参考:http://www.cnblogs.com/Upton/p/6180512.html
https://cloud.tencent.com/developer/article/1098141 这个不错
首先就是引入axios,如果你使用es6,只需要安装axios模块之后
1 import axios from 'axios'; 2 //安装方法 3 npm install axios 4 //或 5 bower install axios
axios提供了一下几种请求方式
1 axios.request(config) 2 3 axios.get(url[, config]) 4 5 axios.delete(url[, config]) 6 7 axios.head(url[, config]) 8 9 axios.post(url[, data[, config]]) 10 11 axios.put(url[, data[, config]]) 12 13 axios.patch(url[, data[, config]])
这里的config是对一些基本信息的配置,比如请求头,baseURL,当然这里提供了一些比较方便配置项
1 //config 2 import Qs from 'qs' 3 { 4 //请求的接口,在请求的时候,如axios.get(url,config);这里的url会覆盖掉config中的url 5 url: '/user', 6 7 // 请求方法同上 8 method: 'get', // default 9 // 基础url前缀 10 baseURL: 'https://some-domain.com/api/', 11 12 13 transformRequest: [function (data) { 14 // 这里可以在发送请求之前对请求数据做处理,比如form-data格式化等,这里可以使用开头引入的Qs(这个模块在安装axios的时候就已经安装了,不需要另外安装) 15 data = Qs.stringify({}); // 使用qs可以把参数转化为form-data格式 16 return data; 17 }], 18 19 transformResponse: [function (data) { 20 // 这里提前处理返回的数据 21 22 return data; 23 }], 24 25 // 请求头信息 26 headers: {'X-Requested-With': 'XMLHttpRequest'}, 27 28 //parameter参数 29 params: { 30 ID: 12345 31 }, 32 33 //post参数,使用axios.post(url,{},config);如果没有额外的也必须要用一个空对象,否则会报错 34 data: { 35 firstName: 'Fred' 36 }, 37 38 //设置超时时间 39 timeout: 1000, 40 //返回数据类型 41 responseType: 'json', // default 42 43 44 }
有了配置文件,我们就可以减少很多额外的处理代码也更优美,直接使用
1 axios.post(url,{},config) 2 .then(function(res){ 3 console.log(res); 4 }) 5 .catch(function(err){ 6 console.log(err); 7 }) 8 //axios请求返回的也是一个promise,跟踪错误只需要在最后加一个catch就可以了。 9 //下面是关于同时发起多个请求时的处理 10 11 axios.all([get1(), get2()]) 12 .then(axios.spread(function (res1, res2) { 13 // 只有两个请求都完成才会成功,否则会被catch捕获 14 }));
最后还是说一下配置项,上面讲的是额外配置,如果你不想另外写也可以直接配置全局
1 axios.defaults.baseURL = 'https://api.example.com'; 2 axios.defaults.headers.common['Authorization'] = AUTH_TOKEN; 3 axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; 4 5 //当然还可以这么配置 6 var instance = axios.create({ 7 baseURL: 'https://api.example.com' 8 });
例子1:
1 axios({ 2 url: '/api/send/test.php?act=mobile', 3 method: 'POST', 4 data: { 5 'mobile_consignee': mobile_consignee, 6 'mobile_content': mobile_content, 7 'mobile_sign': mobile_sign 8 }, 9 transformRequest: [function (data) { 10 let ret = '' 11 for (let it in data) { 12 ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&' 13 } 14 return ret 15 }], 16 headers: { 17 'Content-Type': 'application/x-www-form-urlencoded' 18 } 19 }) 20 .then(function (response) { 21 let dataVal = response.data 22 if (dataVal === 1) { 23 _this.isShow = true 24 } 25 }) 26 .catch(function (err) { 27 console.log(err) 28 })
备注:
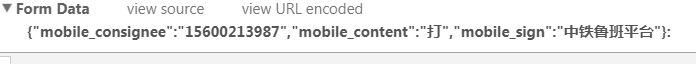
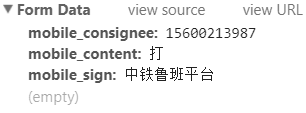
transformRequest上面的例子中,对参数进行了操作,
axios默认的参数是json格式 :
,
如果要

可以使用例子中的配置
例子2:
1 axios({ 2 url: '/api/send/test.php?act=mobileinfo', 3 method: 'post', 4 data: formData, 5 headers: {'Content-Type': 'multipart/form-data'} 6 }) 7 .then(function (response) { 8 let dataVal = response.data 9 if (dataVal === 1) { 10 _this.isShow = true 11 } 12 }) 13 .catch(function (err) { 14 console.log(err) 15 })
这个例子中,headers用multipart/form-data,是因为这里面有个参数是file类型
headers默认的是'Content-Type': 'application/x-www-form-urlencoded'
例3:项目中遇到的一个问题,使用axios后,在IE打开是空白,会报错polyfill-eventsource added missing EventSource to window
解决办法:
这是因为IE浏览器不发解析一些ES6语法
安装babel-polyfill和es6-promisenpm install --save-dev babel-polyfill
npm install --save-dev es6-promise
在引入axios的地方,加入一行代码 require('es6-promise').polyfill()
项目中,如果在每个引入axios的地方都加入上面的代码太麻烦,我们可以把axios设置到Vue的property上
在main.js
1 import router from './router' 2 import axios from 'axios' 3 Vue.prototype.$http = axios
Vue中
1 this.$http.post(url,data,{'Content-Type': 'application/x-www-form-urlencoded'}) 2 .then(function (response) { 3 console.log(response) 4 }) 5 .catch(function (err) { 6 console.log(err) 7 })
axios在跨域请求下,会发送俩次请求,第一次为options,第二次才是真正的请求,这种情况不用管
工作遇到的问题:
1、发送请求的时候,报错Uncaught (in promise) TypeError: Cannot read property 'cancelToken' of undefined
解决办法:
_axios.interceptors.request.use((config) => { if (config.method === 'post') { config.data = qs.stringify(config.data) // 添加这个,我也不知道为什么 } return config })