本节内容:
- Http协议
- Tomcat服务器
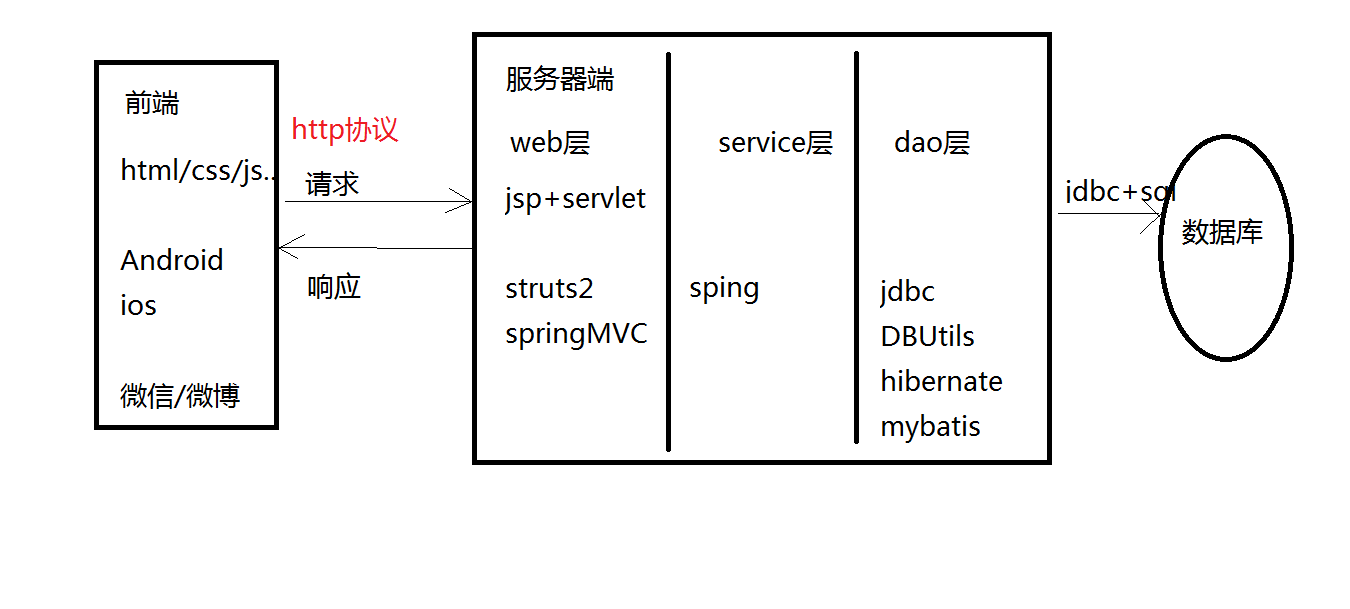
下面开始的一系列内容都是JavaEE的内容,主要的内容见下图。JavaEE主要是做服务器端开发。
JavaEE全部规范:
有13门技术,主要做web开发的需要学习servlet和jsp。其他技术,像EJB、 JNDI、JSM现在用的少。

一、Http协议
1. 什么是Http协议
HTTP,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的 一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为 了提供一种发布和接收HTML页面的方法。
2. Http协议的组成
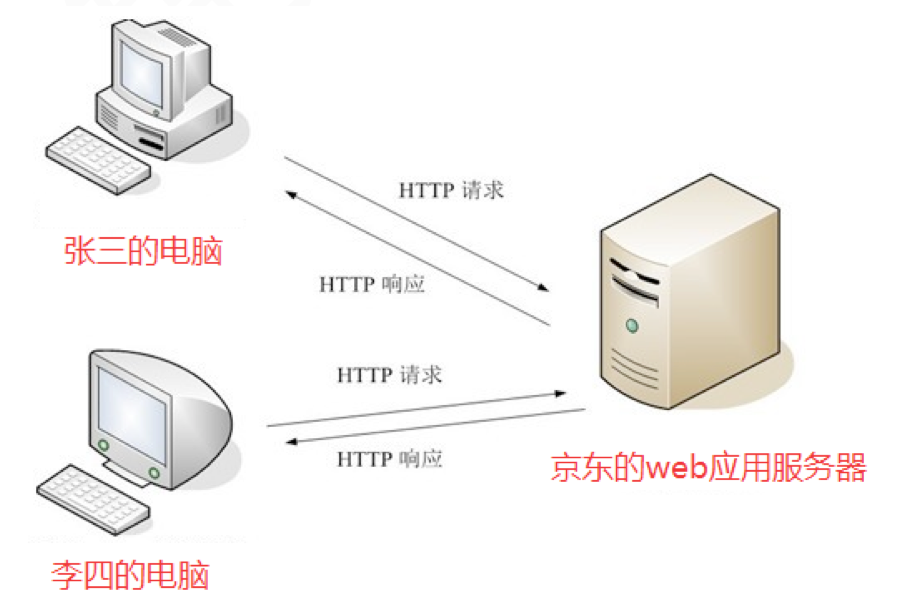
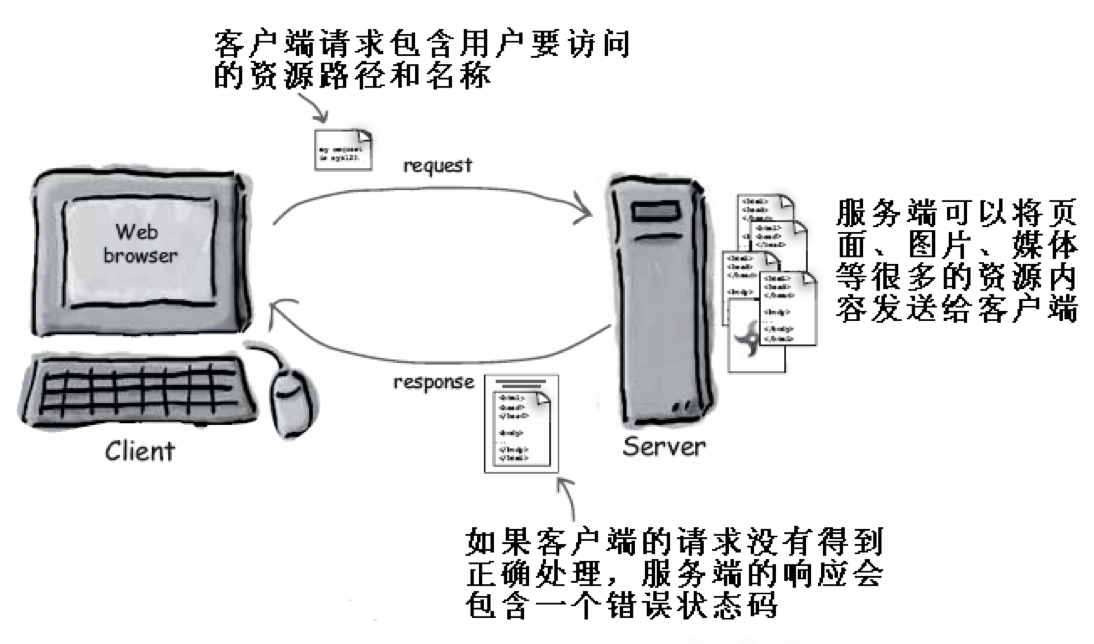
Http协议由Http请求和Http响应组成,当在浏览器中输入网址访问某个网站时, 你的浏览器会将你的请求封装成一个Http请求发送给服务器站点,服务器接收到请 求后会组织响应数据封装成一个Http响应返回给浏览器。即没有请求就没有响应。

3. Http请求
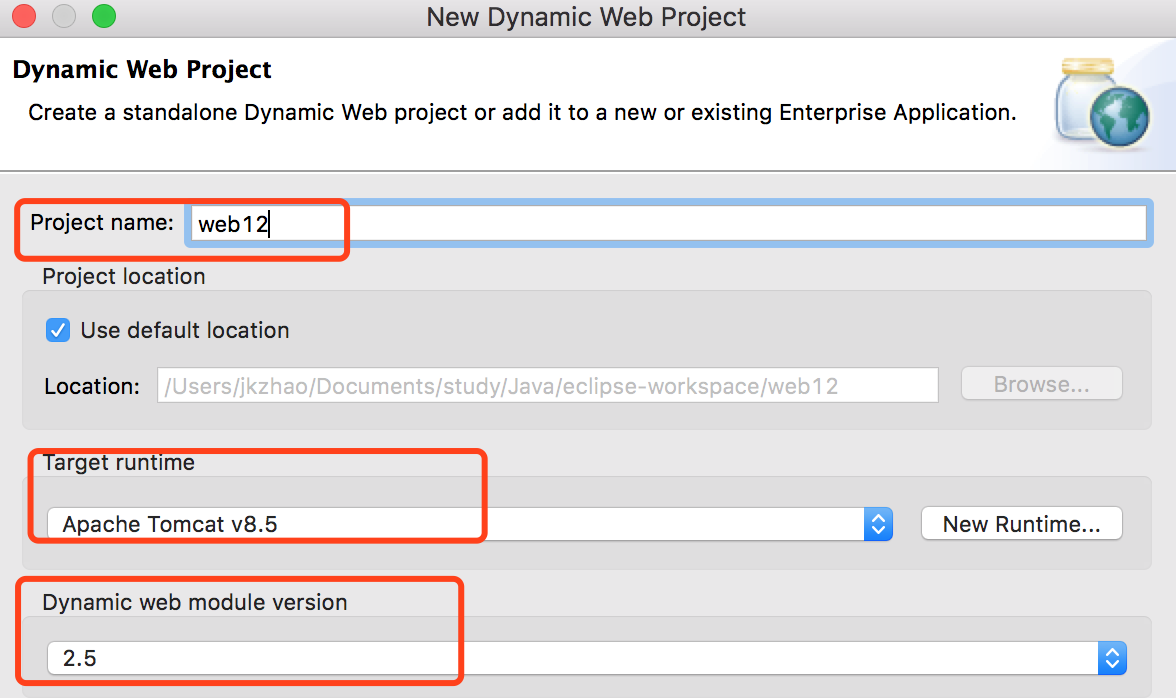
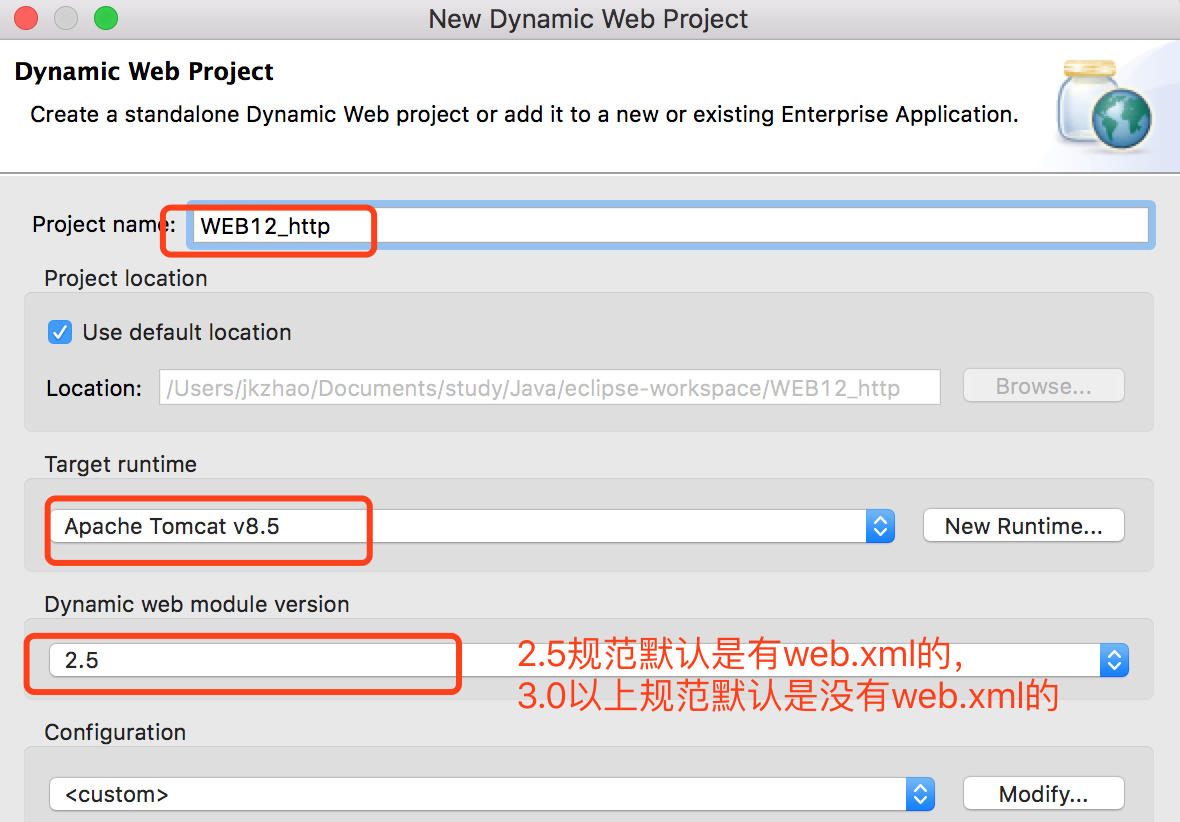
打开Eclipse,"File"—>"New"—>"Dynamic Web Project",输入项目名,Dynamic web module version选择2.5,点击完成。(关于下图中的tomcat如何集成到eclipse中,下面会演示)

点开项目,在WebContent下新建一个form.html的表单页面,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="post"> <!-- #代表本页 -->
<input type="text" name="username"/> <br /><!--没有name属性,数据是提交不到后台的-->
<input type="password" name="password"/> <br />
<input type="submit" name="提交"/> <br />
</form>
</body>
</html>
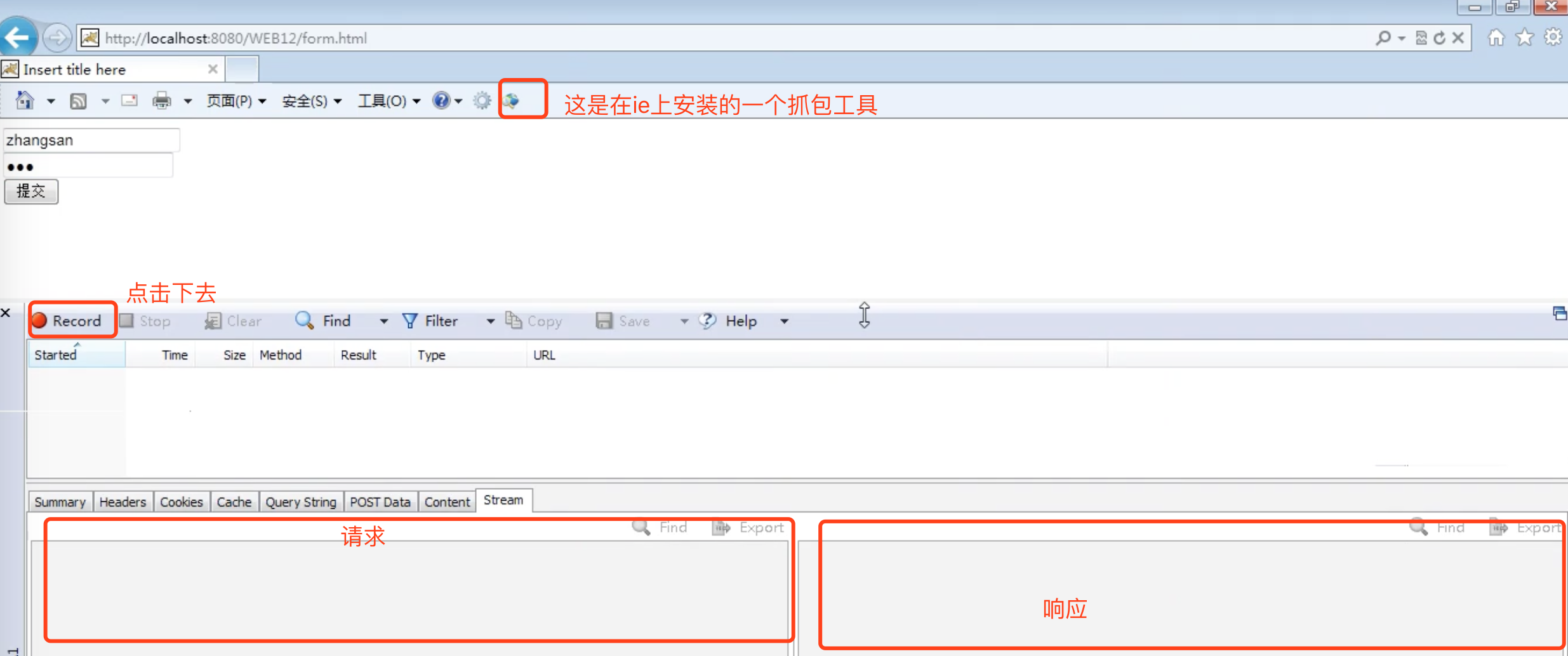
启动WEB12,然后使用IE浏览器访问localhost:8080/WEB12/form.html,使用IE上安装的插件httpwatch抓包。(这个小插件时httpwatch,傻瓜式安装就行。当然有的电脑会安装失败。安装不成功,也没办法。没装成功可以用火狐,火狐自带抓包工具)


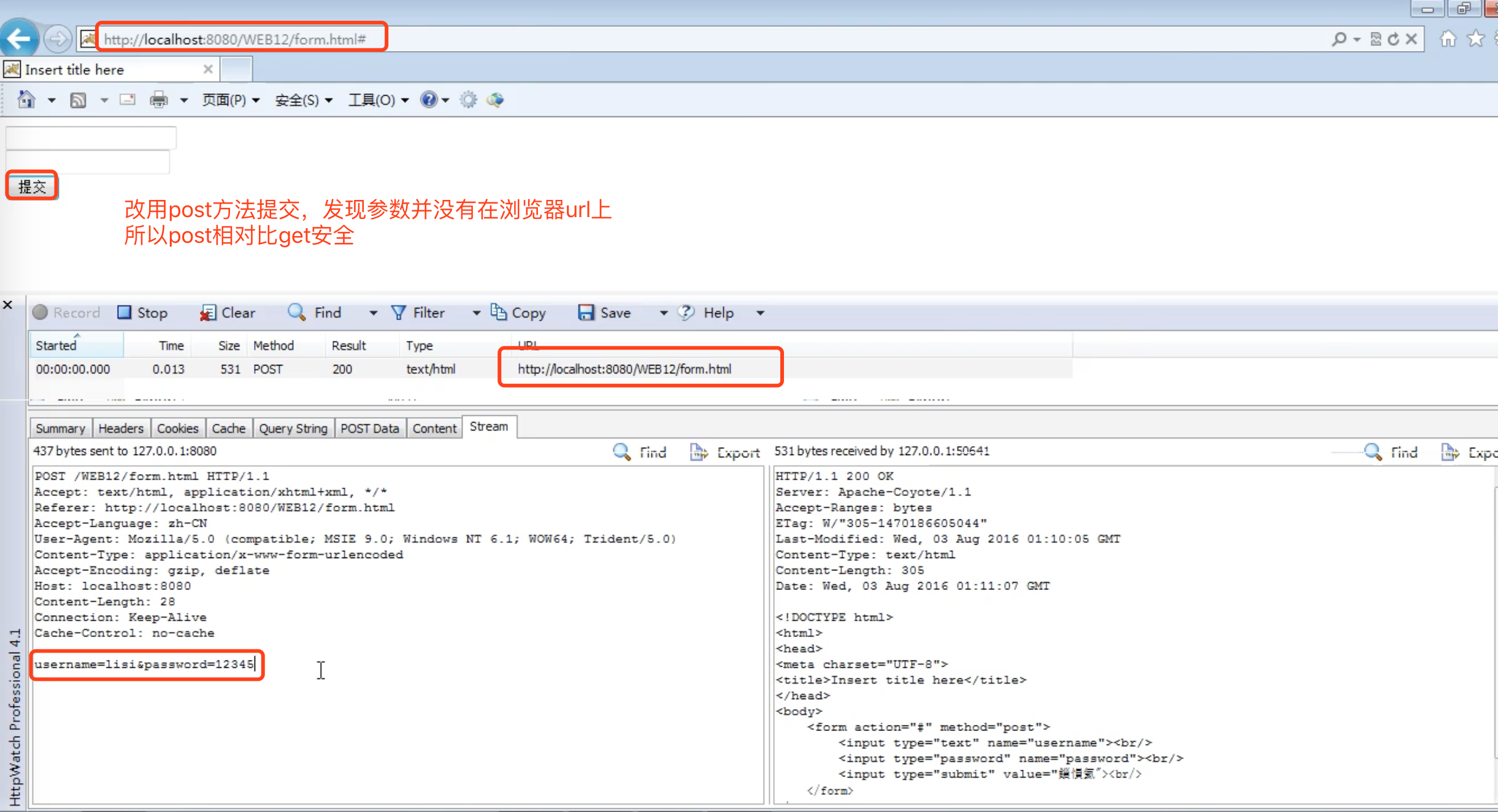
把form.html中的提交方式改为post,再次访问,输入用户名密码提交:


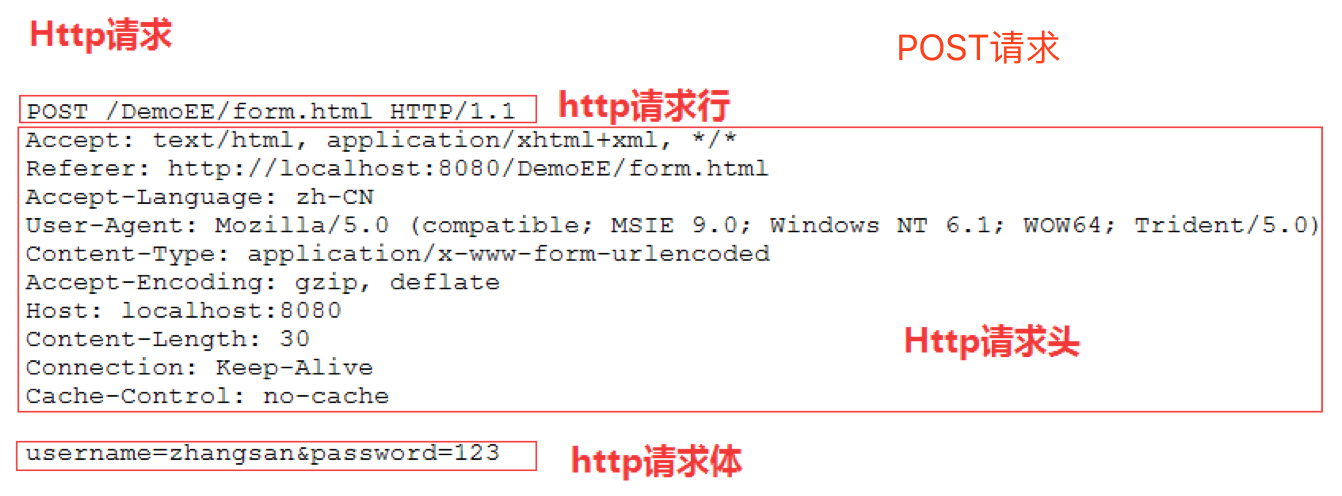
(1)请求行
请求方式:POST、GET
请求的资源:/DemoEE/form.html
协议版本:HTTP/1.1
- HTTP/1.0,发送请求,创建一次连接,获得一个web资源,连接断开。
- HTTP/1.1,发送请求,创建一次连接,获得多个web资源,保持连接。
(2)请求头
请求头是客户端发送给服务器端的一些信息,使用键值对表示key:value
| 常见请求头 | 描述 |
| Referer | 浏览器通知服务器,当前请求来自何处。如果是直接访问,则不会有这个头。常用于:防盗链 |
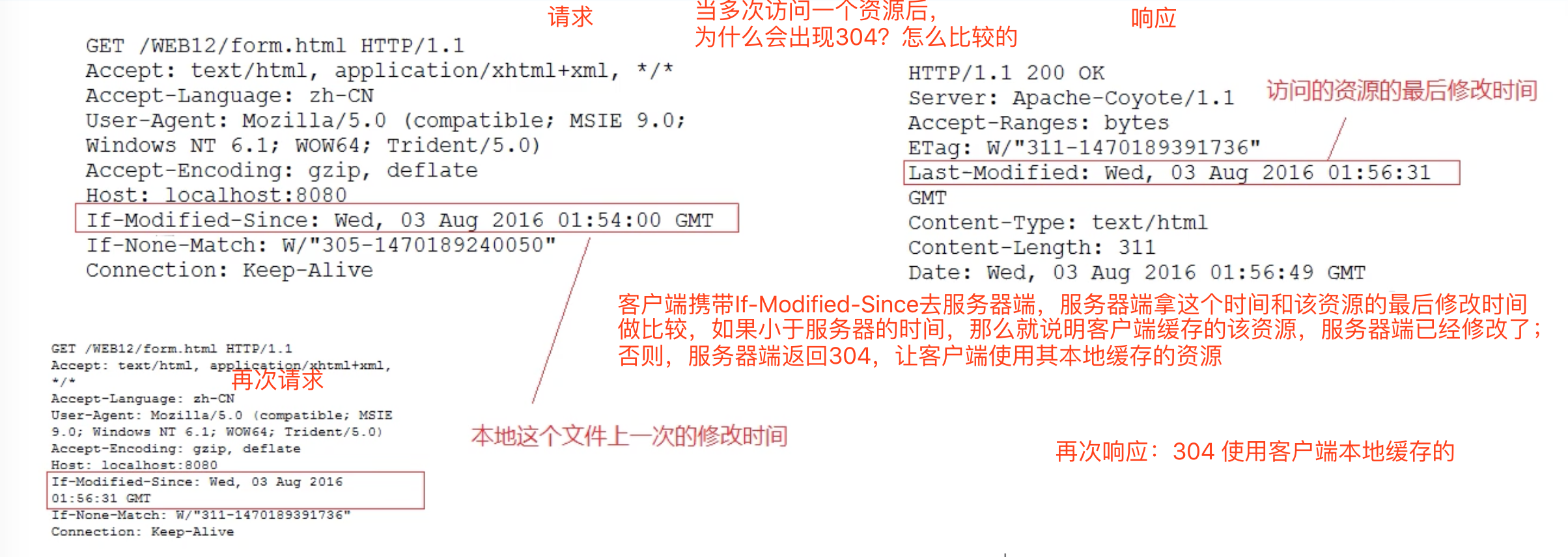
| If-Modified-Since | 浏览器通知服务器,本地缓存的最后变更时间。与另一个响应头组合控制浏览器页面的缓存 |
| Cookie | 与会话有关技术,用于存放浏览器缓存的cookie信息 |
| User-Agent | 浏览器通知服务器,客户端浏览器与操作系统相关信息。 |
| Connection | 保持连接状态。Keep-Alive表示连接中,close表示已关闭 |
| Host | 请求的服务器主机名 |
| Content-Length | 请求体的长度 |
| Content-Type | 如果是POST请求,会有这个头,默认值为application/x-www-form-urlencoded,表示请求体内容使用url编码 |
| Accept |
浏览器可支持的MIME类型。文件类型的一种描述方式。 |
| Accept-Encoding | 浏览器通知服务器,浏览器支持的数据压缩格式。如:GZIP压缩 |
| Accept-Language | 浏览器通知服务器,浏览器支持的语言。各国语言(国际化i18n) |
(3)请求体
当请求方式是post的时,请求体会有请求的参数,格式如下:
username=zhangsan&password=123
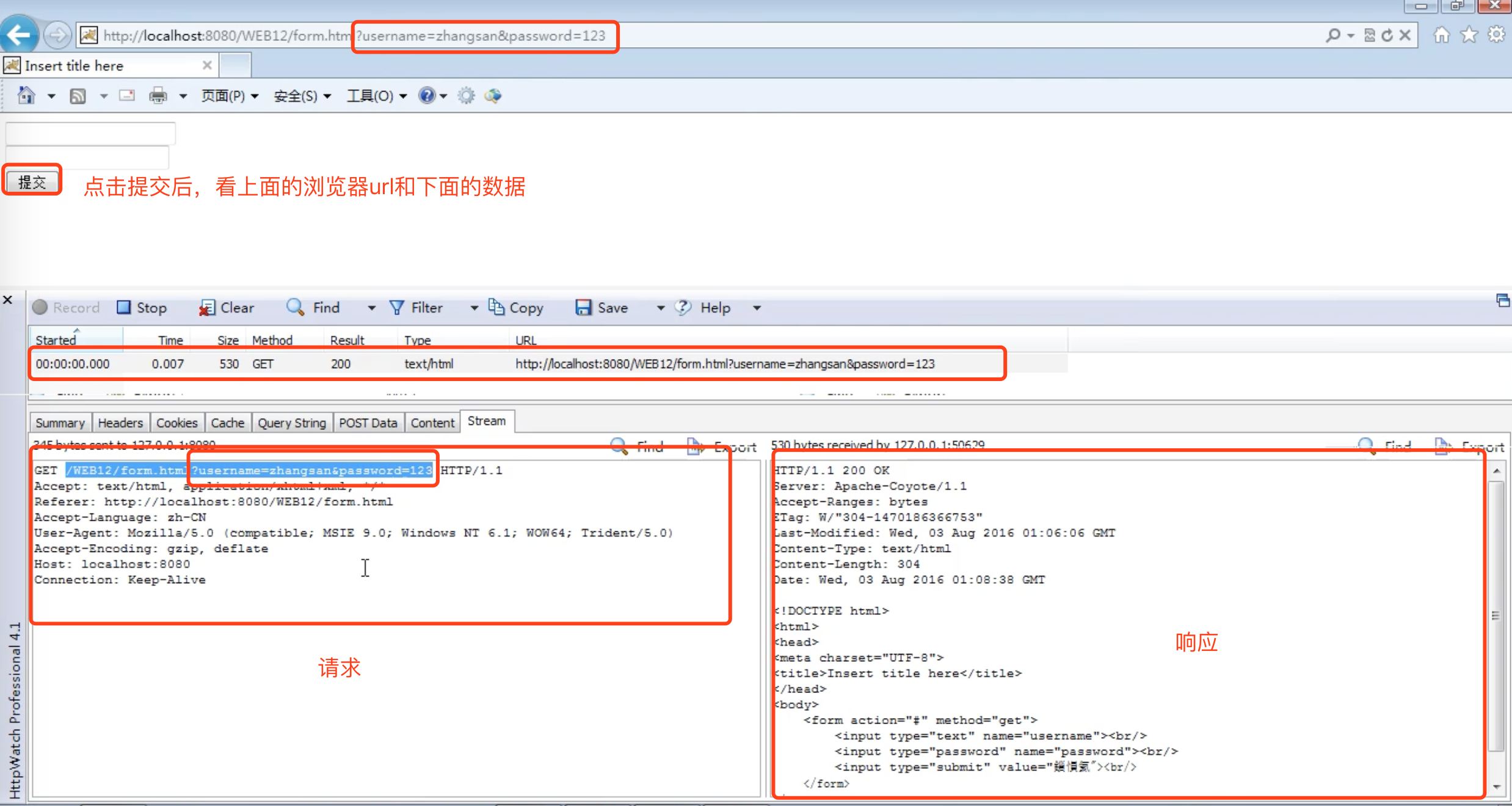
如果请求方式为get,那么请求参数不会出现在请求体中,会拼接在url地址后面
http://localhost:8080...?username=zhangsan&password=123
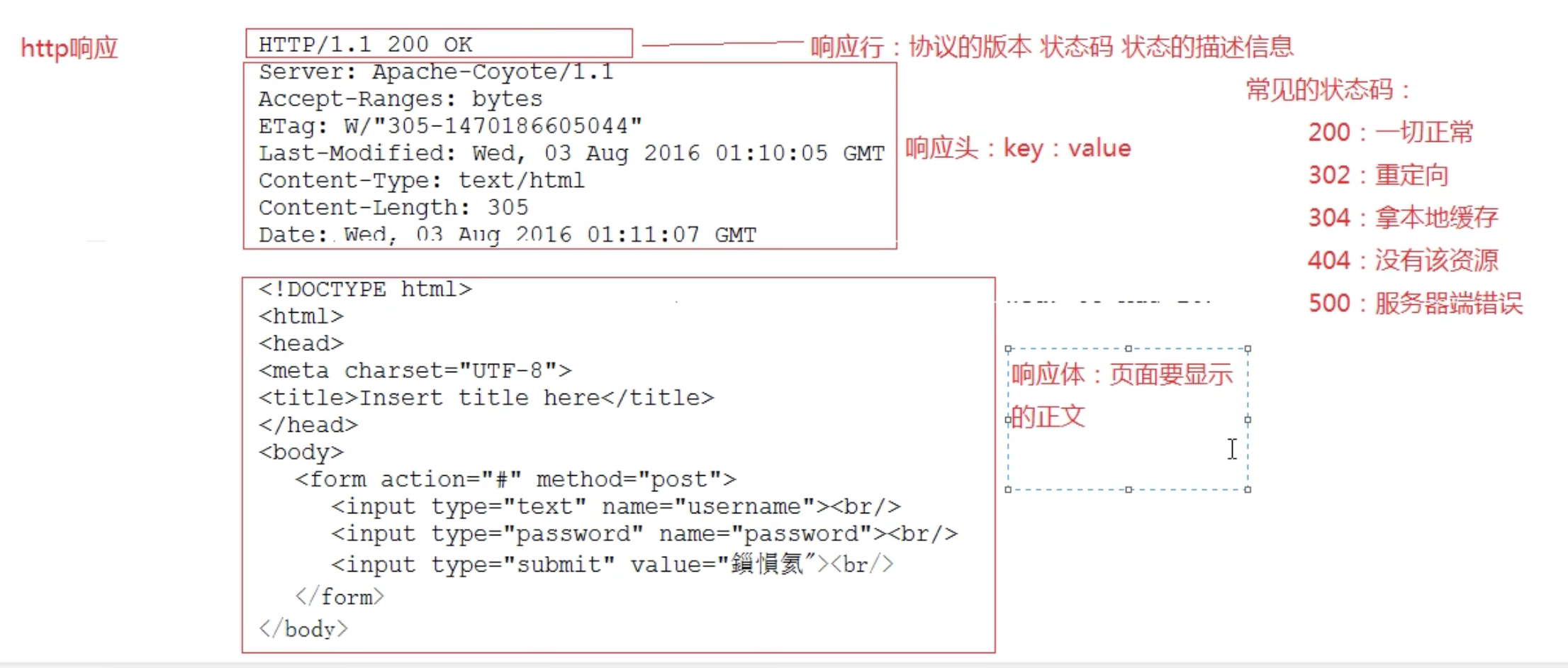
4. Http响应

(1)响应行
- Http协议
- 状态码:常用的状态码如下:
- 200 :请求成功。
- 302 :请求重定向。
- 304 :请求资源没有改变,访问本地缓存。
- 404 :请求资源不存在。通常是用户路径编写错误,也可能是服务器资源已删除。
- 500 :服务器内部错误。通常程序抛异常。
- 状态信息:状态信息是根据状态码变化而变化的
(2)响应头
响应也都是键值对形式,服务器端将信息以键值对的形式返回给客户端
| 常见响应头 | 描述 |
| Location | 指定响应的路径,需要与状态码302配合使用,完成跳转。 |
| Content-Type |
响应正文的类型(MIME类型) |
| Content-Disposition |
通过浏览器以下载方式解析正文 |
| Set-Cookie | 与会话相关技术。服务器向浏览器写入cookie |
| Content-Encoding |
服务器使用的压缩格式 |
| Content-length | 响应正文的长度 |
| Refresh |
定时刷新,格式:秒数;url=路径。url可省略,默认值为当前页。 |
| Server | 指的是服务器名称,默认值:Apache-Coyote/1.1。可以通过conf/server.xml配置进行修改。<Connector port="8080" ... server="itcast"/> |
| Last-Modified | 服务器通知浏览器,文件的最后修改时间。与If-Modified-Since一起使用。 |
补充:响应头Last-Modified

(3)响应体
响应体是服务器回写给客户端的页面正文,浏览器将正文加载到内存,然后解析渲染显示页面内容。
二、Tomcat
1. Web开发中的常见概念
(1)B/S系统和C/S系统
- Brower/Server:浏览器 服务器 系统 --网站
- Client/Server:客户端 服务器 系统 --QQ、飞秋、大型游戏
(2)web应用服务器
供向外部发布web资源的服务器软件。

(3)web资源
存在于web应用服务器可供外界访问的资源就是web资源,例如:存在于web应用服务器内部的Html、Css、js、图片、视频等。
1)静态资源:指web页面中供人们浏览的数据始终是不变。比如:HTML、CSS、 JS、图片、多媒体。
2)动态资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问 web页面看到的内容各不相同。比如:JSP/Servlet、ASP、PHP
javaWEB领域:动态资源认为通过java代码去动态生成html
(4)请求和响应

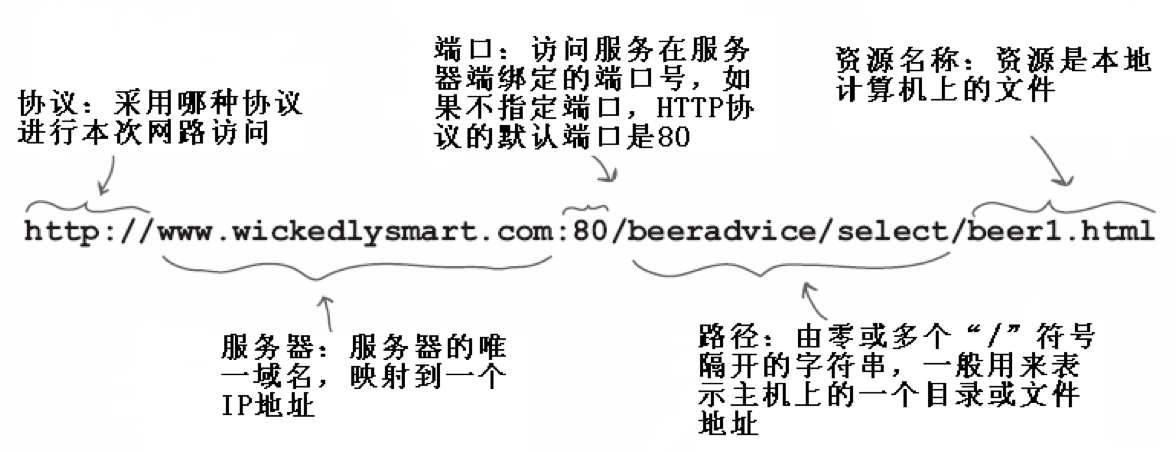
(5)请求的URL地址

2. Web开发中常用的web应用服务器
- weblogic:oracle公司的大型收费web服务器 支持全部javaEE规范
- websphere:IBM公司的大型收费web服务器 支持全部的javaEE规范
- Tomcat:Apache开源组织下的 开源免费的中小型的web应用服务器,支持 javaEE中的 servlet 和 jsp规范
3. Tomcat的下载与安装
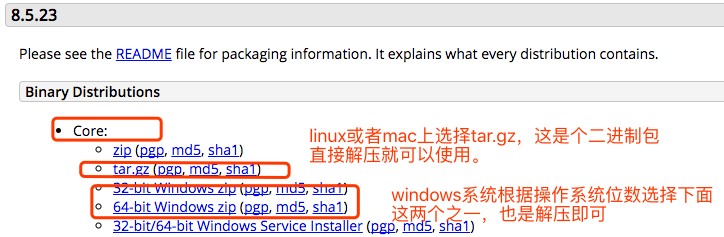
(1)下载tomcat
官方地址:http://tomcat.apache.org/,点击左侧菜单栏,选择下载的版本。比如我这里选择下载Tomcat8

(2)安装Tomcat
Tomcat有安装版和解压版(绿色版),上面介绍的就是解压版。
解压版,即绿色版,解压后直接使用,用的比较多。
4. Tomcat的目录结构

bin:脚本目录。
- 启动脚本:startup.bat(widnows下)、startup.sh(Linux和Mac下)
- 停止脚本:shutdown.bat(widnows下)、shutdown.sh(Linux和Mac下)
conf:配置文件目录 (config /configuration)
- 核心配置文件:server.xml
- 用户权限配置文件:tomcat-users.xml
- 所有web项目默认配置文件:web.xml
lib:依赖库,tomcat和web项目中需要使用的jar包
logs:日志文件
- localhost_access_log.*.txt tomcat记录用户访问信息,星*表示时间。例如:localhost_access_log.2017-10-28.txt
temp:临时文件目录,文件夹内内容可以任意删除。
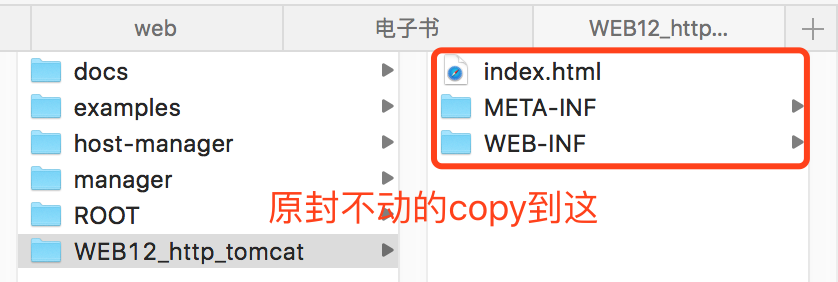
webapps:默认情况下发布WEB项目所存放的目录。
work:tomcat处理JSP的工作目录。
5. Tomcat的启动与运行
windows下:双击Tomcat下的bin下的startup.bat启动Tomcat
Linux和Mac下:进入tomcat解压后的目录,执行bin/start.sh
在浏览器的地址栏中输入http://localhost:8080,看到如下页面证明启动成功:

tomcat默认8080的页面,找的是webapps/ROOT/index.jsp
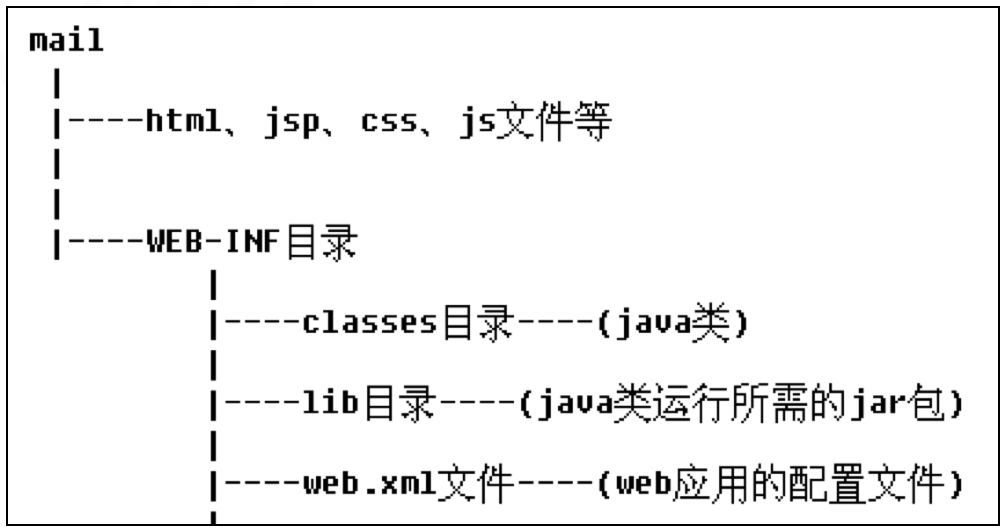
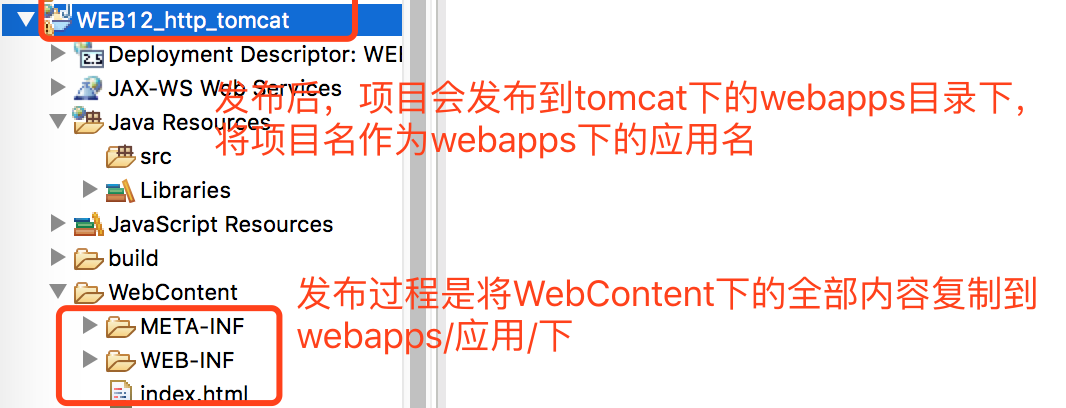
6. Web应用的目录结构

注意:WEB-INF目录是受保护的,外界不能直接访问。
serlvet3规范 就不需要web.xml了。一般现在都是基于2.5的规范开发。
7. 使用Eclipse绑定Tomcat(Mac下演示)
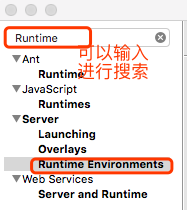
步骤1:windows下:打开Eclipse,点击Window/Preferences/Server/Runtime Environment;Linux或Mac下:Preference/Runtime Environment

步骤2:点击右侧的Add,添加服务器

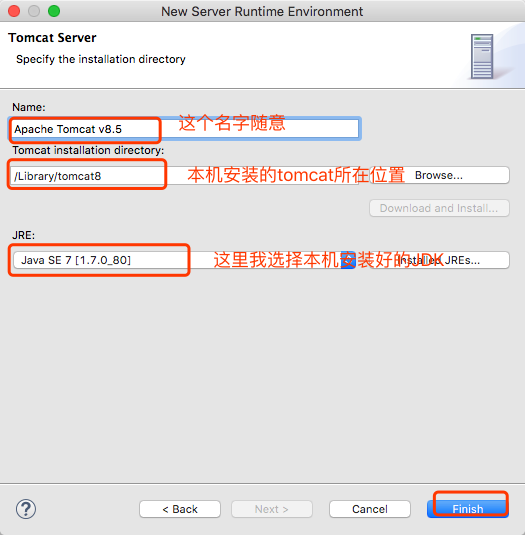
步骤3:输入名字,选择服务器在硬盘的地址,点击Finish

步骤4:完成成功

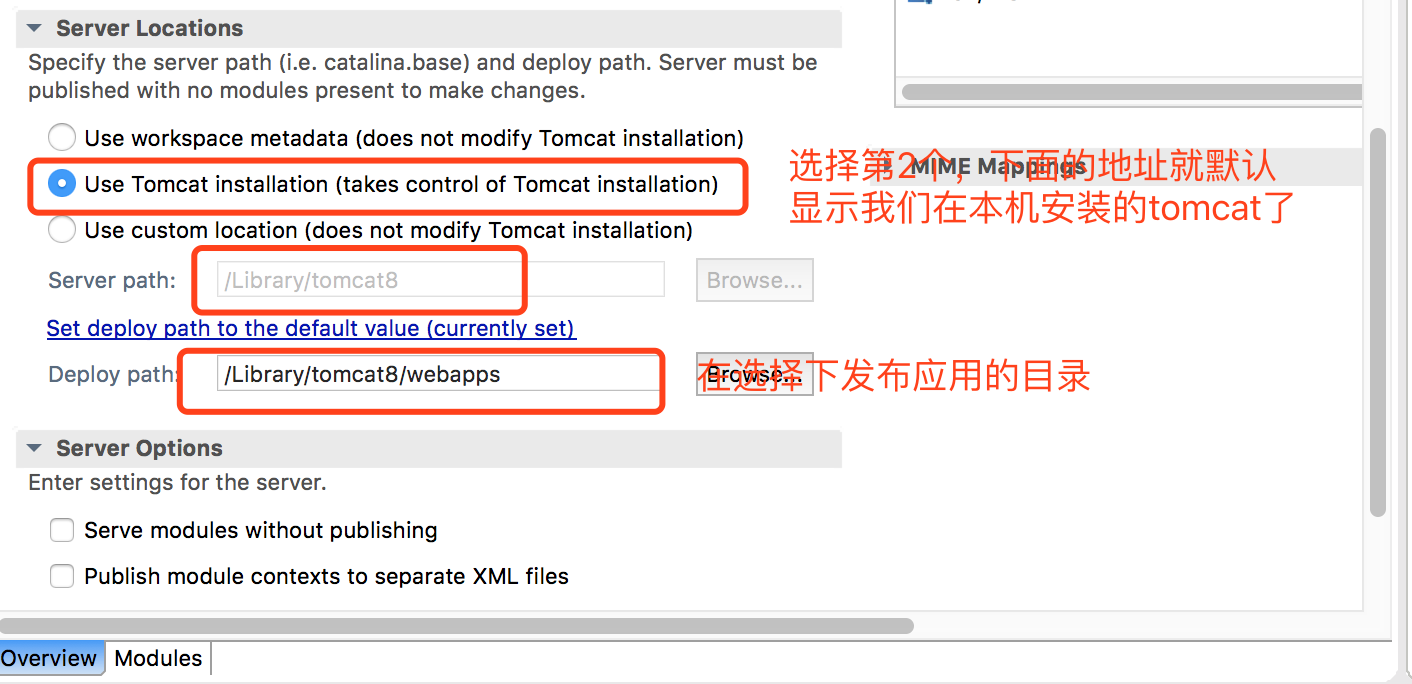
步骤5:设置发布位置

修改tomcat发布的位置,修改后,ctrl+s保存即可

8. 新建WEB项目,并使用tomcat发布
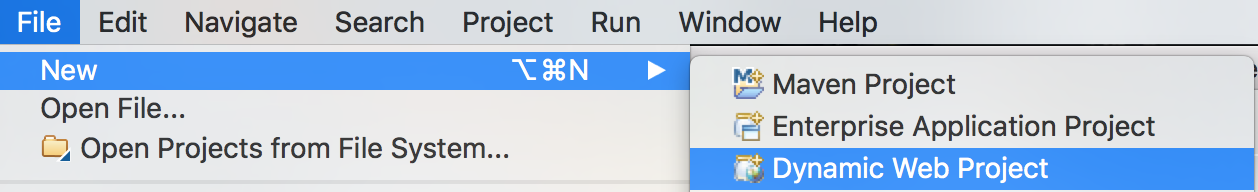
(1)打开Eclipse,File—>New—>Dynamic Web Project

(2)输入项目名称,选择运行环境,以及servlet规范,点击Finish

(3)选中刚才创建的项目,鼠标右键,Run as—>Run on Server。



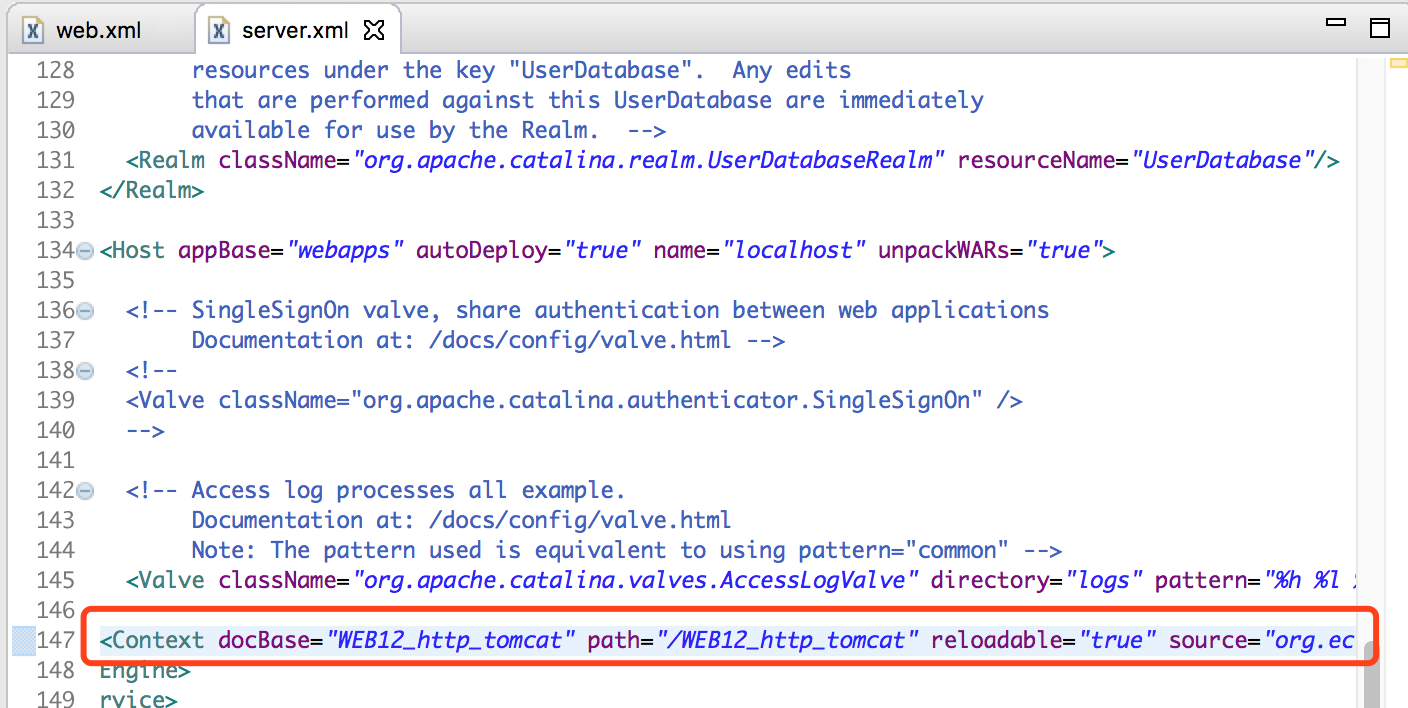
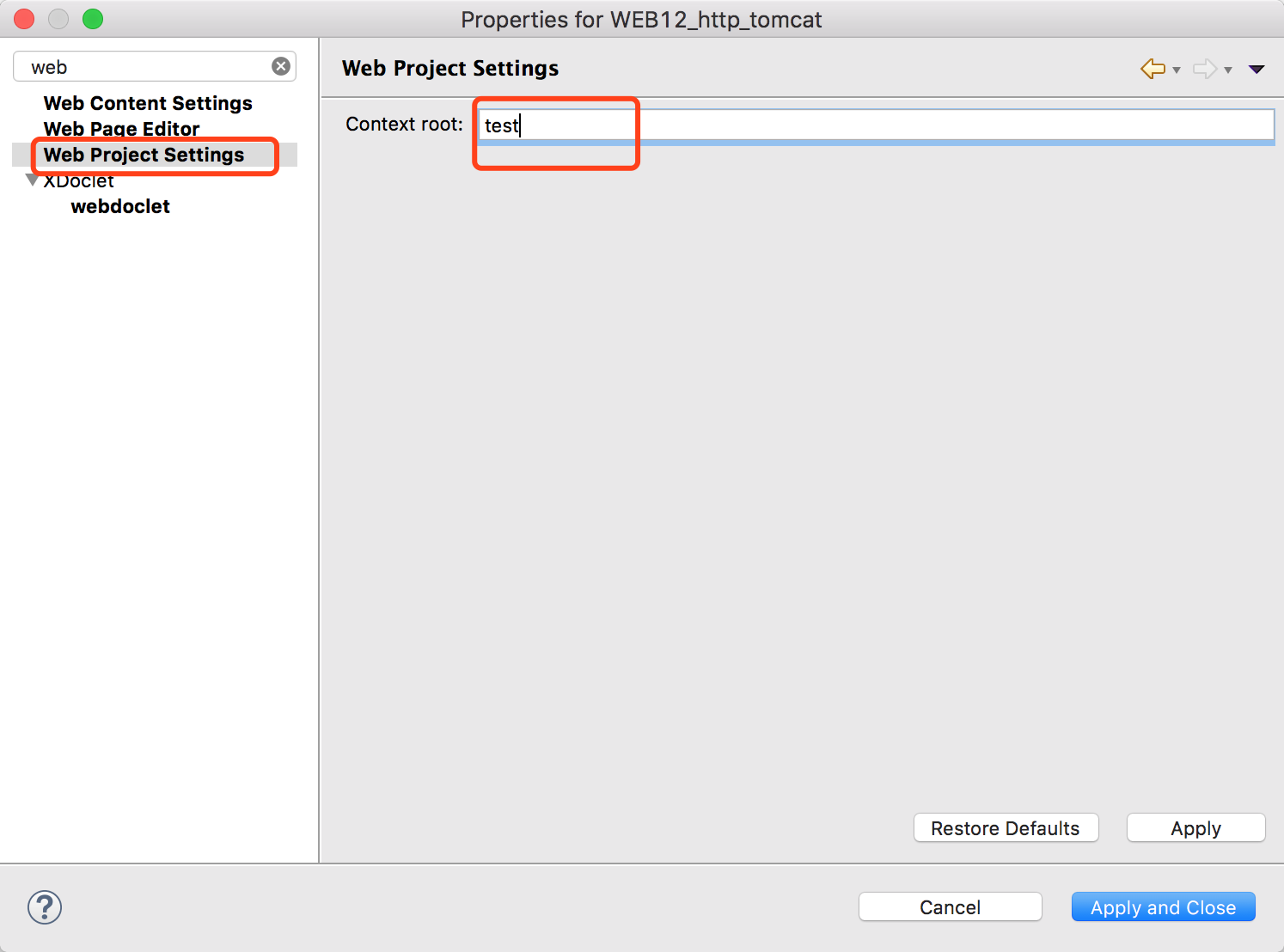
如果想发布后webapps下应用名和Eclipse中项目的名字不一样,可以选中项目,鼠标右键,选择Properties。输入web,选择"Web Project Settings",输入你想要的应用名。

当然,项目不一定要发布在tomcat的webapps目录下,可以放在其他位置,但是需要配置tomcat中的全局server.xml文件。