优点
js写代码时:
- Window . onload事件有事件覆盖现象,因此只能写一个事件
- 代码容错性差
- 浏览器兼容性问题
- 书写很繁琐,代码量多
- 代码很乱,各个页面到处都是
- 动画效果很难实现
jQuery可以解决以上问题
介绍
jQuery是js的一个库,封装了我们开发过程中常用的一些功能,方便调用,提高开发效率
js库是我们把常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可
关于jQuery的相关资料:
- 官网:http://jquery.com/
- 官方API文档:http://api.jquery.com/
- 汉化API文档:http://www.css88.com/jqapi-1.9/
jQuery API 的特点:几乎都是方法
使用时,都是方法调用,也就是说要加小括号(),小括号里边是相应的参数,参数不同,功能不同
特点
- 链式编程:比如 .show()和 .html()可以连写成 .show().html()
- 隐式迭代:隐式对应的是显式,隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用
jQuery的使用
使用jQuery的基本步骤
- 引包
- 入口函数
- 功能实现代码(时间处理)
如图:

注意:导包的代码一定要放在js代码的最上面
版本
jQuery有两个大版本:
- 1.x版本:最新版为 v1.11.3
- 2.x版本:最新版为 v2.1.4(不再支持IE6/7/8)
- 3.x版本
下载jQuery包之后里面会有两个文件,一个是jquery-3.3.1.js,一个是jquery-3.3.1.min.js
区别是:
- 第一个是未压缩版,第二个是压缩版
- 平时开发过程中,可以使用任意一个版本;但是,项目上线时候,使用压缩版
js中的DOM对象和jQuery对象比较(重点,难点)
二者区别
通过jQuery获取的元素是一个数组,数组中包含着原生js中的DOM对象


通过jQuery设置当前5个div的样式:

由于jQuery自带了css()方法,我们还可以直接在代码中给div设置css属性
总结:jQuery就是把DOM对象重新包装了一下,让其具有了jQuery方法
二者的相互转换
1. DOM对象转为jQuery对象
$(js对象);
2. jQuery对象转为DOM对象
jquery对象[index]; //方式1
jquery对象.get(index) //方式2
// jQuery对象转换成DOM对象之后,可以直接调用DOM提供的一些功能
$('div')[1].style.backgroundColor = 'yellow';
总结:如果想要用哪种方式设置属性或方法,必须转换成该类型
jQuery的入口函数和$符号
入口函数
原生js入口函数指的是:
window.onload = function() {};

jQuery的入口函数,有以下几种写法:
写法一:

写法二:(写法一的简洁版)

写法三:

jQuery入口函数与js入口函数的区别:
区别一:书写个数不同
- Js的入口函数只能出现一次,出现多次会存在事件覆盖问题
- jQuery的入口函数,可以出现任意多次,并不存在事件覆盖问题
区别二:执行时机不同:
- Js的入口函数是在所有的文件资源加载完成后,才执行,这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等
- jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成
文档加载的顺序:从上往下,边解析边执行
jQuery的$符号
jQuery使用$符号的原因:书写简洁、相对于其他字符与众不同、容易被记住
jQuery占用了两个变量:$ 和 jQuery。
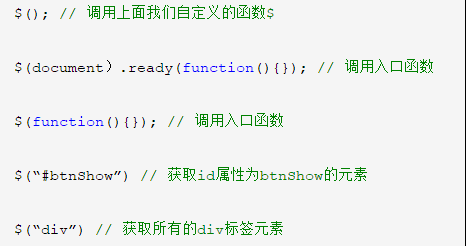
$实际上表示的是一个函数名。

jQuery的$函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象。
jQuery这个js库,除了$之外,还提供了另外一个函数:jQuery。
jQuery函数跟$函数的关系:jQuery===$