一、定位问题
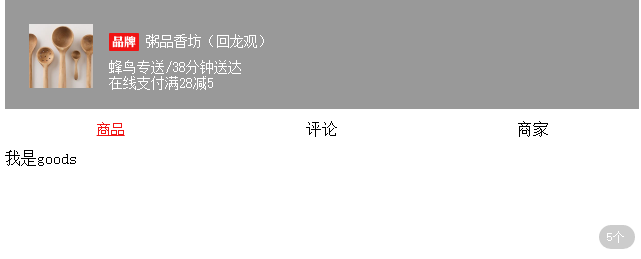
按照视频写代码时,发现元素“5个“”定位不对,如下图
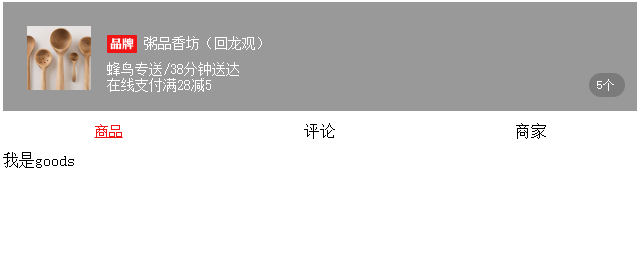
正常位置为
还以为是哪里写错了,仔细研究了下,需要在父div上加relative。
position:relative/absolute的父(祖先)节点的padding-box的区进行定位(忽略文字),找不到符合条件的父(祖先)节点,则相对浏览器窗口进行定位。没有设置了TRBL则默认浮动,默认浮动在父级节点的content-box区。
<style lang="stylus" rel="stylesheet/stylus"> @import "../../common/stylus/mixin" .header position: relative color: #fff background: #999 .content-wrapper position: relative font-size 0px padding: 24px 12px 18px 24px
二、显示区域文字超出显示...
white-space: nowrap
overflow: hidden
text-overflow: ellipsis
font-size:0 影响省略号,不能使用
另外不显示文字
<div class="bulletin-wrapper" @click="showDetail">
因为还没定义showDetail,所以要暂时先把
@click="showDetail"删掉。
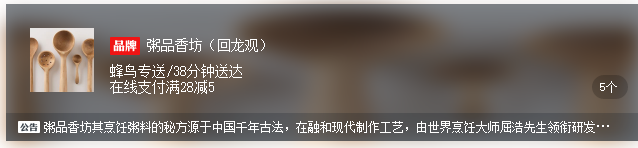
三、模糊背景图片

<style lang="stylus" rel="stylesheet/stylus"> @import "../../common/stylus/mixin" .header position: relative color: #fff background: rgba(7, 17, 27, 0.5) .content-wrapper
.background position: absolute top: 0 left: 0 100% height: 100% z-index: -1 filter: blur(10px)
<div class="background">
<img :src="seller.avatar" width="100%" height="100%">
</div>
通过一个半透明的颜色层覆盖在一个滤镜模糊图片上实现。
四、点击事件
<div v-if="seller.supports" class="support-count" @click="showDetail"> <span class="count">{{seller.supports.length}}个</span> <i class="icon-keyboard_arrow_right"></i> </div>
<div class="detail" v-show="detailShow"></div>
detailShow相当于一个开关量
export default { props: { seller: { type: Object } }, name: 'Vheader', data() { return { detailShow: false } }, methods: { showDetail() { this.detailShow = true }, hideDetail() { this.detailShow = false } } }
这样就可以点击时就可以显示detail
五、显示关闭按钮
需要注意一点的是,要在main.js中导入,注意红色部分,否则不显示,另外要./,否则出错
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import VueResource from 'vue-resource' import './common/stylus/index.styl' Vue.config.productionTip = false Vue.use(VueResource) /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })

另外为了实现自适应内容,要在容器div上加clearfix