本节内容:
- 配置虚拟目录
- 加入jar包
- 配置上传解析器
- jsp页面修改
- 上传文件
一、配置虚拟目录
在tomcat上配置图片虚拟目录,在tomcat下conf/server.xml中添加:
<Context docBase="/Users/jkzhao/Downloads/upload" path="/upload" reloadable="false"/>
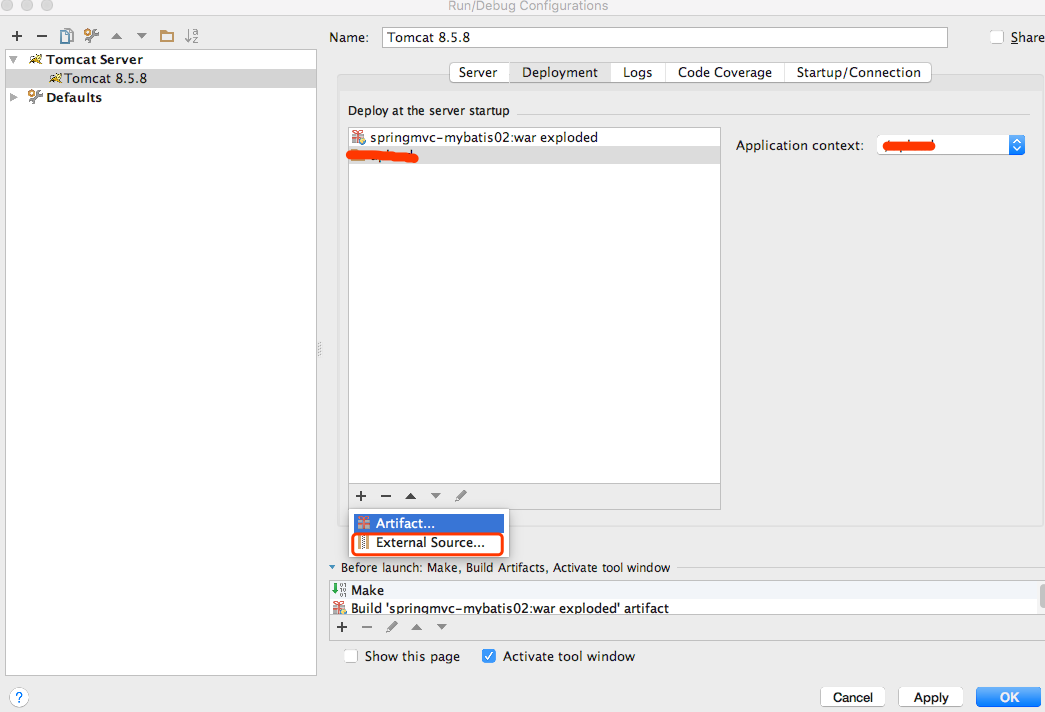
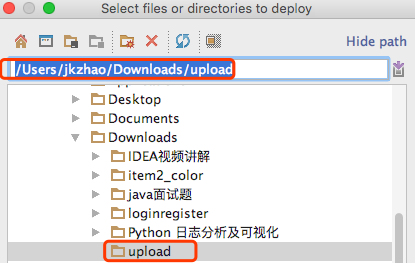
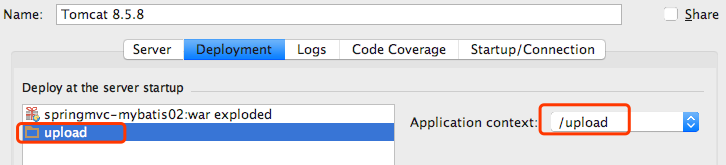
也可以通过IDEA设置,如下图:



启动项目后,访问 http://localhost:8080/upload 即可访问 /Users/jkzhao/Downloads/upload 下的图片。
复制一张图片到存放图片的文件夹,使用浏览器访问。比如:http://localhost:8080/upload/1.png
注意,一般不把文件上传的文件夹和项目放在一起,因为你一更新项目,可能会把upload目录下文件给覆盖了。
二、加入jar包
实现图片上传需要加入的jar包,把两个jar包放到工程的lib文件夹中。
commons-fileupload-1.2.2.jar commons-io-2.4.jar
三、配置上传解析器
在springmvc.xml中配置文件上传解析器:
<!-- 上传文件配置实现类
id必须设置为multipartResolver,spring就靠这个名字找到这个实现类对象 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设置文件上传大小,单位是Byte。比如5MB,应该是1*1024*1024*5 -->
<property name="maxUploadSize" value="5000000" />
</bean>
四、jsp页面修改
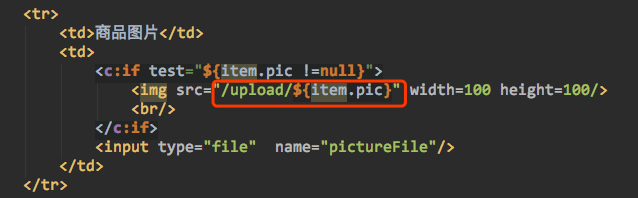
在商品修改页面editList2.jsp,打开图片上传功能,如下图:

另外,上传图片是需要指定属性 enctype="multipart/form-data"
<form id="itemForm" action="${pageContext.request.contextPath }/updateItem.action?id=${item.id}" method="post" enctype="multipart/form-data">
五、上传文件
在更新商品方法中添加图片上传逻辑
@RequestMapping("updateItem.action")
public String updateItemById2(Items item, MultipartFile pictureFile) //pictureFile必须与前台页面的input的name值一样,MultipartFile是个接口,所以需要在springmvc里配置个实现类
throws Exception{
// 图片上传到 /Users/jkzhao/Downloads/upload
// 设置图片名称,不能重复,可以使用uuid
String picName = UUID.randomUUID().toString();
// 获取文件名
String oriName = pictureFile.getOriginalFilename();
// 获取图片后缀
String extName = oriName.substring(oriName.lastIndexOf("."));
//String extName = FilenameUtils.getExtension(pictureFile.getOriginalFilename()); //这个获取到的后缀名是没有点的,上面那个有点
// 开始上传
pictureFile.transferTo(new File("/Users/jkzhao/Downloads/upload/" + picName + extName));
// 设置图片名到数据库中
item.setPic(picName + extName);
// ---------------------------------------------
// 更新商品
this.itemService.updateItemById(item);
return "forward: /itemEdit2.action";
}