什么是跨域
指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
例如:
a页面想获取b页面资源,如果a/b页面的协议,域名,端口,子域名不同,不同,所进行的访问行动都是跨域的,而浏览器为了安全问题
一般都限制了跨域访问,也就是不允许跨域请求资源。
注意:
跨域限制访问,其实是浏览器的限制!
同源策略:
是指协议,域名,端口都要相同,其中有一个不同都会产生跨域
| URL | 说明 | 是否允许通信 |
|
http://www.a.com/a.js http://www.a.com/b.js |
同一域名下 | 允许 |
|
http://www.a.com/lab/a.js http://www.a.com/script/b.js |
同一域名下不同文件夹 | 允许 |
|
http://www.a.com/8000/a.js http://www.a.com/b.js |
同一域名下不同端口 | 不允许 |
|
http://www.a.com/a.js https://www.a.com/b.js |
同一域名下不同协议 | 不允许 |
|
http://www.a.com/a.js http://1.2.3.4/b.js |
域名和域名对应的ip | 不允许 |
|
http://www.a.com/a.js http://script.a.com/b.js |
主域名相同,子域名不同 | 不允许 |
| http://www.a.com/a.js | 同一域名,不同二级域名 | 不允许 |
|
http://www.cnblogs.com/a.js http://www.a.com/b.js |
不同域名 | 不允许 |
跨域访问示例:
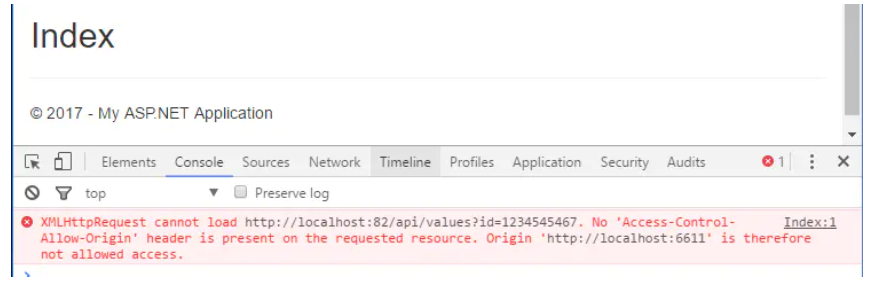
假设有两个网站,A网站部署在:http://localhost:81上,B网站部署在:http://localhost:82上。现在A网站的页面想去访问B网站的信息,A网站的代码如下:
$(function(){ $.get("http://localhost:82/api/values", {}, function(result){ $("#show").html(result); }) })
结果:

解决跨域:
使用nginx作为代理服务器和用户交互,这样用户就只需要在80端口上面交互就可以了,避免了跨域问题
使用nginx配置反向代理:
server{ listen 80; # 监听80端口 server_name localhost; # 当前服务的域名 location / { # 当用户发送localhost:80时就会被转发到这里 proxy_pass http://localhost:81; proxy_redirect default; } location / apis { rewrite ^/apis(.*)$ /$1 break; # 当界面请求接口数据时,只要以/apis开头,会被转发到这里 proxy_pass http://localhost:82; } }
# 其他配置省略