一.Vue简介
Vue.js (类似于 view) 是一套构建用户界面的渐进式框架。
与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
二.初步体验
1.在HTML元素显示数据
<body>
<div id="test">
<p>{{count}}</p>
<p>{{count + 33}}</p>
<p v-text="count+0.01"></p>
<div v-html="str"></div>
</div>
<script>
new Vue({
el:'#test',
data:{
count:10,
str: "<input type='button' value='ComeOn'>"
}
})
</script>
2.指令:通过指令,来给DOM元素赋值或者其它操作
v-show
根据表达式的真假值,动态地显示、隐藏元素
v-ifv-else
根据表达式的真假值,动态地插入、移除元素
<body>
<div id="test">
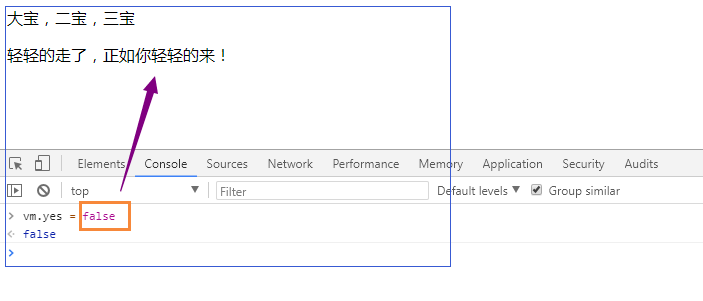
<div v-show="ok">大宝,二宝,三宝</div>
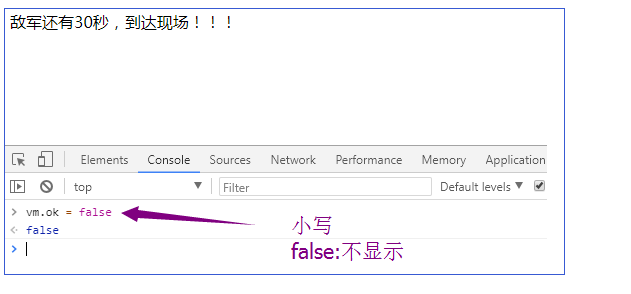
<p v-if="yes">
敌军还有30秒,到达现场!!!
</p>
<p v-else>
轻轻的走了,正如你轻轻的来!
</p>
</div>
<script>
var vm = new Vue({
el: "#test",
data: {
ok: true,
yes:true
}
})
</script>
</body>


------------------------------------------------------------------------------------------------------------
v-for
根据数值渲染元素列表
v-bind
绑定元素的属性,可以动态改变
<body>
<div id="myapp">
<ul>
<li v-for="(item, index) in arr">
数值:{{item}}
下标:{{index}}
</li>
</ul>
<ul>
<li v-for="(item2,key2) in obj">
{{item2}}
{{key2}}
</li>
</ul>
<ul>
<li v-for="item in obj2">
{{item.name}}
{{item.sex}}
{{item.age}}
</li>
</ul>
<a v-bind:href="url1">界面</a>
<a :href="url">百度</a>
</div>
<script>
var vm = new Vue({
el: "#myapp",
data:{
arr: [11,22,33,44,55,66],
obj: {name:"大宝",sex:"女",age:18},
obj2:[{name:"二宝",sex:"女",age:20},{name:"如烟",sex:"女",age:18}],
url: "http://www.baidu.com",
url1:"http://www.jiemian.com"
}
})
</script>
-------------------------------------------------------------------------------------------------------------------------
v-on
根据命令监听且执行事件
<body>
<div id="myapp">
<input type="button" value="点我点我" @click="showme">
<input type="button" value="wowo" v-on:click="showme">
</div>
<script>
new Vue({
el: "#myapp",
data:{
temp: "去看大海!!!"
},
methods: {
showme: function () {
alert(this.temp)
}
}
})
</script>
-------------------------------------------------------------------------------------------------------------------------------------------------
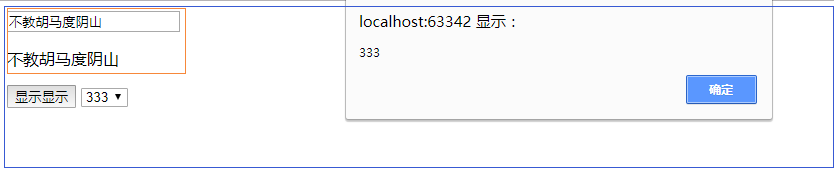
v-model:数据双向绑定
它是把视图和数据进行双向绑定,通过视图可以改变数据,也可以通过数据改变视图

<body> <div id="test"> <input type="text" v-model="showtemp"> <p>{{showtemp}}</p> <input type="button" value="显示显示" v-on:click="showme"> <select v-model="sel"> <option value="111" selected> 111 </option> <option value="222"> 222 </option> <option value="333"> 333 </option> </select> </div> <script> var vm = new Vue({ el:'#test', data:{ showtemp:'', sel:'111' //默认显示 111 }, methods:{ showme:function(){ alert(this.sel) } } }) </script> </body>