

.wxml
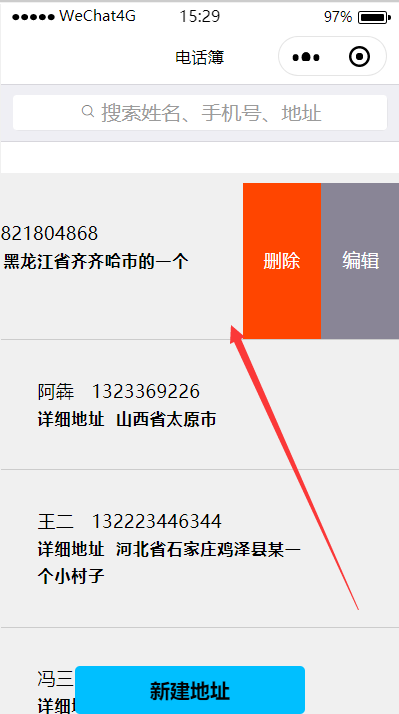
1 <!--滑动删除--> 2 <view class="container"> 3 <view class="touch-item {{item.isTouchMove ? 'touch-move-active' : ''}}" data-index="{{index}}" 4 bindtouchstart="touchstart" bindtouchmove="touchmove" wx:for="{{meg}}" wx:key="id"> 5 <view class="content"> 6 <view><text decode="{{true}}">{{item.name}} {{item.phone}}</text></view> 7 <view class="addre"> 8 <text class="adrclass" decode="{{true}}">详细地址 {{item.xAdress}}</text> 9 </view> 10 </view> 11 <view class="del" catchtap="del" data-hi="{{item.id}}" data-index="{{index}}">删除</view> 12 <view class="upt1" catchtap="upt1" data-hi="{{item.id}}" data-upt="{{item.id}}">编辑</view> 13 </view> 14 </view> 15 <!--滑动删除-->
.wxss

.container { min-height: 100%; padding: 20rpx 0rpx; background-color:rgb(240, 240, 240); } .touch-item { font-size: 14px; display: flex; justify-content: space-between; border-bottom: 1px solid #ccc; 100%; overflow: hidden } .content { 100%; padding: 30px; line-height: 22px; margin-right: 0; -webkit-transition: all 0.4s; transition: all 0.4s; -webkit-transform: translateX(90px); transform: translateX(90px); margin-left: -90px } .del { background-color: orangered; 90px; display: flex; flex-direction: column; align-items: center; justify-content: center; color: #fff; -webkit-transform: translateX(90px); transform: translateX(127px); -webkit-transition: all 0.4s; transition: all 0.4s; } .touch-move-active .content, .touch-move-active .del { -webkit-transform: translateX(0); transform: translateX(0); } .upt1 { background-color: rgb(137, 133, 150); 90px; display: flex; flex-direction: column; align-items: center; justify-content: center; color: #fff; -webkit-transform: translateX(90px); transform: translateX(90px); -webkit-transition: all 0.4s; transition: all 0.4s; } .touch-move-active .upt1 { -webkit-transform: translateX(0); transform: translateX(0); }
.js

Page({ //滑动删除 onLoad: function (e) { var that = this; //common是自己写的公共JS方法,可忽略 common.sys_main(app, that, e); for (var i = 0; i < 10; i++) { this.data.meg.push({ content: i + " 向左滑动删除哦,向左滑动删除哦,向左滑动删除哦,向左滑动删除哦,向左滑动删除哦", isTouchMove: false //默认隐藏删除 }) } this.setData({ meg: this.data.meg }); } , //手指触摸动作开始 记录起点X坐标 touchstart: function (e) { //开始触摸时 重置所有删除 this.data.meg.forEach(function (v, i) { if (v.isTouchMove)//只操作为true的 v.isTouchMove = false; }) this.setData({ startX: e.changedTouches[0].clientX, startY: e.changedTouches[0].clientY, meg: this.data.meg }) }, //滑动事件处理 touchmove: function (e) { var that = this, index = e.currentTarget.dataset.index,//当前索引 startX = that.data.startX,//开始X坐标 startY = that.data.startY,//开始Y坐标 touchMoveX = e.changedTouches[0].clientX,//滑动变化坐标 touchMoveY = e.changedTouches[0].clientY,//滑动变化坐标 //获取滑动角度 angle = that.angle({ X: startX, Y: startY }, { X: touchMoveX, Y: touchMoveY }); that.data.meg.forEach(function (v, i) { v.isTouchMove = false //滑动超过30度角 return if (Math.abs(angle) > 30) return; if (i == index) { if (touchMoveX > startX) //右滑 v.isTouchMove = false else //左滑 v.isTouchMove = true } }) //更新数据 that.setData({ meg: that.data.meg }) }, /** * 计算滑动角度 * @param {Object} start 起点坐标 * @param {Object} end 终点坐标 */ angle: function (start, end) { var _X = end.X - start.X, _Y = end.Y - start.Y //返回角度 /Math.atan()返回数字的反正切值 return 360 * Math.atan(_Y / _X) / (2 * Math.PI); },
最近新研究微信小程序,希望大佬多多指教!也希望可以帮助到各位哦
