简介
WPF技术基于DirectX,完美的整合了矢量图形、2D或3D绘图技术、文件及多媒体技术。WPF将开发人员和设计人员的职责清楚的分离,提供了一种声明编程语言XAML。同时Expression Blend设计可以让界面设计更简单。
WPF特点
基于矢量绘图技术:使用矢量绘图引擎,意味着可以无限放大和缩小图形。
与设备无关的单位:使用1/96的逻辑单位,这是应用程序在不同的分辨率中依然能保持良好的交互性格。传统的以像素为单位的用户界面,在不同的分辨率下会显示不同的大小。
声明式的程序设计:使用XAML标记语言,进行用户界面设计,配合代码后置文件开发应用程序,类似于Web Form应用程序。
Web分割的布局模型:增强了流式布局模型体验,除了使用固定空间布局外,还可以使用流式布局来动态地排列用户控件,使用户界面可以适应不同的显示设备,同时便于创建动态内容。
丰富的绘图模型:WPF除了可以处理基本图形,文本块之外,还提供了很多新的绘图特性,比如真正的透明控件,使用不同的透明度堆叠多个控件及原生3D支持特性。
原生的多媒体、动画支持:WPF应用程序内置了动画特性。设计人员可以使用XAML或者blend工具进行设计。这个工具会生成对应的XAML代码,进而丰富WPF应用程序的交互性。
基于页面的应用程序:WPF允许开发人员创建浏览器风格的应用程序,让用户使用类似超链接的方式在页面中进行导航。
相关程序集文件
PresentationFramework.dll 放置窗口、面板以及其他类型的控件。实现了高层的抽象。开发人员所使用的大多数类都来自此。
PresentationCore.dll 基本类型,UIElement 和Visual
WindowsBase.dll 存放在WPF外部可能被重用的基本元素,比如DependencyObject。
Milcore.dll 输出系统的核心,也是多媒体整合层的基础。主要用户和DirectX交互。
WindowsCodecs.dll 底层API,用户提供图像成像支持,比如图像处理、图像显示、缩放bitmmap和JPEG.
Direct3D 提供3D图像输出端的底层API
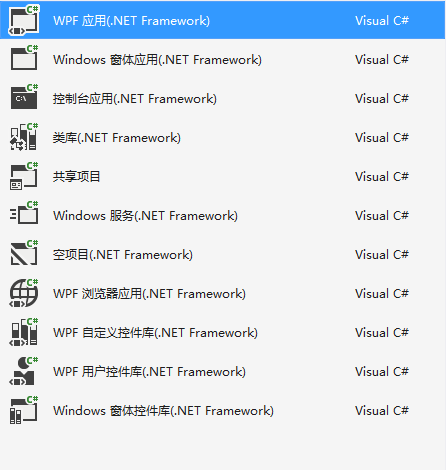
WPF应用程序模板

使用VS工具新建WPF程序时工包含以上四种模板:
WPF应用程序:独立可以执行应用程序,类似Windows Forms的exe应用程序。
WPF浏览器应用程序:基于XAML的浏览器应用程序,以xbap作为扩展名。
WPF用户控件库:用于创建可重用的、组件化的用户控件库。
WPF自定义控件库:用于开发WPF自定义空间的控件库项目。
创建WPF应用程序
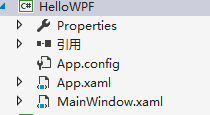
新建一个WPF应用程序项目,程序结构如下:

编写基本弹出框功能。
1、双击打开MainWindow.xaml文件,
2、从工具箱中拖一个button控件到页面,修改content属性为Hello WPF,
3、双击控件,进入按钮的单击事件代码绑定,
4、编写代码
MessageBox.Show("Hello WPF");
执行应用程序,会弹出一个对话框将会显示Hello WPF.
Xaml代码
<Button Content="HelloWPF" HorizontalAlignment="Left" Margin="141,135,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/>
后置代码:
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello WPF");
}
在我们新建一个WPF项目之后,vs会自动帮我们创建MainWindow.xaml和App.xaml文件和对应的.cs文件,
在Console和winFOrm程序的入口都是main函数,WPF应用程序也是一样。App.xaml和App.xaml.cs文件 是WPF引用程序的入口,我们打开app.xaml和app.xaml.cs文件发现并没有发现入口函数main。这是怎么会事呢?我们在App.xaml文件中发现一个属性StartupUri指向一个文件MainWindow.xaml。原来StartupUri属性就可以指定一个起始界面。在这我们编译程序之后会在文件夹objDebug 下找到一个文件App.g.cs。打开之后会找到熟悉的main函数,和指定的StartupUri属性。所以程序一运行就会启动MainWindow.xaml窗口。
App.xaml文件:
<Application x:Class="HelloWPF.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:HelloWPF"
StartupUri="MainWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
App.xaml.cs文件
namespace HelloWPF
{
/// <summary>
/// App.xaml 的交互逻辑
/// </summary>
public partial class App : Application
{
}
}
App.g.cs
namespace HelloWPF {
/// <summary>
/// App
/// </summary>
public partial class App : System.Windows.Application {
/// <summary>
/// InitializeComponent
/// </summary>
[System.Diagnostics.DebuggerNonUserCodeAttribute()]
[System.CodeDom.Compiler.GeneratedCodeAttribute("PresentationBuildTasks", "4.0.0.0")]
public void InitializeComponent() {
#line 5 "....App.xaml"
this.StartupUri = new System.Uri("MainWindow.xaml", System.UriKind.Relative);
#line default
#line hidden
}
/// <summary>
/// Application Entry Point.
/// </summary>
[System.STAThreadAttribute()]
[System.Diagnostics.DebuggerNonUserCodeAttribute()]
[System.CodeDom.Compiler.GeneratedCodeAttribute("PresentationBuildTasks", "4.0.0.0")]
public static void Main() {
HelloWPF.App app = new HelloWPF.App();
app.InitializeComponent();
app.Run();
}
}
}
