推荐网址:
腾讯云快速开发(nodejs前后端):https://developers.weixin.qq.com/miniprogram/dev/qcloud/qcloud.html#%E5%AF%BC%E5%85%A5-nodejs-demo-%E5%92%8C%E9%85%8D%E7%BD%AE
参考项目地址(nodejs前后端):https://github.com/CavinCao/ghost-wechat-blog
SQL Query Builder for JS:https://knexjs.org/#Builder-increment
偶项目地址:https://github.com/zhaofangmei/mini-WX-blog
1、整体页面框架搭建:首页、发表、我的
2、授权登录
https://developers.weixin.qq.com/miniprogram/dev/api/open.html
this.setData:内置函数,可以设置data数据,可通过逻辑层改变数据
wx.redirectTo:关闭当前页面,调到应用内的页面
wx.switchTab:跳转tabBar页面,关闭其他非tabBar页面
3、post建表
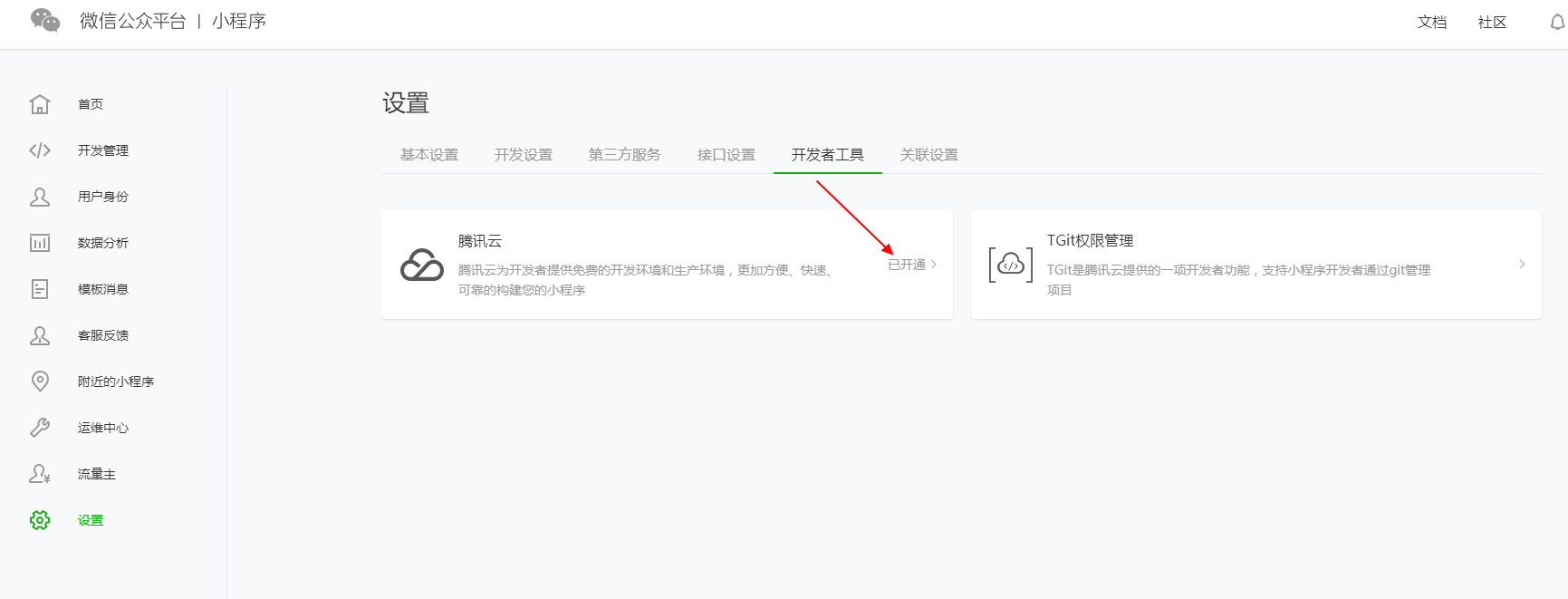
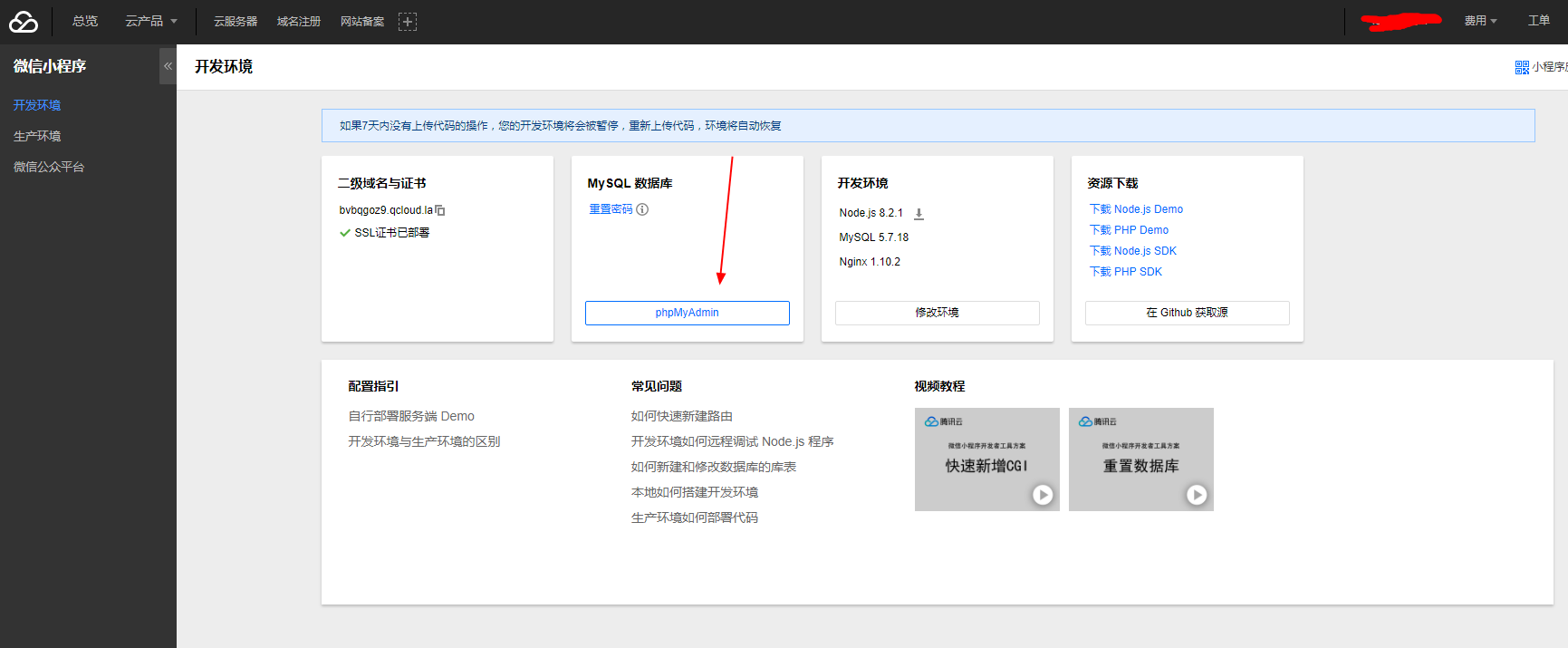
(1)登录腾讯云,进入腾讯云开发环境管理页面,进入数据库


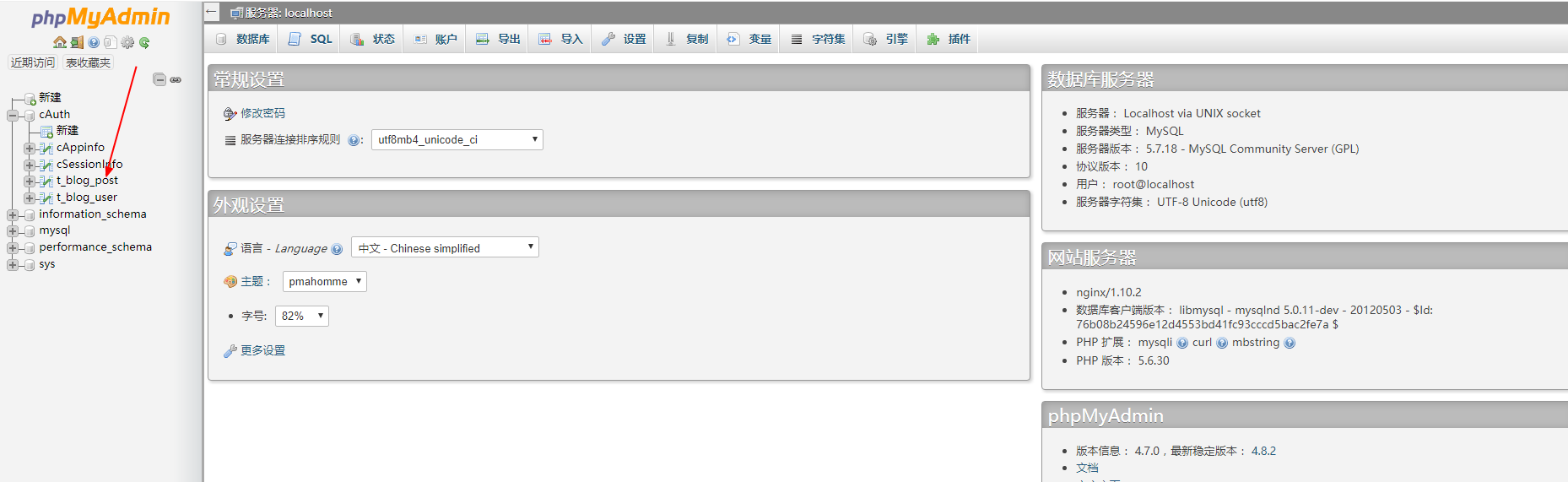
(2)进入数据库建表

4、博客发表功能开发
wx.request(OBJECT):发起网络请求
Wafer 服务端 SDK - Node.js: wafer-node-sdk
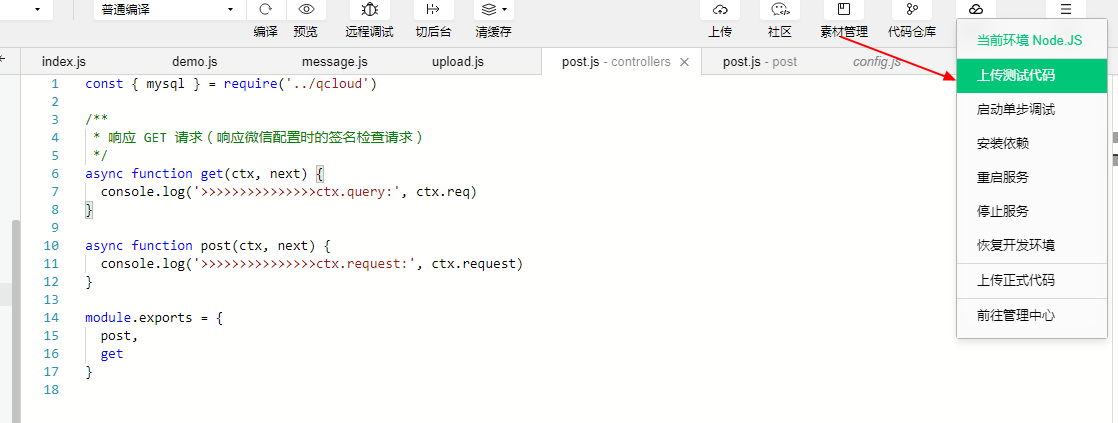
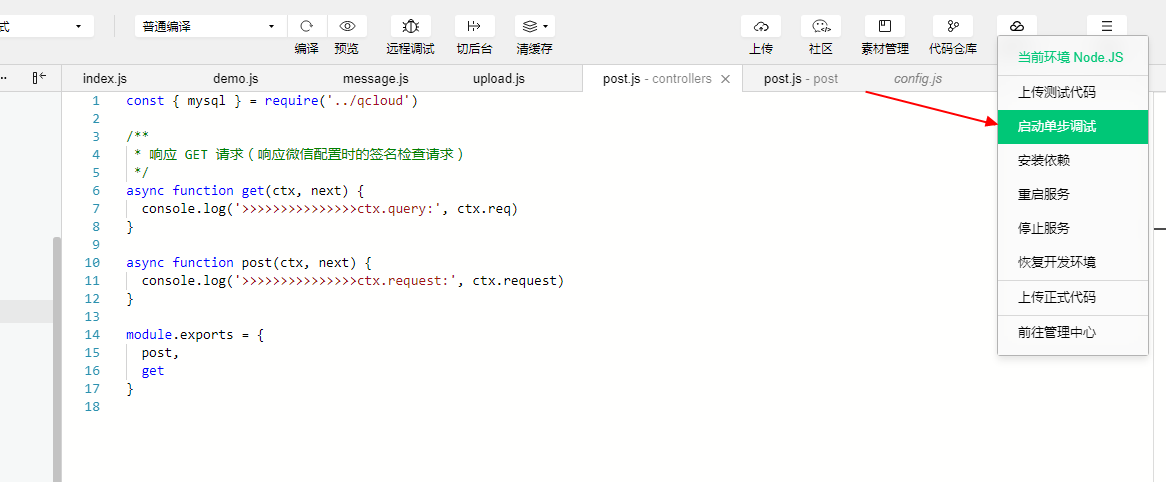
(1)先将server代码上传

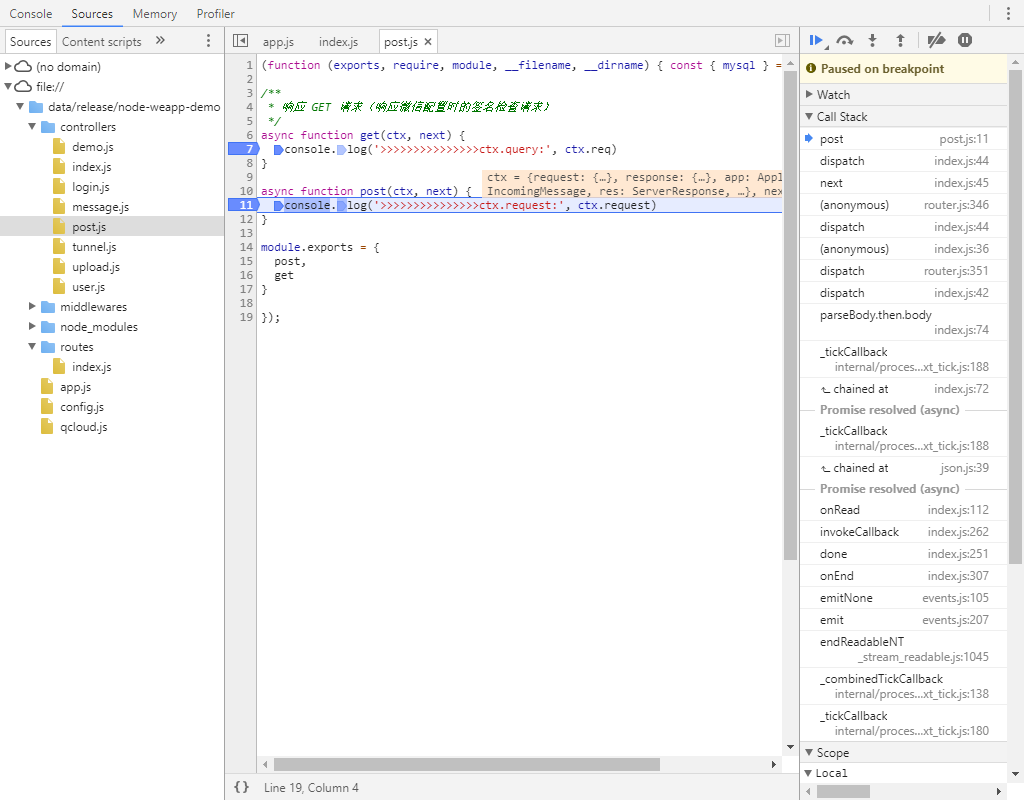
(2)“启动单步调试”,设置断点,即可本地调试nodejs服务端 (腾讯云的“启动单步调试”选项存在安全问题已经下线了 10.11)


5、首页博客展示
微信小程序分页效果实现:
https://blog.csdn.net/yuyuking/article/details/78796406
https://www.cnblogs.com/xuzhengzong/p/6943627.html
6、博客详情查看、编辑、删除功能
(1)
modal:类似于javascript中的confirm弹框 :https://developers.weixin.qq.com/miniprogram/dev/api/api-react.html#wxshowmodalobject
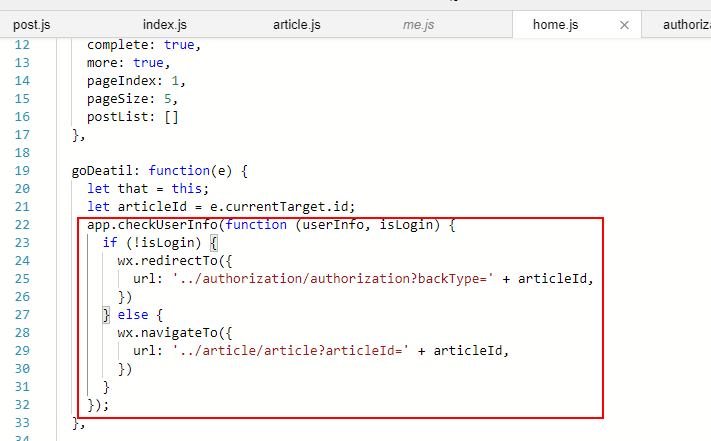
首页进入详情页,鉴权操作;鉴权要是在home的判断会出现两次跳转进入详情页,鉴权操作应该在详情页的onload事件判断

(2)openid
7、博客评论功能
8、博客转载(分享事件)
9、我的页面功能完善
我的博客+功能反馈+关于作者
问题记录:
(1)2018-08-23 : emoji错误:ER_TRUNCATED_WRONG_VALUE_FOR_FIELD: Incorrect string value: 'xF0x9Fx98x8BxF0x9F...' for column 'post' at row 1
解决办法: 在phpMyAdmin中,对应的字段的属性排序规则,也设置为相应的utf8mb4相关的值。 https://developers.weixin.qq.com/community/develop/doc/000c4444fb43a0e683e621c445b000?highLine=Incorrect%2520string%2520value
(2)2018-10-24:Maximum call stack size exceeded(栈溢出,使用递归,无限循环下去了) https://blog.csdn.net/u014291497/article/details/52124410
(3)2018-11-14:wafer2-client-sdk login 报错{"code":-1,"error":"ERR_REQUEST_PARAM"} https://github.com/tencentyun/wafer2-quickstart/issues/13