每次做项目都要自己搭建项目目录,或者换了公司就的重新搭建项目目录,是不是很麻烦呢?有没有想过一次性把项目目录搭建好,以后直接用呢?你首先想到的可能是复制自己原来的项目,然后删除、修改等等。然而有个更方便的方法,那就是用vue init一个本地或者Git上的目录结构。下面我将分别分享如何快速创建本地目录和Git上的目录。
一、生成本地目录结构
vue init <pc上的文件路径> <project-name>
说明:“pc上的文件路径“为你已经写好的目录结构的位置,也就是你向github发布之前的目录结构位置;project-name是你的项目名,你可以任意写。例如: vue init ../../template vuedemo
二、生成Git上目录结构
将上一步自己写好的模板发布到Git上,然后就可以用了,使用命令如下:
vue init <username/repo> <project-name>
说明:“username”为你Git的用户名;repo为你用户名下的一个库名,也就是你发布的模板库,当然用别人的库就写别人的用户名了;project-name为你的项目名,你可以任意写。例如: vue init zhdsh/vux vuxdemo
接下来的操作就和你熟悉的vue init webpack project-name一样了。
说到这里,不得不提一下模板怎么写了,有些东西是要询问是否要安装的,对不?
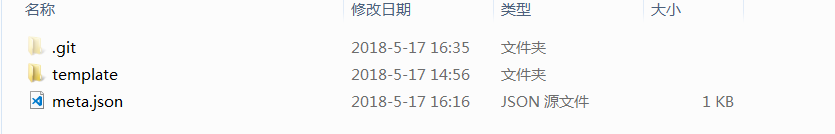
先看图

目录结构需要放在template中,meta.json就是初始化项目的时候询问你一些信息的相关配置。

上面这个图是我的项目中的template中的目录结构
meta.json/meta.js怎么写呢?我只是略懂一点,你可以搜一搜,借鉴一下vue官网的。
我是这样大致写的
{
"prompts": {
"name": {
"type": "string",
"required": true,
"message": "项目名称",
"default": "zds"
},
"version": {
"type": "string",
"required": true,
"message": "你项目的版本号",
"default": "1.0.0"
},
"description": {
"type": "string",
"required": false,
"message": "给你的项目加点描述",
"default": "试用zds结构"
},
"author": {
"type": "string",
"message": "作者"
},
"completeMessage": "请按以下步骤启动,耐心等待:
{{^inPlace}}cd {{destDirName}}
{{/inPlace}}npm i
npm run dev 或者 npm start"
}
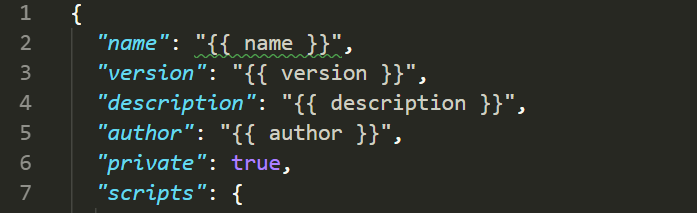
那么这个相对的配置如何与项目联系起来呢?我们知道项目相关的依赖全部在package.json中配置,同样这个meta.json相关的询问在package.json中也是一一对应的。

有问题请在留言区评论,希望此文章可以帮到你