有的时候需要显示一个蒙版层,蒙版层显示的主要原理是在指定元素比如div上创建一个子元素div,设置absolute、宽高100%、设置z-index置于顶层,设置半透明效果,fadein,fadeout即可。如下一段简单代码即可实现。
<body> <div>这是mask界面显示代码</div> <div id="test" style="background-color:#124567;color:white;100px">点击弹出</div> <script type="text/javascript"> function showMask() { var topWin=(function(){ var p=window.parent; while(p!=p.window.parent){p=p.window.parent;} return p; })();//获取顶层窗口 var topwindowbody=topWin.document.body;//获取顶层窗口的body元素 $(topwindowbody).append( '<div class="jgui-mask" style="position:absolute; 100%;height: 100%;;z-index:1000;background-color: #000;opacity: 0;"></div>' ); $(".jgui-mask",topwindowbody).fadeIn(0, function(){//显示 $(this).fadeTo('fast', 0.5);//从全透明到半透明 }); $(".jgui-mask",topwindowbody) .unbind("click") .click(function() { $(this).fadeOut("fast", 0, function() {//隐藏 $(this).remove(); }); }); } $(function() { $("#test").click(function() { showMask(); }); }); </script> </body>
程序界面如下
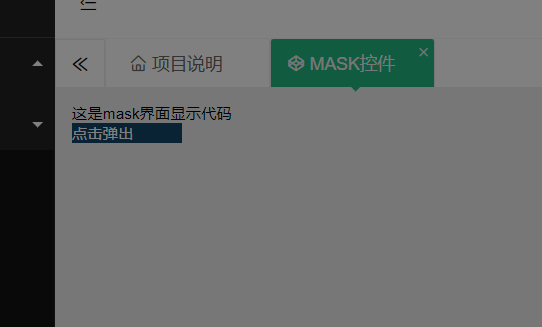
点击弹出即可弹出遮罩层,再点击就会关闭。

演示:www.jgui.com