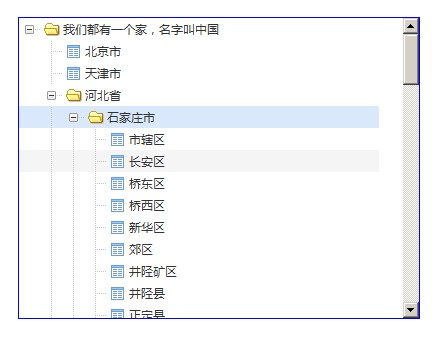
截图:


源码:页面右键就在里面,这里我也贴出来
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" >
- <head>
- <title>tree</title>
- <link href="../lib/ligerUI/skins/aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
- <script src="../lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
- <script src="../lib/ligerUI/js/ligerui.min.js" type="text/javascript"></script>
- <script type="text/javascript">
- var manager = null;
- $(function ()
- {
- $("#tree1").ligerTree(
- {
- checkbox:false,
- nodeWidth : 250,
- onSelect: onSelect
- });
- manager = $("#tree1").ligerGetTreeManager();
- });
- function onSelect(note) //这里的异步加载逻辑取决于你的数据库设计,把选中节点的id传回去,传回子节点json然后加载
- {
- if (note.data.id=="0")
- {
- if (note.data.children && note.data.children.length == 0)
- manager.loadData(note.target, "/service/DataHandler.ashx?View=expstate"); //加载省和直辖市
- }
- else
- {
- if (note.data.children==undefined)
- {
- if (note.data.id.toString().substr(2,2)=="00")
- {
- manager.loadData(note.target, "/service/DataHandler.ashx?View=expcity&stateid="+ note.data.id); //加载城市
- }
- else
- {
- if (note.data.id.toString().substr(4,2)=="00")
- manager.loadData(note.target, "/service/DataHandler.ashx?View=expsubcity&cityid="+ note.data.id); //加载区县
- }
- }
- }
- }
- </script>
- </head>
- <body>
- <div style="400px; height:300px;border:solid 1px blue; margin-top:50px; margin-left:50px; overflow:auto">
- <ul id="tree1" >
- <li isexpand="false" id="0"><span>我们都有一个家,名字叫中国</span><ul></ul></li>
- </ul>
- </div>
- <div style="display:none">
- </div>
- </body>
- </html>
讲解:
什么原理,tree的onselect事件里,把当前选中的节点的id传回后台,用loaddata方法把子节点json传回来,加载进去,没了