<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>生命周期</title>
<script src="lib/js/vue.js"></script>
</head>
<body>
<div id="app">
<h1 id="h1">{{msg}}</h1>
<input type="button" value="按钮" @click="msg ='no'">
</div>
<script>
new Vue({
el:'#app',
data:{
msg:'ok'
},
methods:{
show(){
console.log("执行了show")
}
},
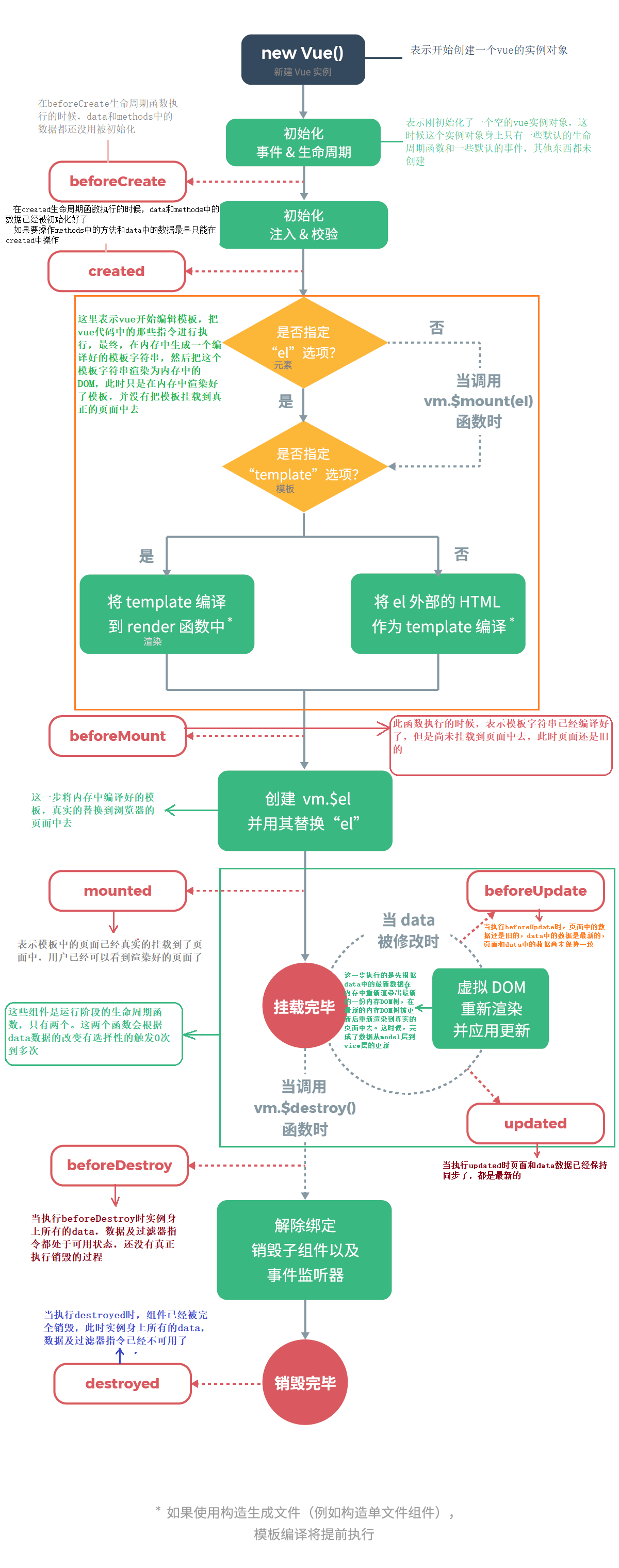
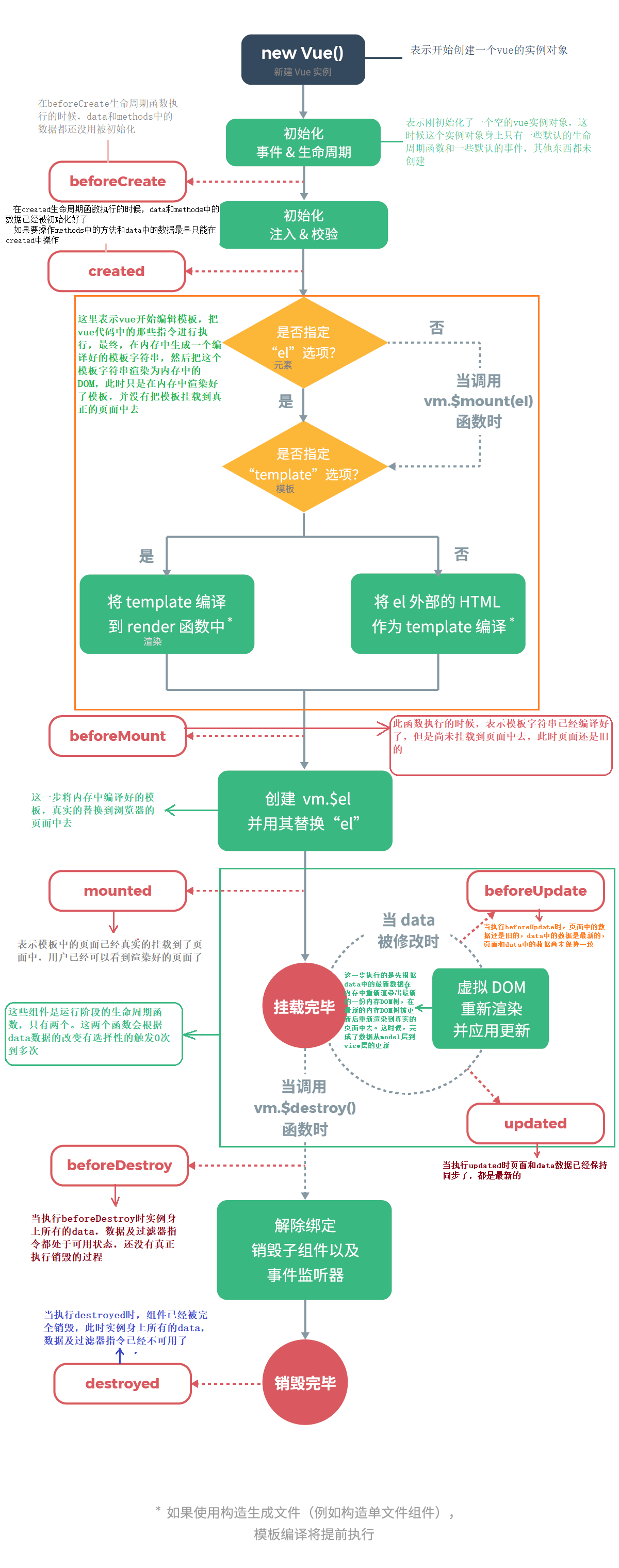
beforeCreate() {//这是我们遇到的第一个生命周期函数,表示在实例完全创建出来之前执行它
// console.log(this.msg); // undefined
// this.show() // not a function
//结论:在beforeCreate生命周期函数执行的时候,data和methods中的数据都还没有被初始化
},
created(){//这是遇到的第二个生命周期函数
// console.log(this.msg); //ok
// this.show() //执行了show
//结论:在created生命周期函数执行的时候,data和methods中的数据已经被初始化好了
//如果要操作methods中的方法和data中的数据最早只能在created中操作
},
beforeMount(){//这是遇到的第三个生命周期函数,表示模板已经在内存中编译完成了,但是尚未把模板挂载到页面中
//console.log(document.getElementById("h1").innerHTML)
//在beforeMount执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
},
mounted(){////这是遇到的第四个生命周期函数,表示模板中的页面已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
//console.log(document.getElementById("h1").innerHTML)
},
//mounted是实例创建期间最后一个生命周期函数,当执行完mounted表示实例已经完全被创建好了,此时如果没有其他操作的话,这个实例就静静的躺在内存中
beforeUpdate() {//这时候表示页面还没有被更新,但是数据被更新了
//console.log("页面中的内容是"+document.getElementById("h1").innerHTML);
//console.log("data中的数据是"+this.msg)
//结论:当执行beforeUpdate时,页面中的数据还是旧的,data中的数据是最新的,页面和data中的数据尚未保持一致
},
updated(){
console.log("页面中的内容是"+document.getElementById("h1").innerHTML);
console.log("data中的数据是"+this.msg)
//结论:当执行updated时页面和data数据已经保持同步了,都是最新的
},
beforeDestroy() {//vue实例已经从运行阶段进入到了销毁阶段,
//当执行beforeDestroy时实例身上所有的data,数据及过滤器指令都处于可用状态,还没有真正执行销毁的过程
},
destroyed(){
//当执行destroyed时,组件已经被完全销毁,此时实例身上所有的data,数据及过滤器指令已经不可用了
}
})
</script>
</body>
</html>