往往有些时候,我们把数据从数据库读取出来,显示到table里面,而此时来了个新需求,要在一个搜索框内输入关键字,表格的内容进行即时的筛选。
而即时触发进行数据库的查询,再回调显示,就显得慢,拖累服务器,降低用户体验度,这时,要是有个纯js操作,进行表格某列的即时筛选,这样既能提高搜索速度,也不用占用服务器资源,用户自然也满意。
实现如下,先看效果图,
开始状态:

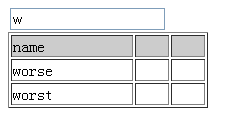
在输入框内输入‘w’,表格即时进行筛选,筛选表格内包含有‘w’的行,没有‘w’的进行隐藏,原理就是这样:

实现代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>Test js</title>
- </head>
- <script type="text/javascript">
- function onSearch(obj){//js函数开始
- setTimeout(function(){//因为是即时查询,需要用setTimeout进行延迟,让值写入到input内,再读取
- var storeId = document.getElementById('store');//获取table的id标识
- var rowsLength = storeId.rows.length;//表格总共有多少行
- var key = obj.value;//获取输入框的值
- var searchCol = 0;//要搜索的哪一列,这里是第一列,从0开始数起
- for(var i=1;i<rowsLength;i++){//按表的行数进行循环,本例第一行是标题,所以i=1,从第二行开始筛选(从0数起)
- var searchText = storeId.rows[i].cells[searchCol].innerHTML;//取得table行,列的值
- if(searchText.match(key)){//用match函数进行筛选,如果input的值,即变量 key的值为空,返回的是ture,
- storeId.rows[i].style.display='';//显示行操作,
- }else{
- storeId.rows[i].style.display='none';//隐藏行操作
- }
- }
- },200);//200为延时时间
- }
- </script>
- <body>
- <div > <input name="key" type="text" id="key" onkeydown="onSearch(this)" value="" /></div>
- <table width="200" border="1" id="store"><!-- id与函数的getId一致 -->
- <tr bgcolor="#CCCCCC">
- <td>name</td>
- <td> </td>
- <td> </td>
- </tr>
- <td>good</td>
- <td> </td>
- <td> </td>
- </tr>
- <tr>
- <td>better</td>
- <td> </td>
- <td> </td>
- </tr>
- <tr>
- <td>best</td>
- <td> </td>
- <td> </td>
- </tr>
- <tr>
- <td>bad</td>
- <td> </td>
- <td> </td>
- </tr>
- <tr>
- <td>worse</td>
- <td> </td>
- <td> </td>
- </tr>
- <tr>
- <td>worst</td>
- <td> </td>
- <td> </td>
- </tr>
- </table>
- </body>
- </html>