CRUD最强封装-极简增删改查
由于@/api/x-api.js和@/option/xx-option.js和@/views/modules/xx-vue.js中有大量的重复代码,因此我们可以把它封装一下,这样让我们的看起来更简单。
原理: 利用vue的mixins混入,把共同的代码或者类似的代码抽取到mixins属性中。
1、封装crud.js
@/mixins/crud.js
import {mapGetters} from 'vuex'
import request from '@/utils/httpRequest'
export const curdMixin = {
data () {
return {
data: [],
option: {},
form: {},
params: {},
loading: false,
page: {},
config: {}
}
},
computed: {
...mapGetters(['user']),
bindVal () {
return {
ref: 'crud',
data: this.data,
option: this.option,
tableLoading: this.loading
}
},
onEvent () {
return {
'on-load': this.getList,
'row-save': this.rowSave,
'row-update': this.rowUpdate,
'row-del': this.rowDel,
'refresh-change': this.refreshChange,
'search-reset': this.searchChange,
'search-change': this.searchChange
}
},
rowKey () {
return this.config.rowKey || 'id'
}
},
methods: {
getList () {
const callback = () => {
this.loading = true
let pageParams = {}
pageParams['page'] = this.page.currentPage
pageParams['limit'] = this.page.pageSize
const data = Object.assign(pageParams, this.params)
this.data = []
request({
url: request.adornUrl(this.config['list']),
method: 'get',
params: request.adornParams(data)
}).then(res => {
this.loading = false
const data = res.data
this.data = data.page.list
this.page.total = data.page.totalCount
if (this.listAfter) {
this.listAfter(data)
} else {
this.$message.success('获取成功')
}
})
}
if (this.listBefore) {
this.listBefore()
}
callback()
},
rowSave (row, done, loading) {
const callback = () => {
delete this.form.params
request({
url: request.adornUrl(this.config['save']),
method: 'post',
data: request.adornData(this.form)
}).then((data) => {
this.getList()
if (this.addAfter) {
this.addAfter(data)
} else {
this.$message.success('新增成功')
}
done()
}).catch(() => {
loading()
})
}
if (this.addBefore) {
this.addBefore()
}
callback()
},
rowUpdate (row, index, done, loading) {
const callback = () => {
delete this.form.params
request({
url: request.adornUrl(this.config['update']),
method: 'post',
data: request.adornData(this.form)
}).then((data) => {
this.getList()
if (this.updateAfter) {
this.updateAfter(data)
} else {
this.$message.success('更新成功')
}
done()
}).catch(() => {
loading()
})
}
if (this.updateBefore) {
this.updateBefore()
}
callback()
},
rowDel (row, index) {
const callback = () => {
request({
url: request.adornUrl(this.config['delete']),
method: 'post',
data: request.adornData(row[this.rowKey], false)
}).then((data) => {
this.getList()
if (this.delAfter) {
this.delAfter(data, row, index)
} else {
this.$message.success('删除成功')
}
})
}
if (this.delBefore) {
this.delBefore()
callback()
} else {
this.$confirm(`此操作将永久删除序号【${index}】的数据, 是否继续?`, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
callback()
})
}
},
searchChange (params, done) {
if (done) done()
this.params = params
this.page.currentPage = 1
this.getList()
},
refreshChange () {
this.getList()
}
}
}
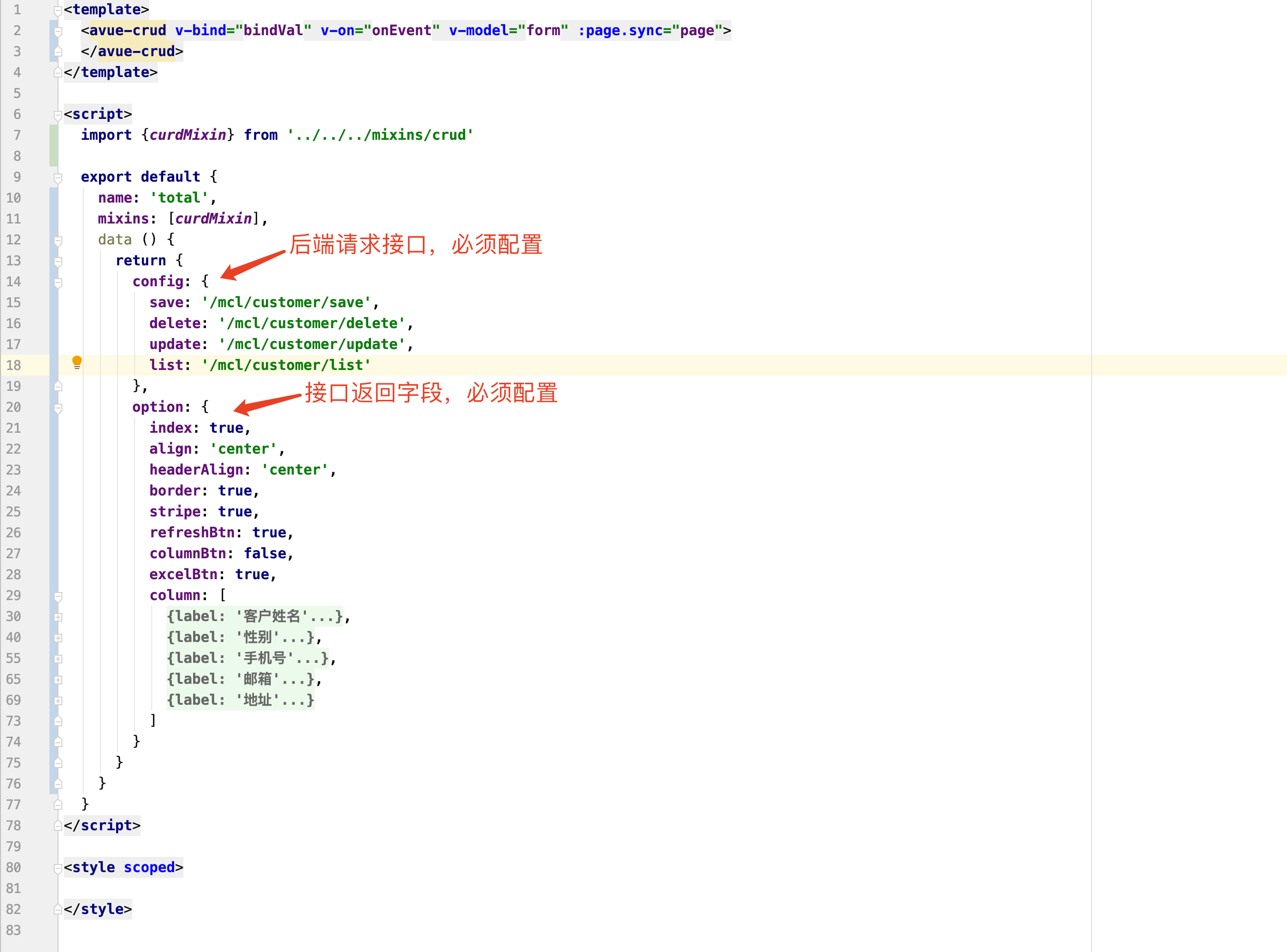
2、在@/views/modules/下新建.vue页面

这样,代码就清爽很多,而且不再需要xx-api.js和xx-option.js了。
注意:
config 里面配置的是接口请求如:
config: {
save: '/mcl/customer/save',
delete: '/mcl/customer/delete',
update: '/mcl/customer/update',
list: '/mcl/customer/list'
}
3、live template 模板
<template>
<avue-crud v-bind="bindVal" v-on="onEvent" v-model="form" :page.sync="page">
</avue-crud>
</template>
<script>
import {curdMixin} from '@/mixins/crud'
export default {
mixins: [curdMixin],
data () {
return {
config: {
save: '/mcl/customer/save',
delete: '/mcl/customer/delete',
update: '/mcl/customer/update',
list: '/mcl/customer/list'
},
option: {
index: true,
align: 'center',
headerAlign: 'center',
border: true,
stripe: true,
refreshBtn: true,
columnBtn: false,
excelBtn: true,
column: [
]
}
}
}
}
</script>
<style scoped>
</style>