淘宝是一个拥有无数用户的购物平台,我们都已经习惯了在淘宝上进行购物,在学习了架构之后,不禁要想淘宝是如何处理每天的海量数据的呢?通过进行阅读了解,下面是我的理解:
下面是淘宝的架构图:

可以看出,淘宝的数据产品技术架构分为了五层,,分别是数据源、计算层、存储层、查询层和产品层。位于架构顶端的是数据来源层,主要是用来存储淘宝的网点交易数据,淘宝的店铺信息,淘宝的用户信息还有用户的浏览记录等行为。这些数据是淘宝的根本所在。
在数据源层产生的数据,通过数据传输组件DataX、DbSync和Timetunnel准确及时的传输到一个Hadoop集群上,它是计算层的主要组成部分。通过了解,这一计算过程通常都能在凌晨两点之前完成。相对于前端产品看到的数据,这里的计算结果很可能是一个处于中间状态的结果,这往往是在数据冗余与前端计算之间做了适当平衡的结果。
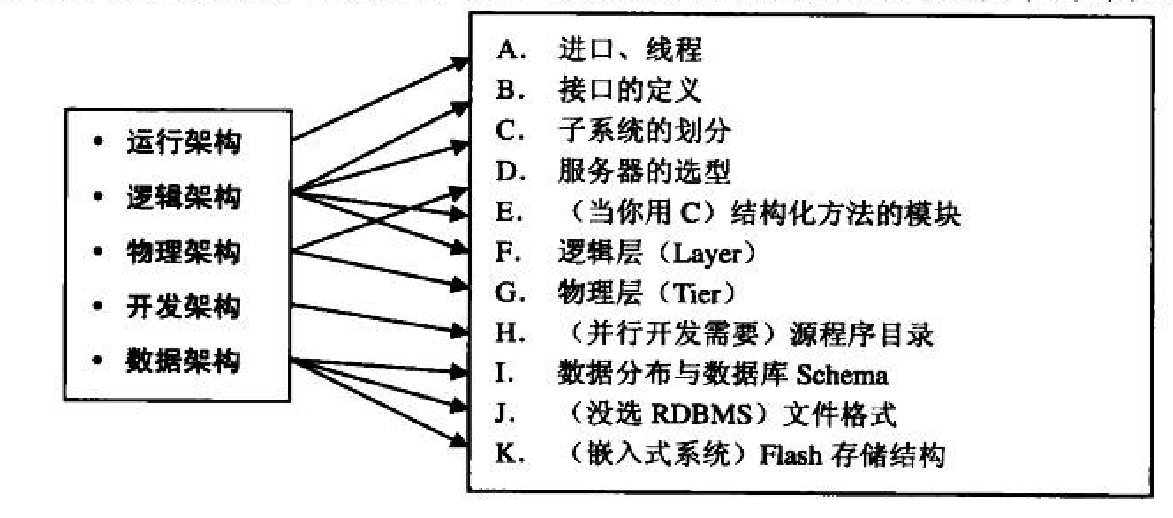
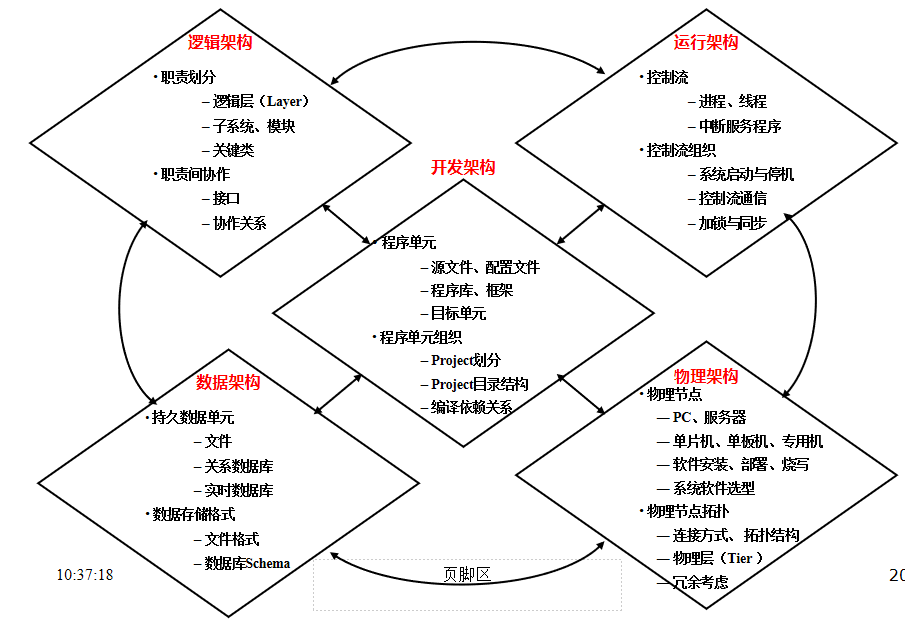
淘宝中的Refined Architecture阶段也是架构中非常重要的阶段。在学习了这一阶段的内容之后,我认为这个阶段的核心就是分而治之,并且离不开多视图的方法。一种优秀的多视图方法,应该能够比较完善地覆盖架构设计的各项工作内容,且将每项工作内容明确地、有理有据地、一目了然地划归到不同架构视图中去。
RUP的五种视图:
1、用例图-定义用户的需求和系统的功能,为整个技术架构的上线文环境
用例图通常是软件开发的起始点,完善的用例图可以展示出系统的全部功能。
2. 逻辑视图-用类的方式实现用例视图的内部逻辑结构
逻辑视图重点描述行为,属于需求分析阶段与开发人员沟通的建模
3. 开发视图-关注程序包,源程序的目录
4. 处理视图-处理视图关注进程、线程、对象等运行时概念,以及相关的并发、同步、通信等问题
5.物理视图-关注软件的物流拓扑结,以及如何部署机器和网络来配合软件系统的可靠性、可伸缩性等要求

每个视图,一组技术关注点:

他们的价值以及他们之间的关系就像不同科的医生,不同的医生对人体有着不同的视图。尽管这些视图不同,并且有着较大的差异,但他们呢都具有内在的相关性,共同描述了整体的结构。
视图不是阶段
看似复杂的5中视图,每种视图都是从特定的角度规划系统的分割与交互,都是架构定义的“组件”+“交互”的体现,每种视图都相当于一个组件,这些视图之后又相互联系,进行交互。从“繁”中提炼出“简”。