1.首先需要引用https://www.bootcss.com/p/bootstrap-switch/。
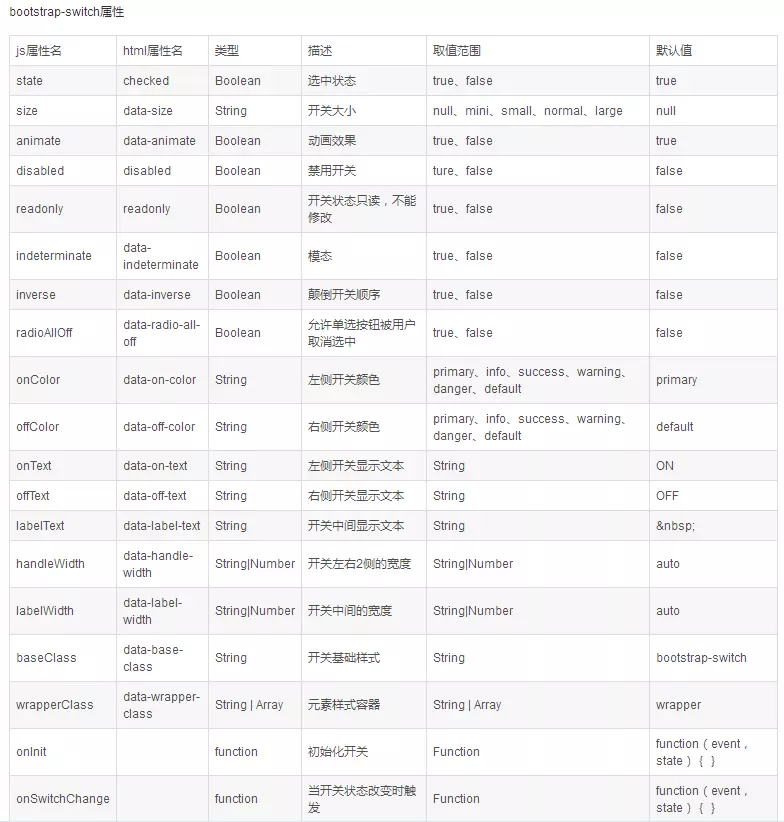
bootstrap-switch插件库
2.先引用jquery文件,在引用bootstrap.css样式 、bootstrap-switch.css样式 、bootstrap-switch.js样式
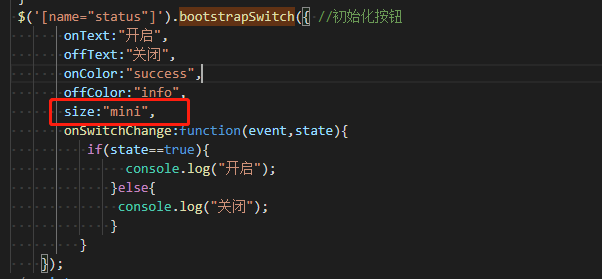
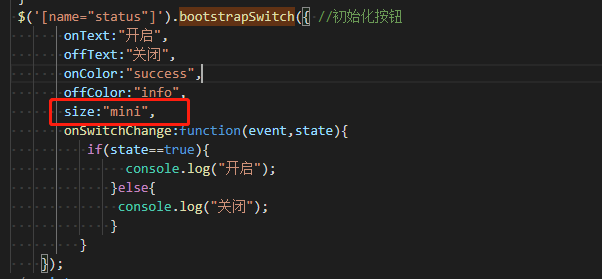
3.代码编码单选控件
<input name="status" data-size="mini" type="checkbox" checked>
window.onload=function(){ $('[name="status"]').bootstrapSwitch("size","small");//基本初始化 }
//手动设置按钮状态
$('[name="status"]').bootstrapSwitch('state',false);
//点击按钮切换 switch
$('[name="Btn"]').click(function(){
$('[name="status"]').bootstrapSwitch('toggleState');
});
//点击触发事件,监听按钮状态
$('[name="status"]').on('switchChange.bootstrapSwitch',function(event,state){
//内置对象、内置属性
console.log(event);
//获取状态
console.log(state);
});
属性名称

问题 发现直接在html使用

data-size="mini"或js中使用

设置单选框大小,都是无效的。
后来使用js
$('[name="status"]').bootstrapSwitch("size","small");
这种方式设置达成效果。
具体原因还未知,先记录遗留一下吧