Avue使用renren-fast-vue开源脚手架工程
1、简介
Avue是一个数据驱动视图,减去繁琐的操作,更贴近企业级的前端开发组件。跟EasyUI很像(我对EasyUI不熟,网上是这么说的)。
使用它的好处就是,我们可以只使用少量的标签,通过配置js中的option和data数据,进行配置就可以实现我们日常的增删改查、自定义操作等等,非常强大。在一些简单的场景,或者功能比较少的系统的话,可以使用Avue框架进行搭建,复杂一点的系统还是使用其他组件库比较好。
2、下载renren-fast-vue项目
我个人特别不喜欢从零开始搭建一个工程(其实就是懒),所以平常喜欢在gitee、github上找寻好用的脚手架工程。其实有非常多的脚手架工程可以选择,比如:guns、pigx、ruoyi等等,为什么选择renren-fast-vue呢?
说实在的,我觉得renren-fast-vue不好看,ui比较丑。但是好在它比较简单,动态路由、axios封装等等啥的基本的功能也都有,修改也比较方便,所以ui主题啥的后面还是自己改吧,快速搭建项目或者学习之类的还是可以用一用的。
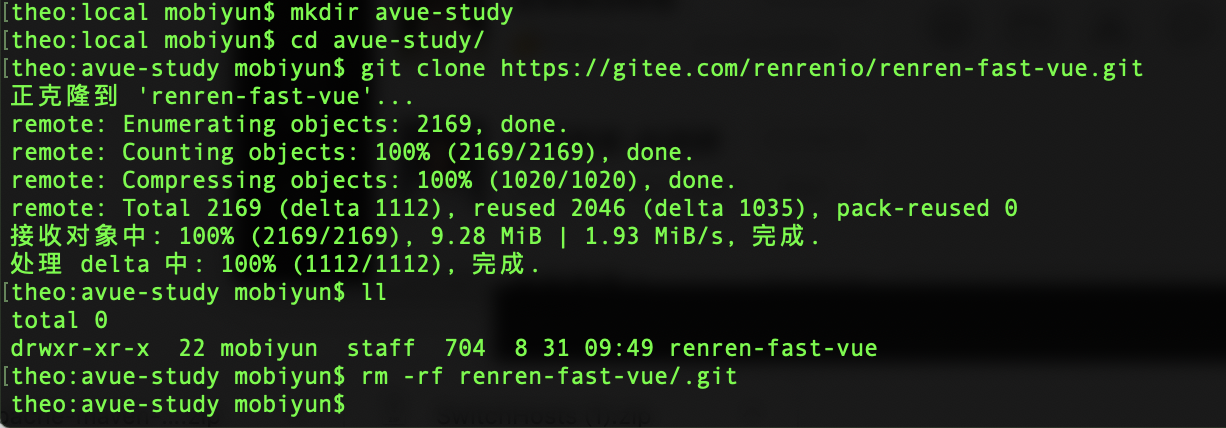
克隆项目到本地,然后删除文件夹下的.git目录。
git clone https://gitee.com/renrenio/renren-fast-vue.git

3、修改基础配置
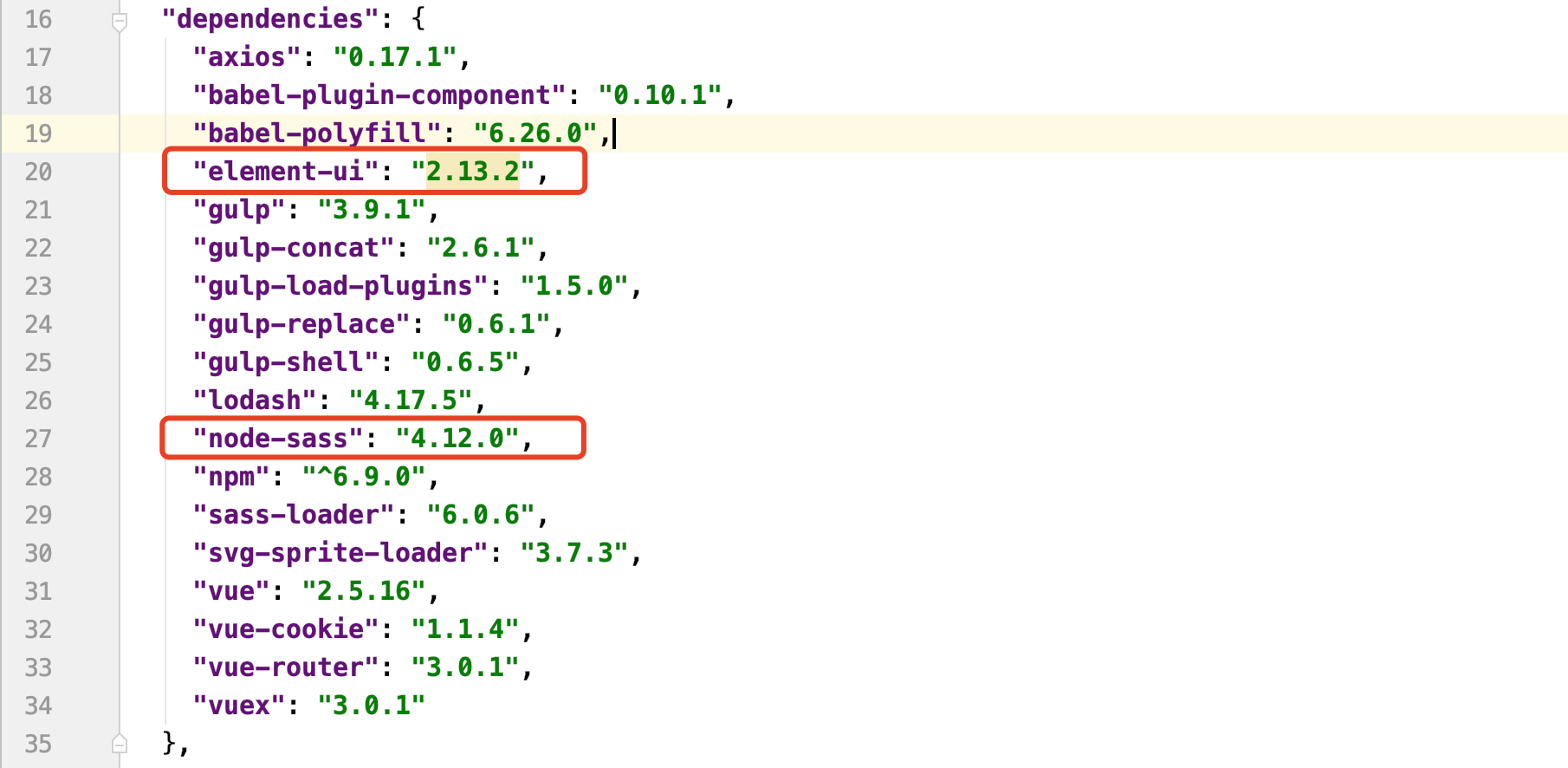
在package.json中,修改element ui和 node-sass版本:

修改接口地址。
如果使用renren开源配套的renren-fast后端项目,则这一步不用配置。
地址:https://gitee.com/renrenio/renren-fast.git
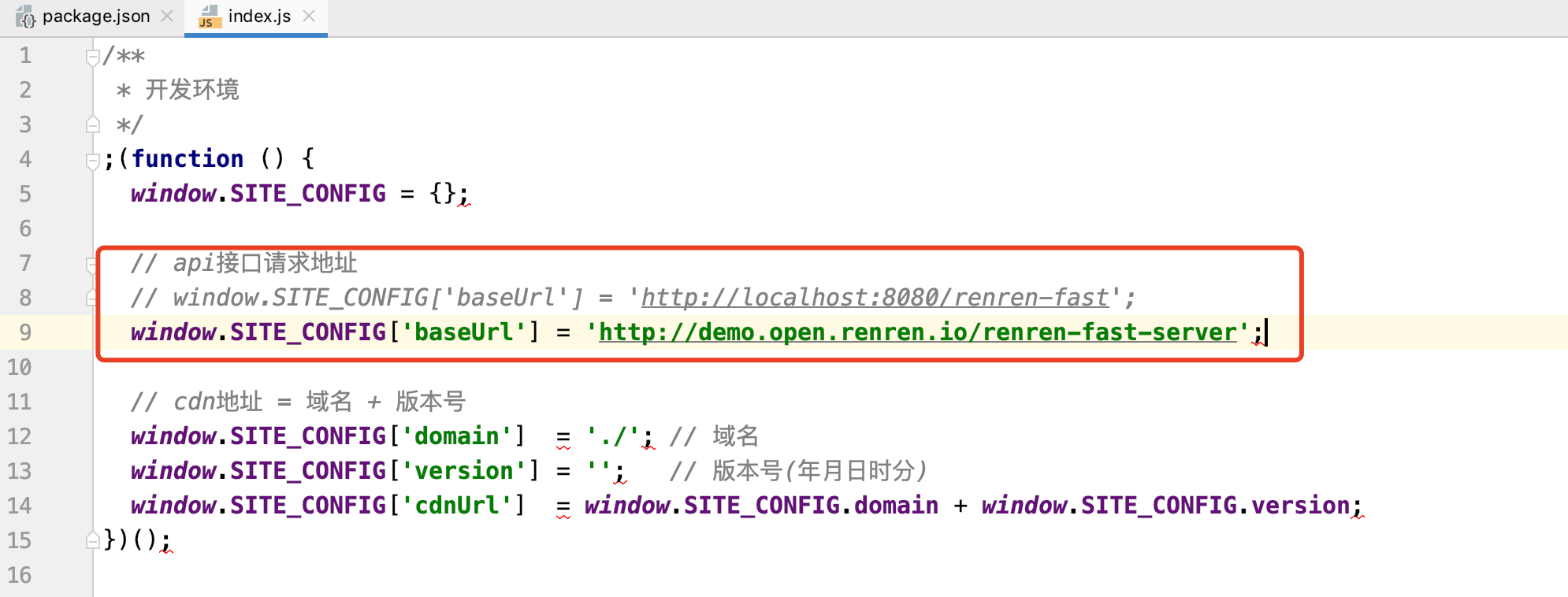
由于本篇我主要写的是前端文章,所以暂时使用官方的后端接口。其实只要修改一个地方即可:
src/static/config/index.js

然后,安装一下项目的依赖:
npm i
如果慢的话,可以使用 cnpm i ,这个脚手架使用npm和cnpm都可以不会出现网上说的那些包不完整等等诡异现象的。
4、运行前端项目
npm run dev
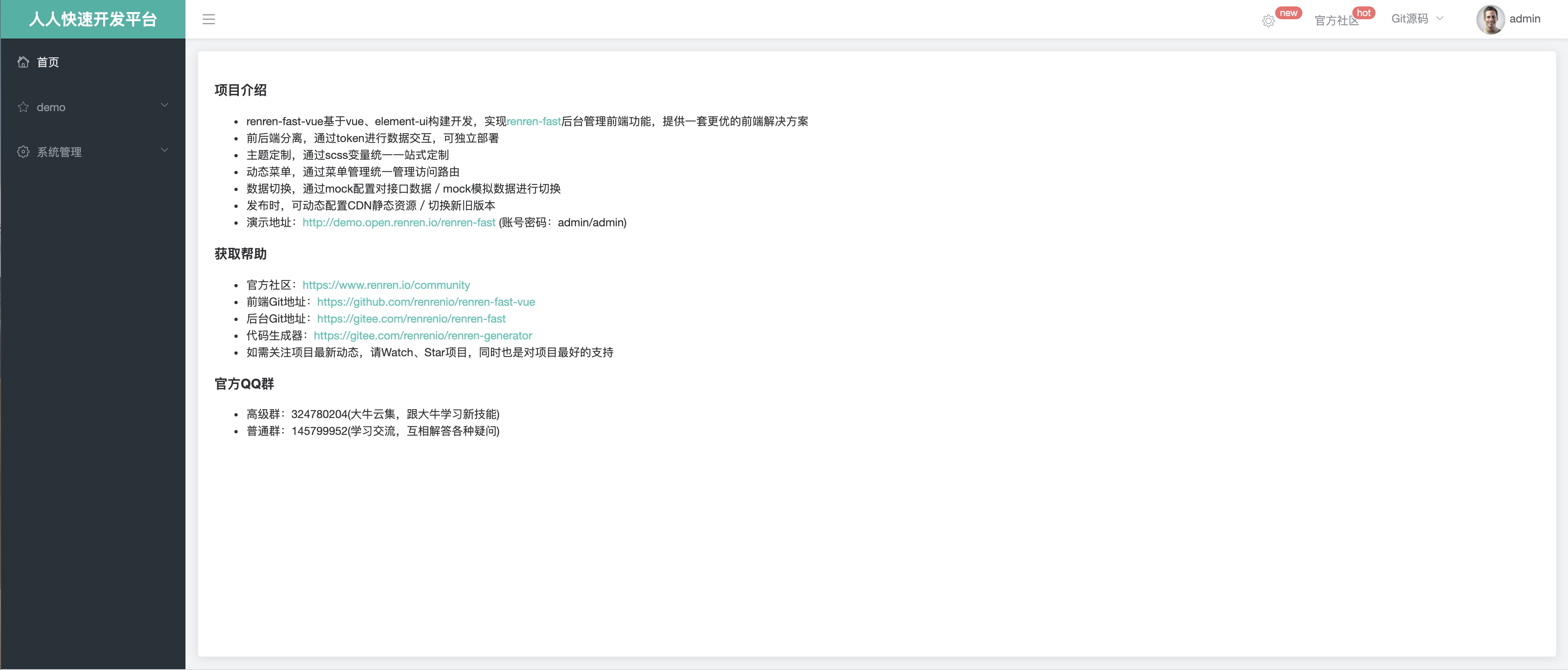
效果:

登录进来后:

5、引入Avue框架
正题终于来了!下面开始引入Avue,其实官网已经写的很清楚了,所以这里根据官网进行配置就可以:
npm i @smallwei/avue -S
在main.js中,写入:
// ======使用Avue======
import Avue from '@smallwei/avue'
import '@smallwei/avue/lib/index.css'
import axios from 'axios'
Vue.use(Avue)
window.axios = axios
// ====================
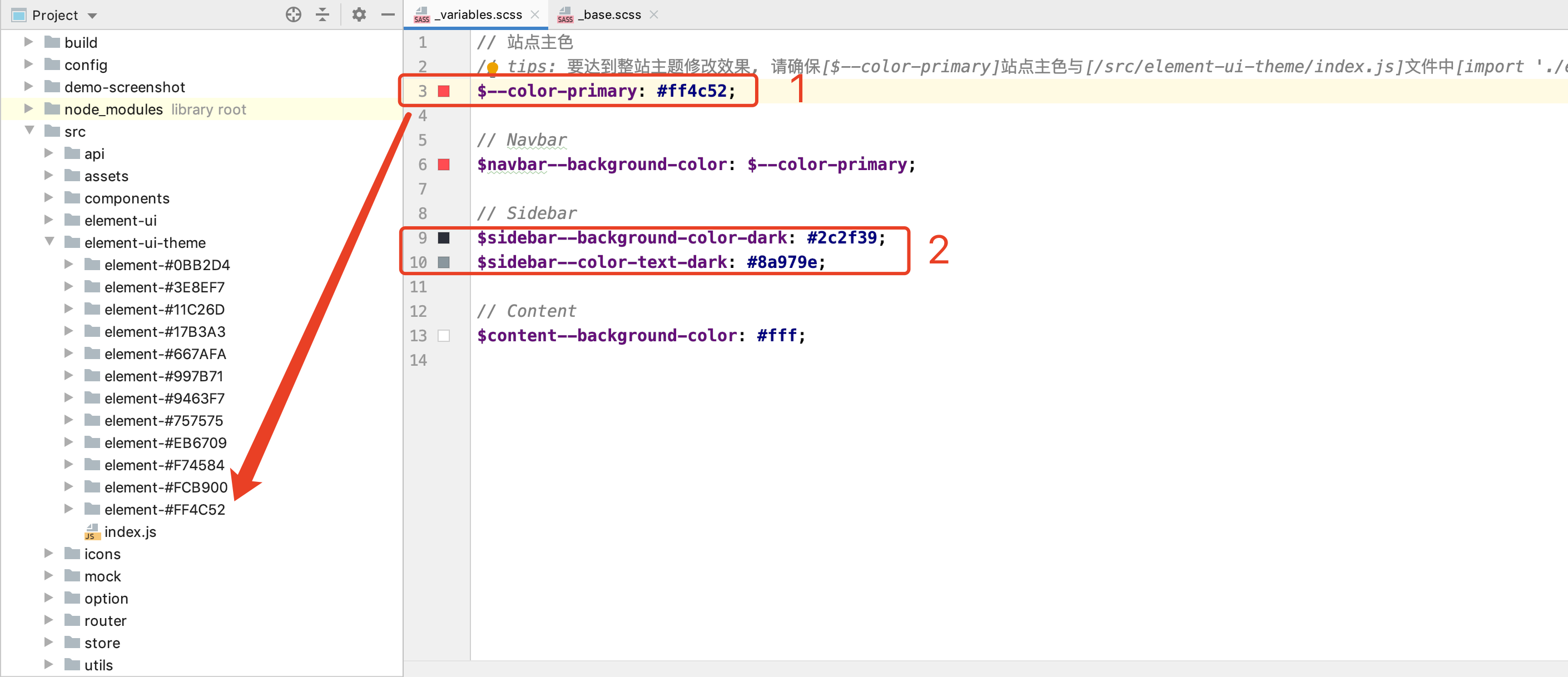
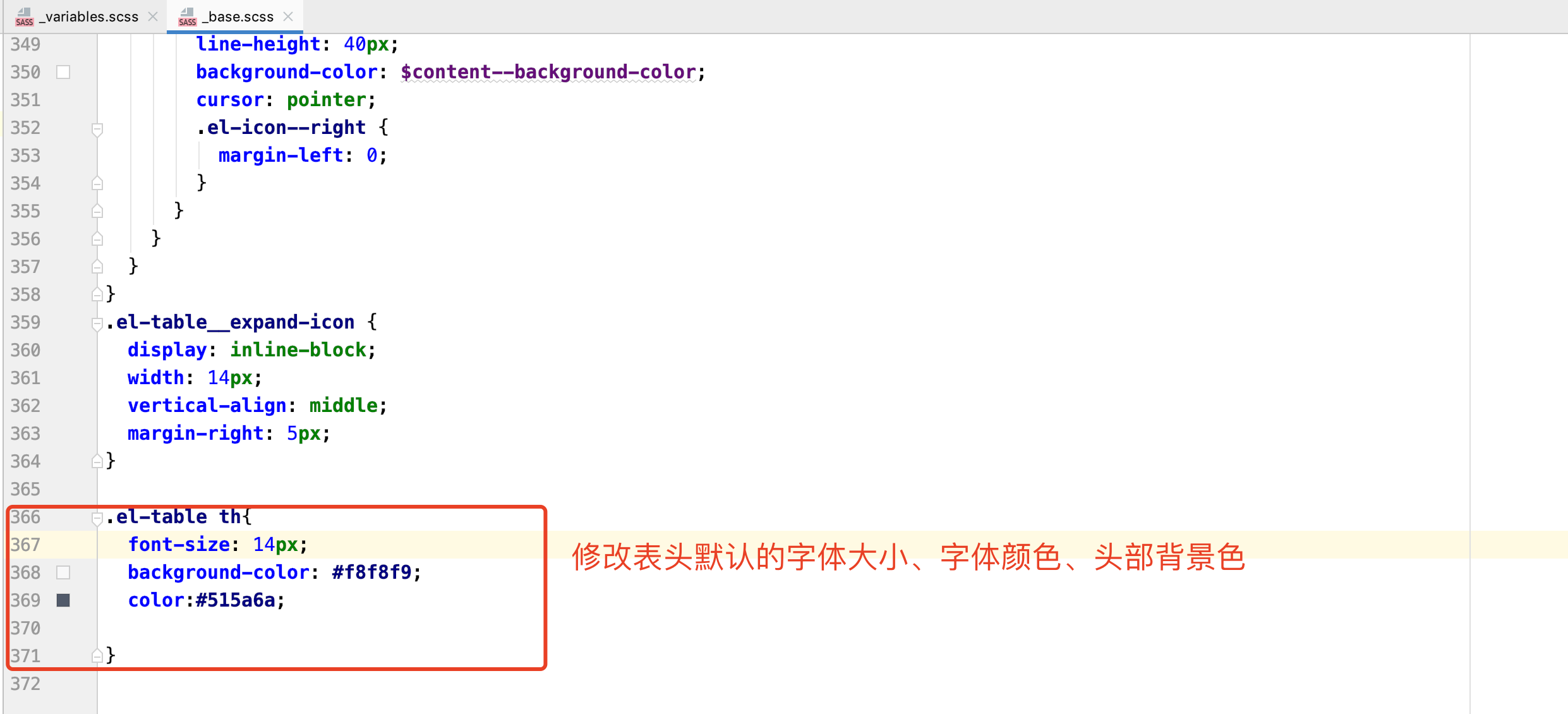
6、修改renren开源默认的样式

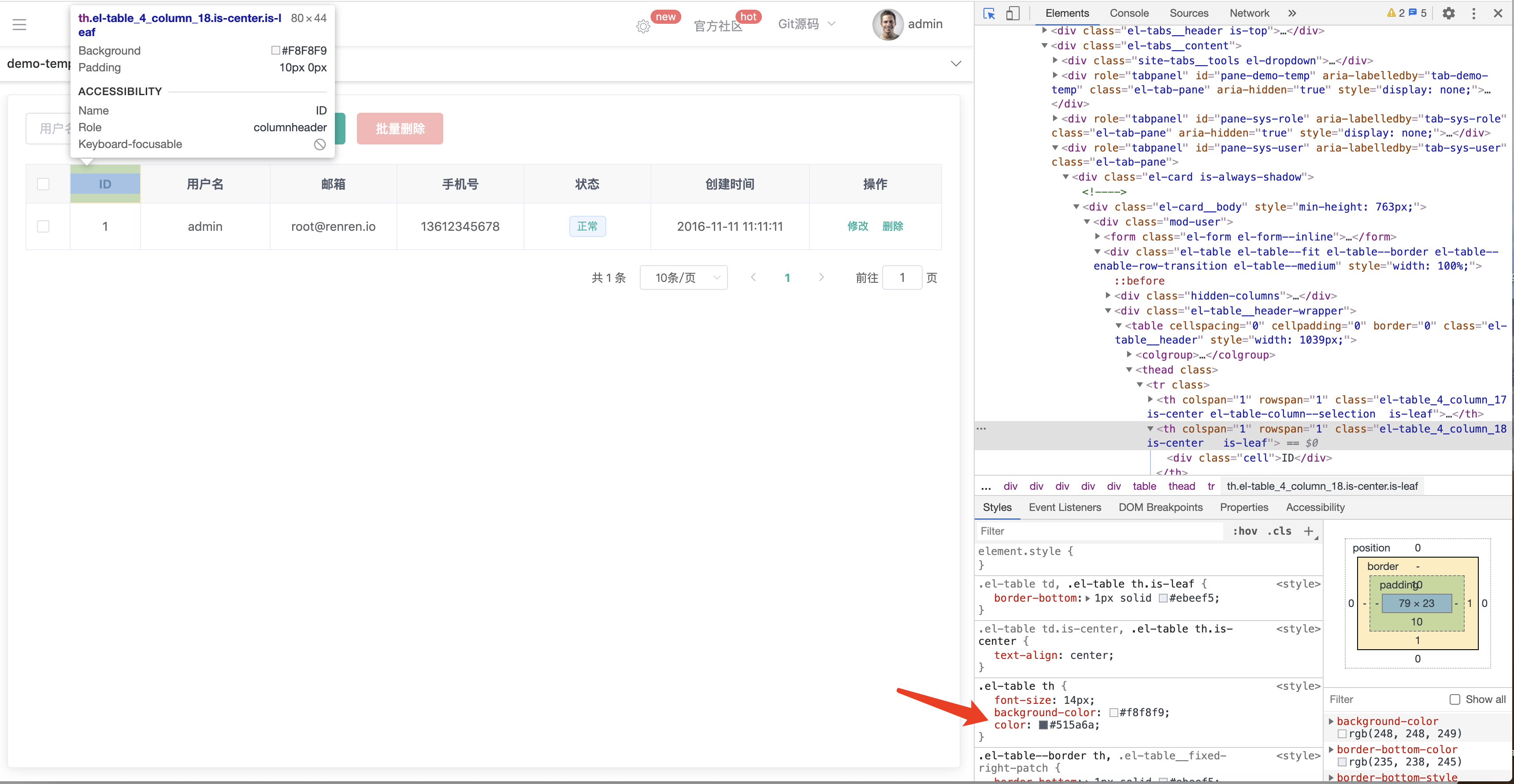
修改默认表格的表头:

怎么找??