本文主要讲如何在AngularCli生成的项目中使用字体图标。
一 SVG图标准备
将需要转换为字体图标的图片转换为SVG格式。
这个让项目视觉设计师搞定即可。
二 SVG图标转Font
可以通过IconMoon网站提供的在线app实现SVG图标转Font字体文件。详细步骤如下:
步骤1:打开浏览器输入IconMoon官网,进入网站后,点击右上角紫色IcoMoonApp
说明:网站地址: https://icomoon.io/
注意:及时清除默认库图标,否则会对导入字体图标引入干扰
步骤2:点击左上角紫色图标ImportantIcons,导入所有的SVG图片文件。
Yes(代表要按原来图标顺序排序);No(代表要重新按照库已有排序),主要区别在于当前库是否有图标,否则会影响顺序。如若没有图标(之前图标清零),无影响。导入新增图标(XXX.svg)文件,步骤如上。
步骤3:点击右下角Generate Font进入图标详细编辑页面。
点击图标,对于其进行属性设置:
设置tags和names,尽量为英文简写,设置好,后关闭页面,检查顺序是否有序,尽量别空位,保证以后可以和入更多图标。
步骤4:设置字体文件名字和class前缀,点击右下角Download旁边配置齿轮图标:

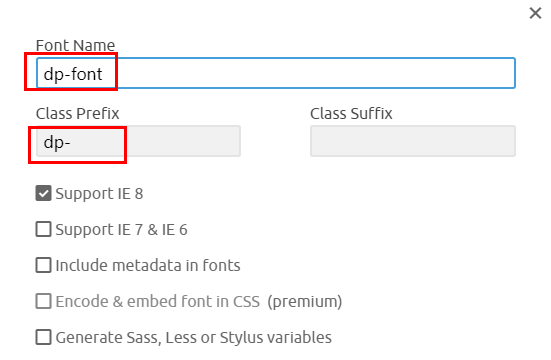
在打开的配置界面,完成Fony Name和Class Prefix配置,如下图:

步骤5:点击右下角Font download,完成字体图标文件下载。
三 将Font文件引入AngularCli项目
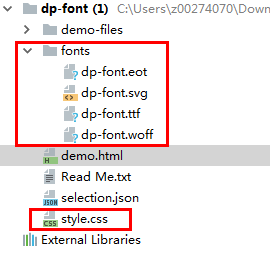
上边步骤中下载下来的Font压缩文件目录如下:

我们要用到的主要是fonts文件夹下文件和style.css,按下边步骤完成将这些文件合入AngularCli项目。
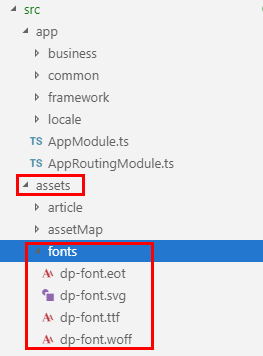
1)首先将fonts文件夹直接拷贝到AngularCli项目的assets目录下:

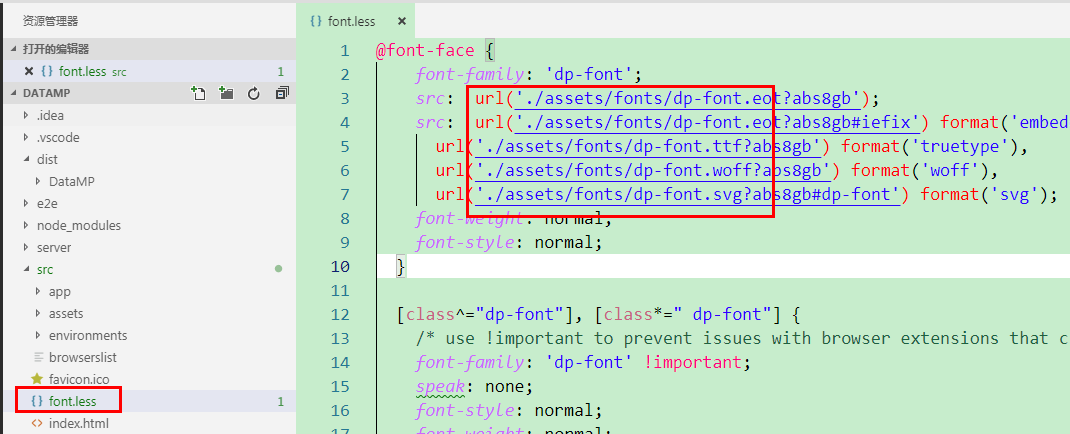
2)在AngularCli项目的src目录下,新建font.less文件,将style.css中内容拷贝到font.less中,并修改最上边@font-face中引用字体图标文件的路径:

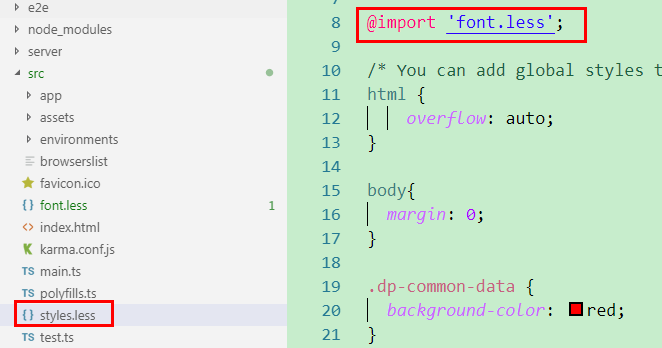
3)在AngularCli项目中src目录下的styles.less中,引入font.less:

四 引用和使用字体图标
在font.less中有对应图标的class,可以在DOM中直接添加这些class就可以显示对应的图标。
示例:
如下是font.less中的图标样式类:
1 .dp-fontDLI:before { 2 content: "e903"; 3 color: #ffa55f; 4 } 5 .dp-fontDWS:before { 6 content: "e904"; 7 color: #54aefb; 8 }
在HTML中使用:
1 <div class="dp-fontDWS"></div> 2 <div class="dp-fontDLI"></div>
显示效果:

五 后续更新字体图标
新增图标步骤:
1)将之前的字体图标文件中的.svg文件导入到IconMoon 网站中;
2)将新增图标的SVG文件导入到IconMoon网站中;
3)选择之前的图标和新增图标,生成和下载Icon(详细步骤略过,请查看上边详细说明)。
参考资料&内容来源
IconMoon官网:https://icomoon.io/




