(1)图片上传功能:
从本地上传,到达服务器,添加到当前商品的属性中,再将这个信息写到数据库中
(2)类别旁的下拉列表
什么时机给当前的下拉列表绑定数据?
放入监听器,当整个项目启动时,监听器启动,完成当前类别的一个加载。
不管跳什么页面,类别的数据都是和数据库绑定好的数据。
(3)p_data不需要从页面提供,当前日期
具体实现
A.商品类型的业务逻辑层实现
创建接口和类,定义查询全部类别的方法


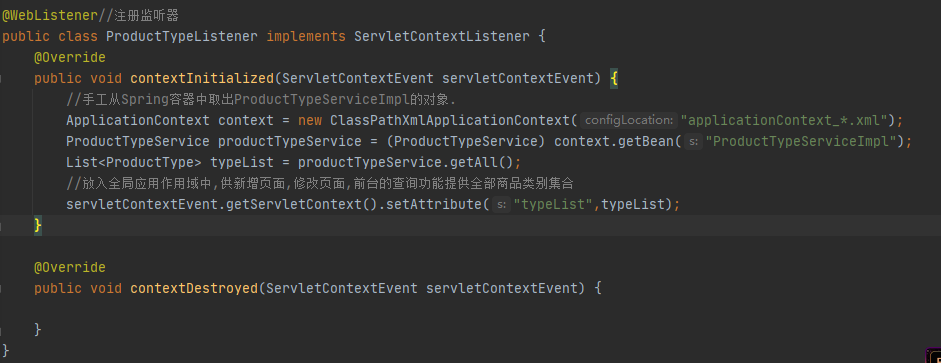
B.商品类别监听器开发
1.分析
在监听器中获取service来得到所有的商品类别的列表,
然后放在application的作用域中,
因为变化较少,可以放到全局作用域中,
这样就可以在任何需要的地方直接获得这个列表。
2.添加一个监听器包和类

类实现一个全局监听器的接口
ServletContextListener
注册spring框架时,使用监听器注册的。
spring和这个类使用的是同一个监听器。
这样的话没有办法保证哪个监听器先被创建。
所以在这个类中不能用spring容器的依赖注入。
因为这样的话就不知道使用的是哪个容器。
所以手动获取当前spring容器,再从容器中取出productTypeService对象

C页面绑定下拉列表

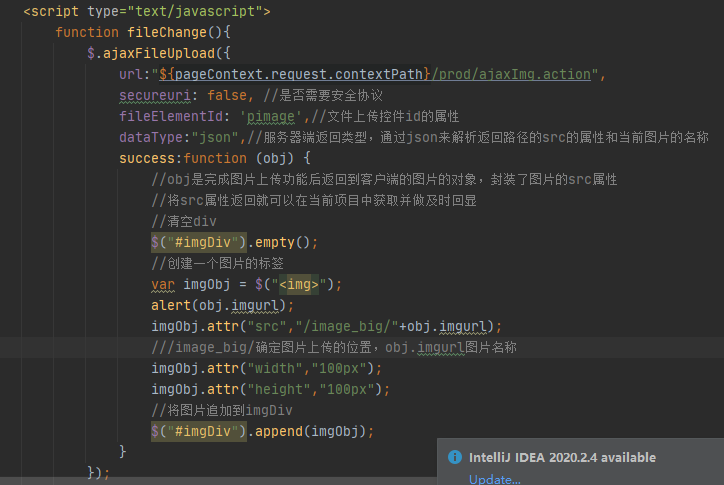
D.异步ajax上传
从本地图像中选中要上传的图像,将这个图片上传到服务器端,在服务器端生成一个随机图片名称(提交之前),
上传完毕后将当前图像名称回传到页面就地显示。
借助插件完成功能

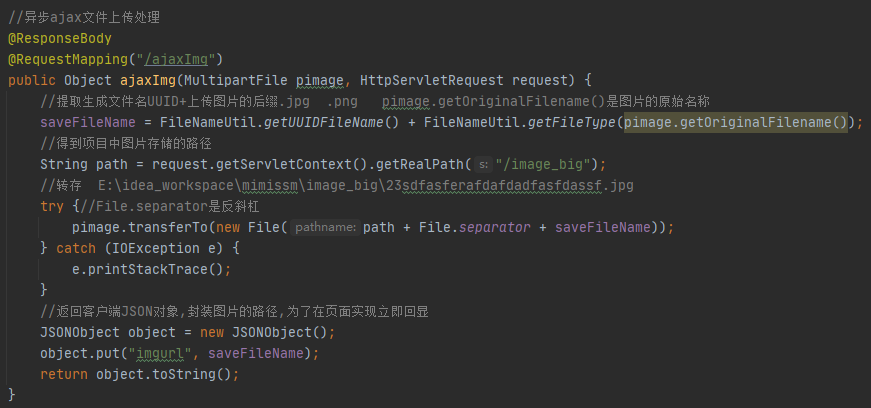
E.服务器端图片上传功能实现
提交到服务器端需要进行重命名,需要使用一个工具,FileNameUtil.java
文件上传核心组件,springmvc提供
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
</bean>
F.控制器实现文件上传和回显功能

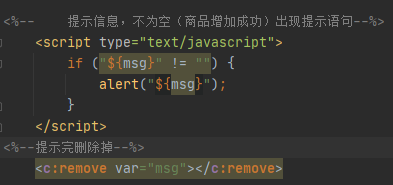
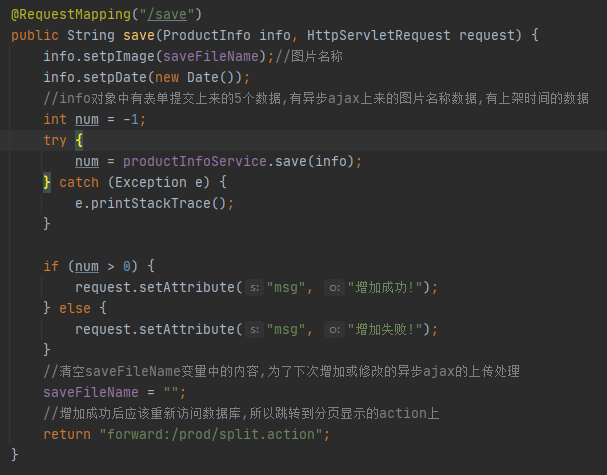
G.商品增加

product.jsp
商品添加成功提示