一、使用需求
在接口测试过程中,对于某些不容易构造或者不容易获取的接口或者是第三方接口,可以用一个模拟接口来代替,可以大大的提高测试效率,以及缩短版本测试时间。
二、moco介绍
接口mock实现的核心思想是搭建一个Mock Server,通过该服务提供mock接口。常见的实现方式有:
①使用第三方mock平台
②自己开发mock服务
③使用moco框架搭建mock服务
实现mock的技术很多,这些技术中,可以分为两类,mock数据和mock服务:
l mock数据:即 mock 一个对象,写入一些预期的值,通过它进行自己想要的测试。常见的有:EasyMock、Mockito 、WireMock、JMockit。主要适用于单元测试。
l mock 服务:即mock 一个 sever,构造一个依赖的服务并给予他预期的服务返回值,适用范围广,更加适合集成测试。如 moco框架。
Moco 是类似一个 Mock 的工具框架,一个简单搭建模拟服务器的程序库/工具,下载就是一个JAR包。下面是moco框架的特点:
l 只需要简单的配置request,response等即可满足要求
l 支持http,https,socket等协议
l 支持在request中设置Headers,Cookies,StatusCode等
l 对get ,post , put , delete 等请求方式都支持
l 无需环境配置,有Java环境即可
l 修改配置后立即生效
l 支持多种数据格式,如JSON,XML,Text ,File等
l 可以与其他工具集成,如Junit,Maven
三、moco下载
moco项目是采用java开发的,所以启动moco前,需要安装JDK
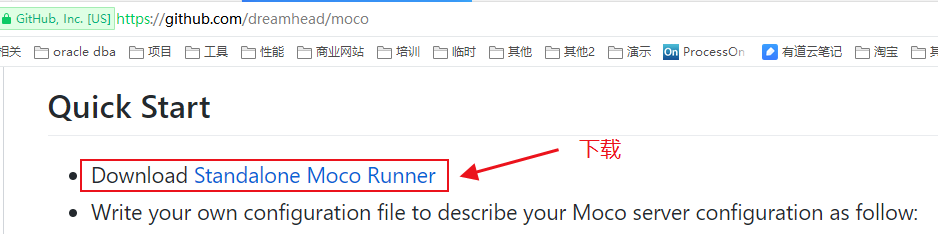
我们可以直接去github上获取moco的jar包,当前版本是:V1.1.0。地址:https://github.com/dreamhead/moco 这里展示了关于moco的介绍和源码,我们可以点击箭头处直接下载它的jar包。

四、下载完成后,配置json文件
首先我们要配置一个json文件,用来模拟不同的请求,返回不同的响应。
新建一个文件,格式改为json,然后打开这个文件进行编辑,内容如下:
[{
"description":"demo",
"request":{
"uri":"/demo1"
},
"response":{
"text":"Hello,demo1"
}
}]
l description是注释(描述),由于json无法写注释,所以提供了用这个key
l uri就是我们这个接口的统一资源标识符,可以根据模拟的接口自行定义
l response里的内容即为返回的值
l 这是一个非常简单的mock
五、启动moco
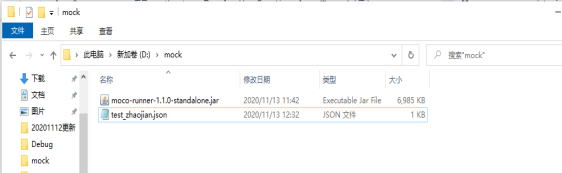
把我们下载下来的moco的jar包和刚刚编辑好的json文件放到同一个文件夹路径下,如图:

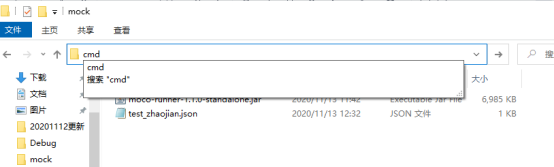
然后在该路径下打开cmd命令行,如图:

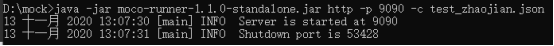
方法:在该路径下,输入cmd,按回车,弹出命令行。输入命令:java -jar moco-runner-1.1.0-standalone.jar http -p 9090 -c test_zhaojian.json
l jar包的名称可以根据自己下载的jar包版本来写
l http代表这个模拟的是http请求
l -p 9090 定义是端口号
l -c test_zhaojian.json 是json文件名
执行以后:

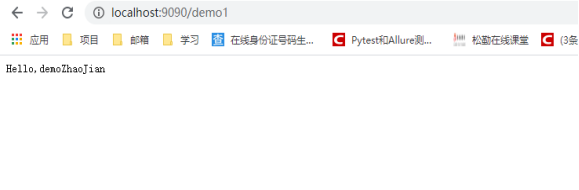
此时我们mock的服务以及启动成功了,相当于在我们本地的9090端口上启动的,所以我们可以通过浏览器访问一下http://localhost:9090/demo1 来看看返回的结果,注意,这里/demo就是我们在json文件中定义的uri。

注意:
- 如果test_zhaojian.json文件中没有配置是什么请求,则默认是get请求
- 如果在test_zhaojian.json文件中修改了参数,moco是默认会重启服务的
六、配置不同的请求
demo1:约定uri
[{
"description":"demo1=约定uri",
"request":{
"uri":"/demo1"
},
"response":{
"text":"Hello,demo1"
}
}]
demo2:约定请求参数
[{
"description":"demo2=约定请求参数",
"request":{
"uri":"/demo2"
"queries":{
"key1":"abc",
"key2":"123"
}
},
"response":{
"text":"Hello,demo2"
}
}]
demo3:约定请求方法
[{
"description":"demo3=约定请求方法",
"request":{
"uri":"/demo3"
"method":"DELETE"
},
"response":{
"text":"Hello,demo3"
}
}]
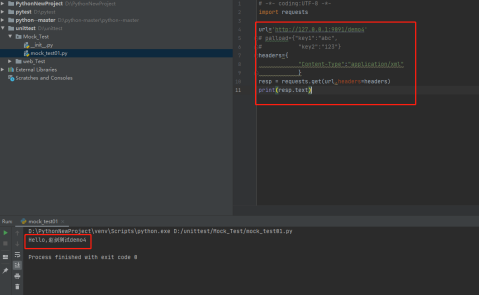
demo4:约定请求头
[{
"description":"demo4=约定请求头",
"request":{
"method":"POST"
"uri":"/demo4"
"headers":{
"Content-Type":"application/xml"
}
},
"response":{
"text":"Hello,demo4"
}
}]
demo5:约定请求体参数-form
[{
"description":"demo5=约定请求体参数-form",
"request":{
"uri":"/demo5"
"forms":{
"key1":"abc"
}
},
"response":{
"text":"Hello,demo5"
}
}]
demo6:约定请求体参数-json
[{
"description":"demo6=约定请求体参数-json",
"request":{
"uri":"/demo6"
"headers":{
"Content-Type":"application/json"
},
"json":{
"key1":"value1",
"key2":"value2"
}
},
"response":{
"text":"Hello,demo6"
}
}]
七、moco总结
Moco还可以通过在json文件中添加cookies、header、重定向这些参数,来模拟各种情况下的请求和返回值,可以根据自己工作的需求去对这些东西进行了解。
Moco是热更新的,所以启动了jar包的服务之后,即使修改了json文件中的内容,也不需要重启服务就生效。掌握了mock测试的技术,可以让我们在开发没有完成对应接口的时候,有接口文档就提前进入到测试状态,是现在敏捷模式下不可或缺的技术,也是持续集成中一个重要的组成部分。