId
28 INNER JOIN dbo.tb_menu m ON rmb.menuId = m.menuId
29 WHERE users.userId = " + userId + " AND m.menuParId = " + menuParId + " order by m.menuParId";
30
31 return DbHelperSQL.Query(sql);
32 }
33
34 public DataSet GetMenuTable(string where)
35 {
36 StringBuilder sbSql = new StringBuilder();
37 sbSql.Append("SELECT menuId AS id, menuName AS text, menuIcon AS iconCls, * FROM dbo.tb_menu ");
38
39 if (!string.IsNullOrEmpty(where))
40 {
41 sbSql.Append(" WHERE " + where);
42 }
43
44 return DbHelperSQL.Query(sbSql.ToString());
45 }
46 }

1 Model_tb_menu.cs
2 [Serializable]
3 public partial class Model_tb_menu
4 {
5 public Model_tb_menu()
6 { }
7 #region Model
8 public int id { get; set; }
9 public string text { get; set; }
10 public string iconCls { get; set; }
11 private int _menuid;
12 private int _menuparid;
13 public string menuParName { get; set; }
14 private string _menuname;
15 private string _menucode;
16 private string _menuurl;
17 private string _menuicon;
18 private DateTime? _createtime = DateTime.Now;
19 private string _createby;
20 private DateTime? _updatetime = DateTime.Now;
21 private string _updateby;
22 public string state { get; set; }
23 /// <summary>
24 ///
25 /// </summary>
26 public int menuId
27 {
28 set { _menuid = value; }
29 get { return _menuid; }
30 }
31 /// <summary>
32 ///
33 /// </summary>
34 public int menuParId
35 {
36 set { _menuparid = value; }
37 get { return _menuparid; }
38 }
39 /// <summary>
40 ///
41 /// </summary>
42 public string menuName
43 {
44 set { _menuname = value; }
45 get { return _menuname; }
46 }
47 /// <summary>
48 ///
49 /// </summary>
50 public string menuCode
51 {
52 set { _menucode = value; }
53 get { return _menucode; }
54 }
55 /// <summary>
56 ///
57 /// </summary>
58 public string menuUrl
59 {
60 set { _menuurl = value; }
61 get { return _menuurl; }
62 }
63 /// <summary>
64 ///
65 /// </summary>
66 public string menuIcon
67 {
68 set { _menuicon = value; }
69 get { return _menuicon; }
70 }
71 /// <summary>
72 ///
73 /// </summary>
74 public DateTime? createTime
75 {
76 set { _createtime = value; }
77 get { return _createtime; }
78 }
79 /// <summary>
80 ///
81 /// </summary>
82 public string createBy
83 {
84 set { _createby = value; }
85 get { return _createby; }
86 }
87 /// <summary>
88 ///
89 /// </summary>
90 public DateTime? updateTime
91 {
92 set { _updatetime = value; }
93 get { return _updatetime; }
94 }
95 /// <summary>
96 ///
97 /// </summary>
98 public string updateBy
99 {
100 set { _updateby = value; }
101 get { return _updateby; }
102 }
103 #endregion Model
104
105 }
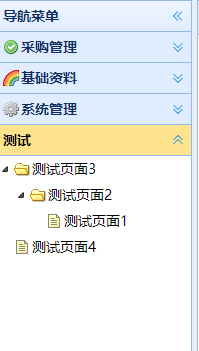
效果图: