NAVIGATION无法跳转
页面跳转有两种方法,一个是用navigation组件,还有一个是绑定事件,在事件处理器中调用小程序提供的navigate api
在使用navigation组件跳转页面时可能会出现无法跳转的问题,有几种可能原因:
- 所有要跳转的页面都要配置在app.json的pages属性中
- 对于open-type=”navigate”和open-type=”redirect” 跳转的应用内得是 非 tabBar的页面的路径。
- 对于open-type=”switchTab”,跳转的页面必须在app.json的tabBar属性中配置
无法使用JS操作DOM
如果想获得当前DOM的信息,可以在组件上自定义data-*属性,并通过绑定事件函数获取事件对象,从e.currentTarget.dataset中获取数据。如:
<view data-shopId="123" bindtap="toggleClick"></view> function toggleClick(e){ let dataset = e.currentTarget.dataset; console.log(dataset.shopid); }
注意: data-属性中的都会被转成小写
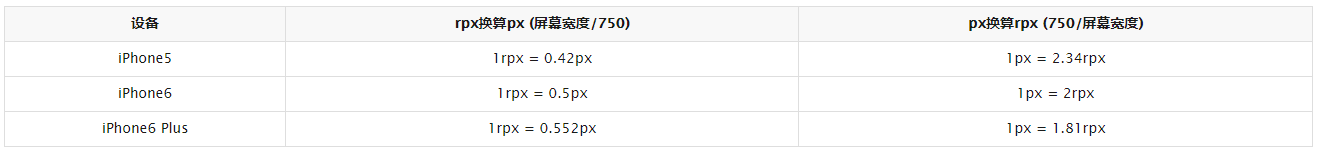
CSS尺寸单位最好使用RPX
刚开始使用的px,同样的尺寸,在iphone6上显示正常,在iphone5上就被挤掉了,在iphone6 plus上尺寸又变得很小不美观。rpx对设备尺寸做了自适应。

循环渲染时要加上WX:KEY=”ID”
不然会warning,Now you can provide attr “wx:key” for a “wx:for” to improve performance.
加上可提升重新渲染时的效率
SWIPER组件可支持垂直轮播,官方文档中没有写,不知道是为啥。
<swiper vertical="true"></swiper>