搭建环境开始:
首先安装:Git
1.下载git安装包
2.进行安装
3.使用Git Bash工具进行后续的命令操作
安装淘宝镜像(可选):
npm install -g cnpm --registry=https://registry.npm.taobao.org
从Github上克隆es6-webpack:
1.下载源码命令
git clone https://github.com/cucygh/es6-webpack.git
2.安装:
cnpm install
3.全局安装webpack:
cnpm install webpack -g
4.服务器安装:
cnpm install webpack-dev-server -g
5.启动项目:
npm start
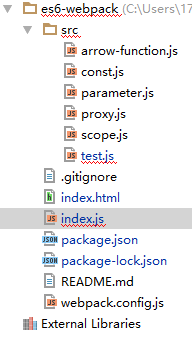
这时候就彻底安装好了:文件目录为下图

修改文件:以保证文件能在浏览器中实现自动刷新
把es6-webpack中的文件修改为一下即可:

浏览器中显示的打印文件为:

到此位置环境就彻底搭建好了。
常量:
es5中的写法:
Object.defineProperty(window,'PI2',{
value:3.1415926,
writable:false,
})
console.log(window.PI2);
es6中的写法:
const PI=3.14;
console.log(PI);
作用域:
ES5只能使用立即调用函数建立作用域;
;(function(){}())
ES6中直接使用{}就可以建立作用域;
{ }
箭头函数:
()=>{}
如果有参数:并且参数只有一个的时候()是可以省略的
v=>{}
如果有返回值return:{}是可以省略的
有参数并且有返回值的写法:
es5写法:
function(v){
return v+1;
}
es6写法:
v=> v+1