Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后触发Flask框架,开发人员基于Flask框架提供的功能对请求进行相应的处理,并返回给用户,如果要返回给用户复杂的内容时,需要借助jinja2模板来实现对模板的处理,即:将模板和数据进行渲染,将渲染后的字符串返回给用户浏览器。
“微”(micro) 并不表示你需要把整个 Web 应用塞进单个 Python 文件(虽然确实可以 ),也不意味着 Flask 在功能上有所欠缺。微框架中的“微”意味着 Flask 旨在保持核心简单而易于扩展。Flask 不会替你做出太多决策——比如使用何种数据库。而那些 Flask 所选择的——比如使用何种模板引擎——则很容易替换。除此之外的一切都由可由你掌握。如此,Flask 可以与您珠联璧合。
默认情况下,Flask 不包含数据库抽象层、表单验证,或是其它任何已有多种库可以胜任的功能。然而,Flask 支持用扩展来给应用添加这些功能,如同是 Flask 本身实现的一样。众多的扩展提供了数据库集成、表单验证、上传处理、各种各样的开放认证技术等功能。Flask 也许是“微小”的,但它已准备好在需求繁杂的生产环境中投入使用。
路由系统
在flask中默认使用app.route的装饰器给每一个视图函数绑定路由关系
如果给视图函数增加一个登陆的认证的装饰器,这个认证的装饰器必须紧挨着视图函数。

from functools import wraps from flask import Flask,request,render_template,redirect,session app = Flask(__name__,static_folder='static',template_folder='templates') app.debug = True app.secret_key = 'sljfaosews' def auth(func): @wraps(func) def inner(*args,**kwargs): if request.path in ['/login',]: return user = session.get('user_info') if not user: return redirect('/login') @app.route('/') @auth def index(): return render_template('index.html')
这种通过装饰器可以实现给单个视图函数添加认证的功能,如果视图函数很多时,可以通过flask中的before_request装饰器
只需要给认证函数添加一个@before_request来实现每个视图函数执行之前都会先执行before_request装饰的函数,从而启到全局认证的效果。

from flask import Flask,request,render_template,redirect,session app = Flask(__name__) app.debug = True app.secret_key = 'sljfaosews' @app.before_request def auth(): if request.path in ['/login',]: return user = session.get('user_info') if not user: return redirect('/login') @app.route('/') def index(): return render_template('index.html')
flask中的before_request方法可以实现所有的视图函数在执行之前先执行被before_request装饰的函数,同样的,flask中还有另一个全局的装饰器。 after_request ,可以在所有的flask的视图函数执行完之后返回响应时执行。
在flask中有两个特殊的装饰器。 before_request和after_request。

def auth(func): def inner(*args, **kwargs): print('before') result = func(*args, **kwargs) print('after') return result return inner @app.route('/index.html',methods=['GET','POST'],endpoint='index') @auth def index(): return 'Index' 或 def index(): return "Index" self.add_url_rule(rule='/index.html', endpoint="index", view_func=index, methods=["GET","POST"]) or app.add_url_rule(rule='/index.html', endpoint="index", view_func=index, methods=["GET","POST"]) app.view_functions['index'] = index
flask的请求和响应
在flask中所有请求的数据都会直接封装在request中,这与django中是不同的,Django中的request对象是通过传递参数的方式逐级传递的,而flask中是直接将请求数据直接丢到request中,然后在使用时,直接导入,调用。
请求参数: request.args 获取get请求的参数 request.form 获取post请求form表单的参数
request.method 请求的方法 request.path 请求的路径
flask中,我们可以直接return一个字符串,亦可以render_tempalte一个模板 或者重定向 redirect
备注:flask会默认将返回的字符串封装到一个make_response中
导入: from flask import make_response 使用方法: make_response(“返回的字符串”)
# 请求相关信息 # request.method # request.args # request.form # request.values # request.cookies # request.headers # request.path # request.full_path # request.script_root # request.url # request.base_url # request.url_root # request.host_url # request.host # request.files # 用于获取上传的文件 # obj = request.files['the_file_name'] request.files.get("file") # obj.save('/var/www/uploads/' + secure_filename(f.filename)) # 响应相关信息 # return "字符串" # return render_template('html模板路径',**{}) # return redirect('/index.html') # response = make_response(render_template('index.html')) # response是flask.wrappers.Response类型 # response.delete_cookie('key') # response.set_cookie('key', 'value') # response.headers['X-Something'] = 'A value' # return response
备注:上传文件时使用 file = request.files.get("名称") 通过file.filename 获取到上传文件的名字。
print(type(file)) #<class 'werkzeug.datastructures.FileStorage'> 获取的是一个FileStorage类的对象
FileStorage中有一个stream方法 print(file.stream) #![]()
将用户上传的文件获取并存放 有两种方式: 一种是 file.save(文件句柄) 两一种方式是直接 file.save(文件存放的路径)
# 比如 filepath = os.path.join("upload",file.filename) file.save(filepath)
session
flask中session存放在加密的cookie中,依赖 app.secret_key = '任意字符串', (在flask中session是以字典的形式存储)
它允许你在不同请求间存储特定用户的信息。它是在 Cookies 的基础上实现的,并且对 Cookies 进行密钥签名要使用会话,你需要设置一个密钥。
-
设置:session['username'] = 'xxx'
- 删除:session.pop('username', None) 或 del session["username"]

from flask import Flask, session, redirect, url_for, escape, request app = Flask(__name__) @app.route('/') def index(): if 'username' in session: return 'Logged in as %s' % escape(session['username']) return 'You are not logged in' @app.route('/login', methods=['GET', 'POST']) def login(): if request.method == 'POST': session['username'] = request.form['username'] return redirect(url_for('index')) return ''' <form action="" method="post"> <p><input type=text name=username> <p><input type=submit value=Login> </form> ''' @app.route('/logout') def logout(): # remove the username from the session if it's there session.pop('username', None) return redirect(url_for('index')) # set the secret key. keep this really secret: app.secret_key = 'A0Zr98j/3yX R~XHH!jmN]LWX/,?RT'

pip3 install Flask-Session run.py from flask import Flask from flask import session from pro_flask.utils.session import MySessionInterface app = Flask(__name__) app.secret_key = 'A0Zr98j/3yX R~XHH!jmN]LWX/,?RT' app.session_interface = MySessionInterface() @app.route('/login.html', methods=['GET', "POST"]) def login(): print(session) session['user1'] = 'alex' session['user2'] = 'alex' del session['user2'] return "内容" if __name__ == '__main__': app.run() session.py #!/usr/bin/env python # -*- coding:utf-8 -*- import uuid import json from flask.sessions import SessionInterface from flask.sessions import SessionMixin from itsdangerous import Signer, BadSignature, want_bytes class MySession(dict, SessionMixin): def __init__(self, initial=None, sid=None): self.sid = sid self.initial = initial super(MySession, self).__init__(initial or ()) def __setitem__(self, key, value): super(MySession, self).__setitem__(key, value) def __getitem__(self, item): return super(MySession, self).__getitem__(item) def __delitem__(self, key): super(MySession, self).__delitem__(key) class MySessionInterface(SessionInterface): session_class = MySession container = {} def __init__(self): import redis self.redis = redis.Redis() def _generate_sid(self): return str(uuid.uuid4()) def _get_signer(self, app): if not app.secret_key: return None return Signer(app.secret_key, salt='flask-session', key_derivation='hmac') def open_session(self, app, request): """ 程序刚启动时执行,需要返回一个session对象 """ sid = request.cookies.get(app.session_cookie_name) if not sid: sid = self._generate_sid() return self.session_class(sid=sid) signer = self._get_signer(app) try: sid_as_bytes = signer.unsign(sid) sid = sid_as_bytes.decode() except BadSignature: sid = self._generate_sid() return self.session_class(sid=sid) # session保存在redis中 # val = self.redis.get(sid) # session保存在内存中 val = self.container.get(sid) if val is not None: try: data = json.loads(val) return self.session_class(data, sid=sid) except: return self.session_class(sid=sid) return self.session_class(sid=sid) def save_session(self, app, session, response): """ 程序结束前执行,可以保存session中所有的值 如: 保存到resit 写入到用户cookie """ domain = self.get_cookie_domain(app) path = self.get_cookie_path(app) httponly = self.get_cookie_httponly(app) secure = self.get_cookie_secure(app) expires = self.get_expiration_time(app, session) val = json.dumps(dict(session)) # session保存在redis中 # self.redis.setex(name=session.sid, value=val, time=app.permanent_session_lifetime) # session保存在内存中 self.container.setdefault(session.sid, val) session_id = self._get_signer(app).sign(want_bytes(session.sid)) response.set_cookie(app.session_cookie_name, session_id, expires=expires, httponly=httponly, domain=domain, path=path, secure=secure)
werkzeug
实现了wsgi协议的模块:wsgiref、werkzeug 本质上都是一个socket的服务端,用来收发消息。
不同的是,wsgiref是django中默认使用的模块,而werkzeug是flask中默认使用的模块
基于werkzeug实现简单的收发
from werkzeug.wrappers import Request, Response from werkzeug.serving import run_simple @Request.application def hello(request): # 表示所有的请求都会走这个函数 # 可以从request中获取url来实现路由的分发 ''' 路由分发的逻辑 flask就是在这里完成的 ''' return Response('Hello World!') if __name__ == '__main__': run_simple('localhost', 4000, hello) # 表示只要执行一个ip和端口,就会触发执行 hello函数
备注:类中对象加()会执行__call__方法
配置文件

flask中的配置文件是一个flask.config.Config对象(继承字典),默认配置为: { 'DEBUG': get_debug_flag(default=False), 是否开启Debug模式 'TESTING': False, 是否开启测试模式 'PROPAGATE_EXCEPTIONS': None, 'PRESERVE_CONTEXT_ON_EXCEPTION': None, 'SECRET_KEY': None, 'PERMANENT_SESSION_LIFETIME': timedelta(days=31), #session过期时间 'USE_X_SENDFILE': False, 'LOGGER_NAME': None, 'LOGGER_HANDLER_POLICY': 'always', 'SERVER_NAME': None, 'APPLICATION_ROOT': None, 'SESSION_COOKIE_NAME': 'session', 'SESSION_COOKIE_DOMAIN': None, 'SESSION_COOKIE_PATH': None, 'SESSION_COOKIE_HTTPONLY': True, 'SESSION_COOKIE_SECURE': False, 'SESSION_REFRESH_EACH_REQUEST': True, 'MAX_CONTENT_LENGTH': None, 'SEND_FILE_MAX_AGE_DEFAULT': timedelta(hours=12), 'TRAP_BAD_REQUEST_ERRORS': False, 'TRAP_HTTP_EXCEPTIONS': False, 'EXPLAIN_TEMPLATE_LOADING': False, 'PREFERRED_URL_SCHEME': 'http', 'JSON_AS_ASCII': True, 'JSON_SORT_KEYS': True, 'JSONIFY_PRETTYPRINT_REGULAR': True, 'JSONIFY_MIMETYPE': 'application/json', 'TEMPLATES_AUTO_RELOAD': None, } 方式一: app.config['DEBUG'] = True PS: 由于Config对象本质上是字典,所以还可以使用app.config.update(...) 方式二: app.config.from_pyfile("python文件名称") 如: settings.py DEBUG = True app.config.from_pyfile("settings.py") app.config.from_envvar("环境变量名称") 环境变量的值为python文件名称名称,内部调用from_pyfile方法 app.config.from_json("json文件名称") JSON文件名称,必须是json格式,因为内部会执行json.loads app.config.from_mapping({'DEBUG':True}) 字典格式 app.config.from_object("python类或类的路径") app.config.from_object('pro_flask.settings.TestingConfig') settings.py class Config(object): DEBUG = False TESTING = False DATABASE_URI = 'sqlite://:memory:' class ProductionConfig(Config): DATABASE_URI = 'mysql://user@localhost/foo' class DevelopmentConfig(Config): DEBUG = True class TestingConfig(Config): TESTING = True PS: 从sys.path中已经存在路径开始写 PS: settings.py文件默认路径要放在程序root_path目录,如果instance_relative_config为True,则就是instance_path目录 备注:配置文件中配置项必须大写
路由系统
- @app.route('/user/<username>')
- @app.route('/post/<int:post_id>')
- @app.route('/post/<float:post_id>')
- @app.route('/post/<path:path>')
- @app.route('/login', methods=['GET', 'POST'])
常用路由系统有以上五种,所有的路由系统都是基于一下对应关系来处理:
|
1
2
3
4
5
6
7
8
9
|
DEFAULT_CONVERTERS = { 'default': UnicodeConverter, 'string': UnicodeConverter, 'any': AnyConverter, 'path': PathConverter, 'int': IntegerConverter, 'float': FloatConverter, 'uuid': UUIDConverter,} |
flask的路由中默认不支持正则匹配。我们可以自定义正则匹配的路由。
自定义正则匹配规则的路由
首先要定义一个类,这个类必须继承BaseConverter
from flask import Flask from werkzeug.routing import BaseConverter app = Flask(import_name=__name__) class RegexConverter(BaseConverter): """ 自定义URL匹配正则表达式 """ def __init__(self, map, regex): super(RegexConverter, self).__init__(map) self.regex = regex def to_python(self, value): """ 路由匹配时,匹配成功后传递给视图函数中参数的值 :param value: :return: """ return value # 返回的值可以做数据类型的转换 int(value) 一般没有必要 def to_url(self, value): """ 使用url_for反向生成URL时,传递的参数经过该方法处理,返回的值用于生成URL中的参数 :param value: :return: """ val = super(RegexConverter, self).to_url(value) return val
然后,将这个类添加到flask中
# 添加到flask中 app.url_map.converters['regex'] = RegexConverter #自定义类名 # 正则匹配就可以使用这种方式 <regext("正则表达式"):变量> @app.route('/index/<regex("d+"):nid>') def index(nid): print(url_for('index', nid='888')) return 'Index'
给路由起别名
flask中给路由起别名使用,endpoint='别名' app.route('/index',endpoint='home') ,flask中默认使用视图函数的函数名作为别名(默认 endpoint=函数名),我们可以使用url_for来反向解析,特别注意的是别名不能重复。
from flask import url_for 根据别名反向解析url使用 url_for("别名")
url中有动态参数时,可以传参 url_for("别名",参数=值) #nid=8
备注:视图函数使用自定义装饰器时,必须在最内层函数名上添加@functools.wraps(函数名),原因:使用装饰器时,默认的调用的函数名=装饰器
的内层函数名(inner),而默认的别名是函数名,而别名又不能重复,所以添加wraps 来保证函数的元信息。
flask中默认的视图函数是FBV形式的,也可以使用CBV格式的
CBV形式的视图函数
from flask import views
class IndexView(views.View): methods = ['GET'] #允许请求的方式 decorators = [auth, ] # 添加的装饰器 def dispatch_request(self): print('Index') return 'Index!'
app.add_url_rule('/index', view_func=IndexView.as_view(name='index')) # name=endpoint 或 class IndexView(views.MethodView): methods = ['GET'] decorators = [auth, ] def get(self): return 'Index.GET' def post(self): return 'Index.POST' app.add_url_rule('/index', view_func=IndexView.as_view(name='index')) # name=endpoint @app.route和app.add_url_rule参数: rule, URL规则 view_func, 视图函数名称 defaults=None, 默认值,当URL中无参数,函数需要参数时,使用defaults={'k':'v'}为函数提供参数 endpoint=None, 名称,用于反向生成URL,即: url_for('名称') methods=None, 允许的请求方式,如:["GET","POST"] strict_slashes=None, 对URL最后的 / 符号是否严格要求, 如: @app.route('/index',strict_slashes=False), 访问 http://www.xx.com/index/ 或 http://www.xx.com/index均可 @app.route('/index',strict_slashes=True) 仅访问 http://www.xx.com/index redirect_to=None, 重定向到指定地址 如: @app.route('/index/<int:nid>', redirect_to='/home/<nid>') 或 def func(adapter, nid): return "/home/888" @app.route('/index/<int:nid>', redirect_to=func) subdomain=None, 子域名访问 from flask import Flask, views, url_for app = Flask(import_name=__name__) app.config['SERVER_NAME'] = 'wupeiqi.com:5000' @app.route("/", subdomain="admin") def static_index(): """Flask supports static subdomains This is available at static.your-domain.tld""" return "static.your-domain.tld" @app.route("/dynamic", subdomain="<username>") def username_index(username): """Dynamic subdomains are also supported Try going to user1.your-domain.tld/dynamic""" return username + ".your-domain.tld" if __name__ == '__main__': app.run()
模板
1、模板的使用
Flask使用的是Jinja2模板,所以其语法和Django无差别,比django更支持python语法。
2、自定义模板方法
Flask中自定义模板方法的方式和Bottle相似,创建一个函数并通过参数的形式传入render_template

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h1>自定义函数</h1> {{ww()|safe}} </body> </html>

from flask import Flask,render_template app = Flask(__name__) def wupeiqi(): return '<h1>Wupeiqi</h1>' @app.route('/login', methods=['GET', 'POST']) def login(): return render_template('login.html', ww=wupeiqi) app.run()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% macro input(name, type='text', value='') %} <input type="{{ type }}" name="{{ name }}" value="{{ value }}"> {% endmacro %} {{ input('n1') }} {% include 'tp.html' %} <h1>asdf{{ v.k1}}</h1> </body> </html>
备注:对标签字符串转义时,在HTML中使用|safe ,在后端使用 Markup.
注意:Markup等价django的mark_safe
如果一个函数的返回值,在很多的模板中用到,可以将该函数设置为全局,需要给该函数添加一个装饰器 @app.template_global(),
这些被装饰的特殊函数在所有的视图中都可以调用。 调用方式: {{函数(1,2)}}
还有一个特殊的装饰器 @app.template_filter()
def db(a1, a2, a3):
return a1 + a2 + a3 调用方式: {{ 1|db(2,3)}}
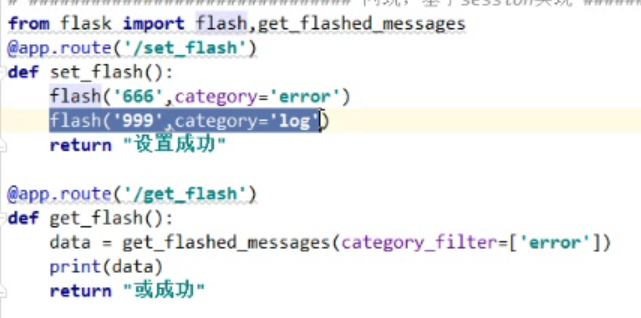
闪现flash
flash是一个基于Session实现的用于保存数据的集合,其特点是:使用一次就删除。
flash在设置值是,使用flash("被设置的值") 内部是设置在session中的。
取值时,使用get_flashed_messages() 内部实现原理是从 session中pop()

from flask import Flask, flash, redirect, render_template, request, get_flashed_messages
app = Flask(__name__)
app.secret_key = 'some_secret'
@app.route('/')
def index1():
messages = get_flashed_messages()
print(messages)
return "Index1"
@app.route('/set')
def index2():
v = request.args.get('p')
flash(v)
return 'ok'
if __name__ == "__main__":
app.run()
备注:flash在使用时,也可以分类:flash(message, category='message')

jsonify
flask中同样提供了供json序列化的工具jsonify,类似了django中JsonResponse
用法:from flask import jsonify jsonify(dic)
blueprint( 蓝图)
blueprint在flask中主要用于目录的划分。
创建一个有层次的flask应用的步骤,目录的划分可以参考django
首先,创建一个文件夹,在这个文件夹中创建一个同名文件夹,再创建一个启动文件,比如:manage.py文件,
然后,创建一个settings.py的文件作为配置文件,这个配置文件可以放在同名文件夹中,也可以放在同名文件夹外。
接着,在同名文件夹中 的__init__.py文件中导入Flask,然后生成app对象。
备注:导入文件夹式时,默认会执行__init__.py文件。
在manage.py文件中导入生成的app对象,然后if __name__ == '__main__': app.run()
这样,就可以在同名文件夹中创建一个static文件用于放置静态文件,创建一个templates文件用于放置模板,创建一个views文件用于放置我们的视图函数,但是问题来了,我们的视图函数中,需要app对象,在每个.py文件中导入就会出现循环引用的问题,flask为我们提供了解决的方式------蓝图,我们可以在每一个.py文件中创建一个蓝图,实例化一个蓝图对象
from flask import Blueprint xxxx = Blueprint("xxxx",__name__或者模块名) 然后,在当前py文件中就可以使用 xxxx.route了
同时,我们也要讲这个蓝图跟app绑定关系,在同名文件夹的__init__文件中 将这个蓝图注册即可
先导入这个蓝图对象 from ... import xxxx app.register_blueprint(xxxx)
备注:
蓝图名不能重复,而且特别注意不能与视图函数重名
登录认证分为全局的,和蓝图级别的,还有单个视图函数的。
蓝图级别:只需在对应蓝图中对认证的函数添加上 @蓝图对象.before_request
单个视图:只需在紧挨着视图函数的上方添加装饰器即可
全局app:可以在认证函数上添加@app.before_request,最好的方式是 app.before_request(认证函数名)

from flask import Flask,session,request,redirect from .views.account import account from .views.code import code from .views.student import student from .views.classes import classes from .utils import operate def auth(): if request.path in ['/login','/static/bootstrap/css/bootstrap.min.css','/static/jquery-3.3.1.js']: return url = request.full_path user = session.get('user_info') if user: sql = 'select id from user_info where user=%s' ret = operate.fetchone(sql,[user,]) if ret: return return redirect('/login?next_url=%s'%url) def create_app(): app = Flask(__name__) app.config.from_object('settings.DevelopmentConfig') app.register_blueprint(account) app.register_blueprint(code) app.register_blueprint(student) app.register_blueprint(classes) app.before_request(auth) return app
蓝图还可以用于url的划分 ,在app注册蓝图对象时,可以指定一个参数 url_prefix="/user" ,类似于django中的include
比如: app.register_blueprint('xxxx',url_prefix='/user'),这样这个蓝图中的视图函数的路径前会自动拼接这个url前缀。
使用蓝图时,如果反向解析url,需要加蓝图名 url_for("蓝图名.函数名或endpoint",参数=。。。)
蓝图也可分大蓝图和小蓝图,小蓝图是指所有的蓝图都可用一个static和templates文件,而大蓝图是指,每个蓝图中可以使用设置自己的static和templates文件夹,类似于django的APP,可以在实例化蓝图时 xxx = Blueprint('蓝图名',__name__,static_folder='xx’,template_folder='xx')
小结:蓝图的作用:1,目录结构的划分 2,url的划分 3,蓝图级别的befor_request(认证)
中间件

from flask import Flask, flash, redirect, render_template, request app = Flask(__name__) app.secret_key = 'some_secret' @app.route('/') def index1(): return render_template('index.html') @app.route('/set') def index2(): v = request.args.get('p') flash(v) return 'ok' class MiddleWare: def __init__(self,wsgi_app): self.wsgi_app = wsgi_app def __call__(self, *args, **kwargs): return self.wsgi_app(*args, **kwargs) if __name__ == "__main__": app.wsgi_app = MiddleWare(app.wsgi_app) app.run(port=9999)
特殊装饰器

from flask import Flask, Request, render_template app = Flask(__name__, template_folder='templates') app.debug = True @app.before_first_request def before_first_request1(): print('before_first_request1') @app.before_first_request def before_first_request2(): print('before_first_request2') @app.before_request def before_request1(): Request.nnn = 123 print('before_request1') @app.before_request def before_request2(): print('before_request2') @app.after_request def after_request1(response): print('before_request1', response) return response @app.after_request def after_request2(response): print('before_request2', response) return response @app.errorhandler(404) def page_not_found(error): return 'This page does not exist', 404 @app.template_global() def sb(a1, a2): return a1 + a2 @app.template_filter() def db(a1, a2, a3): return a1 + a2 + a3 @app.route('/') def hello_world(): return render_template('hello.html') if __name__ == '__main__': app.run()
调用方式:{{sb(1,2)}} {{ 1|db(2,3)}}
