前情纪要:JQuery UI 是以 JQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件,这些控件主要包括:Accordion,Autocomplete,ColorPicker,Dialog,Slider,Tabs,DatePicker,Magnifier,ProgressBar,Spinner等,其中Autocomplete能够非常容易的帮我们实现类似于百度搜索的智能提示功能。
我现在要实现的是在订单中心下单时,实现通过输入客户名智能查询出客户详细信息(只展示客户名,电话或证件号并实现自动加载到页面选中的数据详情)。
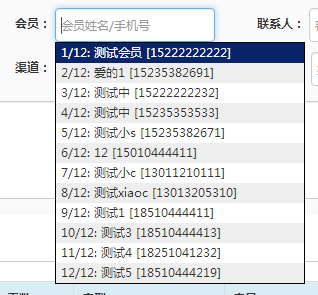
原版实现:指定标签(input)输入时或者单击标签时获取到数据源展示课选中。
1:图片展示:

2:底层代码示例:
public JsonResult GetMemberListByName(string name = "") { var pagesize = Convert.ToInt32(Request["limit"]);//每页多少行,autocomplete页面js设定,总是获取第一页 return Json(this.CRMService.ListMember(new MemberRequest { ContainsNameOrMobile = name, CommercialTenantID = this.LoginInfo.CommercialTenantID, isType = true, PageIndex = 1, PageSize = pagesize }).ToList(), JsonRequestBehavior.AllowGet); }
3:js代码示例:
//页面 <div class="form-group"> <label class="control-label"> 会员:</label> <input id="vipID" class="form-control" style=" 160px;" placeholder="会员姓名/手机号" /> </div> //js $('#vipID').autocomplete('/CommercialTenant/CRM/GetMemberListByName', { max: 12, //列表里的条目数 minChars: 0, //自动完成激活之前填入的最小字符 250, //提示的宽度,溢出隐藏 scrollHeight: 300, //提示的高度,溢出显示滚动条 matchContains: true, //包含匹配,就是data参数里的数据,是否只要包含文本框里的数据就显示 autoFill: false, //自动填充 extraParams: { name: function () { return $('#vipID').val(); } }, dataType: 'json', parse: function (data) { return $.map(eval(data), function (row) { return { data: row, value: row.Mobile, result: row.Mobile } }); //对ajax页面传过来的数据进行json转码 }, formatItem: function (row, i, max) { return i + '/' + max + ': ' + row.Name + ' [' + row.Mobile + ']'; }, formatMatch: function (row, i, max) { return row.Name + row.Mobile; }, formatResult: function (row) { return row.Mobile; } }).result(function (event, row, formatted) { $("#UserID").val(row.ID); $("#vipID").val(row.Name + "[" + row.Mobile + "]"); $("#vipID2").val(row.Name + "[" + row.Mobile + "]"); });

但是代码是copy别人的自己没有啥子理解,突然想起来有个同事说:我们最大的缺点就是“不求甚解”,让他说中了。
今天要在另一个页面实现类似的功能,就又copy了一下,但是却有一些问题导致功能不能实现:
问题如下:多个输入框要实现同样的数据加载。以前是直接指定标签绑定并且传值也是指定的标签,但是现在是要动态绑定事件并且拿对应标签的值。
想起来也不难,就是通过js 中的this 对象就可以获取到当前的事件绑定标签的值。但是在autocomplete 方法中this对象获取到的this对象是window(当前窗体)。
js采用面向对象方法书写(最近才在一个原同事的分享会上学习到的)采用live方法绑定可以实现类似于click方法的动态绑定,这也是今天自己实在是逼得不行了采取主动学习这部分的知识,学习js标签绑定原理后才知道的方法。(心理活动:每天都告诉要学习一点知识,但是有时候还是不求甚解,这种心态是一个程序员成长的最大敌人。)
解决问题一:动态加载标签后自动调用已声明的js 方法再绑定一次autocomplete方法(还没有试验通过live方法绑定autocomplete,明天可以尝试用一下)。
解决问题二:向后台传值问题。原先是通过标签选择器获取指定的标签值获取其value。现在标签时动态加载的尝试使用this对象获取失败后另寻它径。准备换change事件然后通过ajax方法实现,试验后发现可以拿到数据,但是实现的效果对比于百度搜索的样式有一些差距,并且很麻烦(这是一条可行的方法,但是与最初的预期有一些偏差,人生就是一个个选择,在不同的路口选择不同的方向,技术之路也一样)。转而再次研究autocomplete方法。
通过阅读官方文档发现,其实autocomplete其实有三种不同额数据源获取方法,我们是采用了其中调用本方法get请求到数据然后解析,还有人通过xml、session都能实现同样的功能,另外一种先在ajax中获取数据源,在成功方法中调用autocomplete方法,真是一个好的思路,最后的方法我回想感觉类似于我刚才的上一次尝试通过change方法ajax拿数据,然后处理。继续研究,当我看别人博客看到下面文字的时候如梦惊醒:
formatItem: function(row, i, max) { } //结果中的每一行都会调用这个函数,返回值将用LI元素包含,显示在下拉列表中. 三个参数(row, i, max): 返回的结果数组, 当前处理的行数(从1开始), 当前结果数组元素的个数. Default: none, 表示不指定自定义的处理函数. formatResult : function(row, i, max) { } //和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值. formatMatch: function(row) { } //对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 参数值row result (function(event, data, formatted){}) //此事件会在用户选中某一项后触发,参数为:event: 事件对象, data: 选中的数据行,formatted:formatResult函数返回的值;
这是四个插件内的方法,原版实现中有用到,但是如果没有去研究绝对不会知道它们每一个是什么作用,现在才知道了formatitem方法内是对数据源处理显示下拉列表;result方法是选中一行后执行的逻辑。(又一次感叹毛主席说的话“一天不学习,赶不上刘少奇”,是多么正确的。)
看到这些熟悉的方法之后我就有预感今天这个问题能解决(我已经研究了近一个半小时了),于是我又对所有参数进行了一次学习,黄天不负苦心人。
extraParams (Object): //为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo). Default: {}
我们原程序中传值name:'',这里写到{bar:4} ,被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo),
当我看到假设当前用户输入了foo,并且q=foo之后我就断定,后台接收的参数中必定有一个q,于是我在后台接收方法中调用 Request["q"],果然获取到了在页面标签内输入的值,
并且在request对象中又两个默认的参数:limit 代表每页数据(js中有设定,由此反思到以前获取数据源的方法是没有做数据分页的),temp...时间戳(具体单词记不住了),由此解决了我的这个问题。
最后还是通过努力,用原方法实现出了最初的设计,在此感谢博主“PeterZhang” 的一篇博客。还有就是自己不放弃的精神,回想起来自己是有很多不懂得地方,还有很多原理,
很多具体的实现,以及这个插件这么设计的优缺点,和设计者的设计思想自己还真是没有吃透。
做一个程序员,真的怕“不求甚解”。
下面附上最后的实现代码:
1:底层代码:
public JsonResult GetGuestNameAndDocumentByName() { var name = Request["q"];//调用autocomplete插件时默认输入框的数据 var pagesize = Convert.ToInt32(Request["limit"]);//每页多少行,autocomplete页面js设定,总是获取第一页 var listguest = this.CRMService.ListGuest(new MemberRequest { CommercialTenantID = this.LoginInfo.CommercialTenantID, ContainsName = name, PageIndex = 1, PageSize = pagesize }, true); return Json(listguest, JsonRequestBehavior.AllowGet); }
2:js实现:
<input class="form-control username" data-value="username_0" type="text" name="userName" id="userName_0" />
addtruser: function () { $(".addtruser").live("click", function () { var len = $("#guest tr[name='suike']").length; $("#guest").append( "<td><input class='form-control username' data-value='username_" + len + "' type='text' id='userName_" + len + "'/> + "<i class='epicons addbtns addtruser' ></i>" + "<i class='epicons sumbtns minus2' value='" + len + "'>" + "</i></td></tr>"); turntolive.autoname(); }); }
autoname: function () { $('.username').autocomplete('/CommercialTenant/CRM/GetGuestNameAndDocumentByName', { max: 10, //列表里的条目数 minChars: 1, //自动完成激活之前填入的最小字符 350, //提示的宽度,溢出隐藏 scrollHeight: 300, //提示的高度,溢出显示滚动条 matchContains: true, //包含匹配,就是data参数里的数据,是否只要包含文本框里的数据就显示 autoFill: false, //自动填充 extraParams: {}, //默认q为输入框值 dataType: 'json', parse: function (data) { return $.map(eval(data), function (row) { return { data: row, value: row.Name, result: row.Name } }); //对ajax页面传过来的数据进行json转码 }, formatItem: function (row, i, max) { return i + '/' + max + ': ' + row.Name + ' [' + row.DocumentTypeName + ':' + row.DocumentNumber + ']'; }, formatMatch: function (row, i, max) { return row.Name + row.DocumentNumber; }, formatResult: function (row) { return row.Name; } }).result(function (event, row, formatted) { var __thisid = $(this)[0].id.replace("userName_", ""); //页面固定格式 $('#userName_' + __thisid).val(row.Name); $('#userName_' + __thisid).attr("readonly", "readonly"); }); },
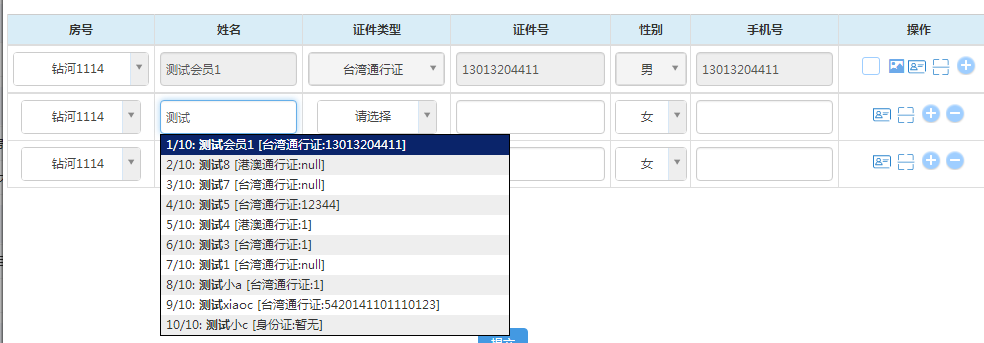
3:效果图片:


autocomplete一些参数:

1 minChars: 0, //至少输入的字符数,default:1;如果设为0,在输入框内双击或者删除内容时显示列表。 2 3 220, //下拉框的宽度,default:input元素的宽度 4 5 max: 10, //下拉项目的个数,default:10 6 7 scrollHeight: 300, // 下拉框的高度, Default: 180 8 9 scroll: true, //当结果集大于默认高度时,是否使用滚动条,Default: true 10 11 multiple: false, //是否允许输入多个值. Default: false 12 13 autoFill: false, // 是否自动填充. Default: false 14 15 multipleSeparator: " ", //输入多个字符时,用来分开各个的字符. Default: "," 16 17 matchCase:false, //是否开启大小写敏感 18 19 selectFirst:true, // 如果设置成true,下拉列表的第一个值将被自动选择, Default: true 20 21 matchSubset:true, //是否启用缓存 22 23 cacheLength: 10, //缓存的长度.即缓存多少条记录.设成1为不缓存.Default: 10 24 25 delay: 20, //击键后的延迟时间(单位毫秒).Default: 远程为400 本地10 26 27 mustMatch:false, //如果设置为true,只会允许匹配的结果出现在输入框,当用户输入的是非法字符时,将被清除, Default: false 28 29 matchContains:true, //决定比较时是否要在字符串内部查看匹配.Default: false 30 31 formatItem: function(row, i, max) { } 32 33 //结果中的每一行都会调用这个函数,返回值将用LI元素包含,显示在下拉列表中. 三个参数(row, i, max): 返回的结果数组, 当前处理的行数(从1开始), 当前结果数组元素的个数. Default: none, 表示不指定自定义的处理函数. 34 35 formatResult : function(row, i, max) { } 36 37 //和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值. 38 39 formatMatch: function(row) { } 40 41 //对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 参数值row 42 43 result (function(event, data, formatted){}) //此事件会在用户选中某一项后触发,参数为:event: 事件对象, data: 选中的数据行,formatted:formatResult函数返回的值; 44 45 例如: $("#d").result(function(event, data, formatted){alert(formatted);}) 46 47 extraParams (Object): 48 49 //为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo). Default: {}
谢谢,希望还能在技术这条路上再走一走。
